
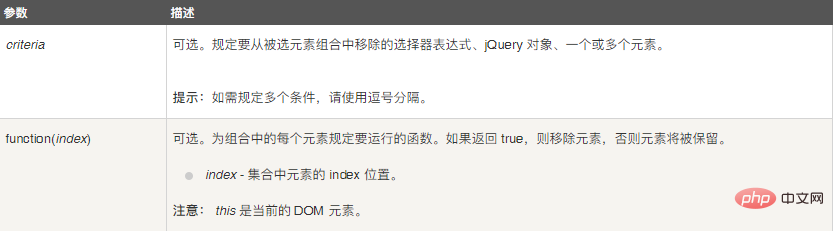
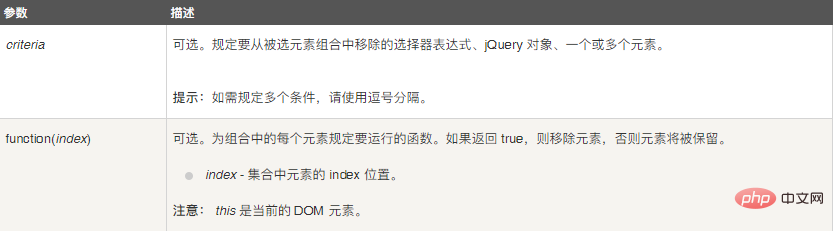
<p>So verwenden Sie not in jquery: Die Methode [not()] gibt Elemente zurück, die bestimmte Bedingungen nicht erfüllen. Diese Methode wird normalerweise verwendet, um ein oder mehrere Elemente aus einer ausgewählten Elementkombination zu entfernen. . nicht(Kriterien,Funktion(Index))].<p>
 <p>Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version, Thinkpad T480-Computer.
<p>Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version, Thinkpad T480-Computer.
<p>Verwandte kostenlose Lernempfehlungen: Javascript (Video) , jQuery-Tutorial (Video)<p> Verwendung von not in jquery: <p>Definition und Verwendung Die Methode <p>
not() gibt Elemente zurück, die bestimmte Bedingungen nicht erfüllen. not() 方法返回不符合一定条件的元素。
not() 方法是与 filter() 方法相对的。$(selector).not(criteria,function(index))
 <p>实例<p>返回不带有类名 "intro" 的所有
<p>实例<p>返回不带有类名 "intro" 的所有 <p>not() ist das Gegenteil der Methode filter(). 🎜$("p").not(".intro") 🎜🎜🎜Instance🎜🎜🎜Gibt alle
🎜🎜🎜Instance🎜🎜🎜Gibt alle <p>-Elemente ohne Klassennamen zurück. "Intro": 🎜rrreeeDas obige ist der detaillierte Inhalt vonVerwendung von not in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
 Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
 Notebook mit zwei Grafikkarten
Notebook mit zwei Grafikkarten
 Die Rolle von index.html
Die Rolle von index.html
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 Webservice-Aufrufmethode
Webservice-Aufrufmethode
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
 Lernen Sie C# von Grund auf
Lernen Sie C# von Grund auf
 So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse