So machen Sie die Schaltfläche mit JQuery nicht verfügbar
So machen Sie eine Schaltfläche mit jquery nicht verfügbar: Erstellen Sie zunächst eine Schaltfläche mithilfe des Schaltflächen-Tags. Rufen Sie dann das Schaltflächen-Schaltflächenobjekt über die ID ab und verwenden Sie die Methode [att()], um das deaktivierte Attribut der Schaltfläche auf „true“ zu setzen Machen Sie die Schaltfläche nicht anklickbar.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.2.1-Version, Thinkpad T480-Computer.
So machen Sie die Schaltfläche in jquery nicht verfügbar:
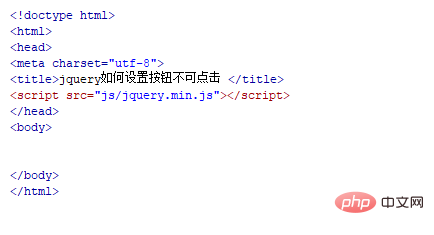
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie festlegen, dass die Schaltfläche in jquery nicht anklickbar ist.

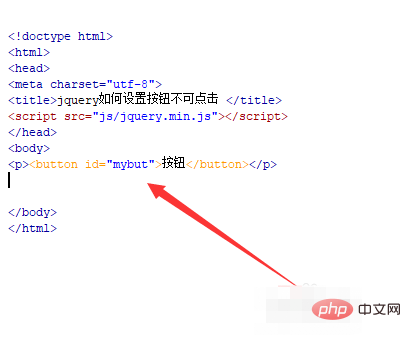
2. Verwenden Sie in der Datei test.html im p-Tag das Button-Tag, um eine Schaltfläche zu erstellen, und legen Sie deren ID auf „mybut“ fest.

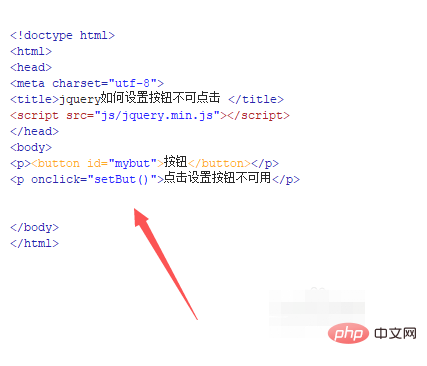
3. Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile mit dem Text „Klicken Sie auf die Einstellungsschaltfläche, um nicht verfügbar zu sein“ zu erstellen.

4. Binden Sie in der Datei test.html das onclick-Click-Ereignis an den p-Tag-Text und führen Sie die setBut-Funktion aus.

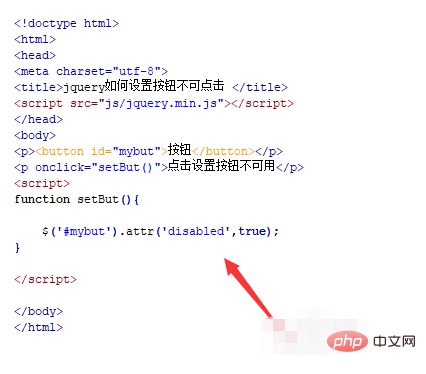
5. Erstellen Sie im js-Tag die Funktion „setBut“. Rufen Sie innerhalb der Funktion das Schaltflächenobjekt „id“ ab und verwenden Sie die Methode „att()“, um das Attribut „disabled“ der Schaltfläche auf „true“ zu setzen Schaltfläche nicht anklickbar.

6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf den Text, um den Effekt zu sehen.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo machen Sie die Schaltfläche mit JQuery nicht verfügbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Warum startet mein Laptop nicht, nachdem ich den Netzschalter gedrückt habe?
Mar 10, 2024 am 09:31 AM
Warum startet mein Laptop nicht, nachdem ich den Netzschalter gedrückt habe?
Mar 10, 2024 am 09:31 AM
Es kann mehrere Gründe dafür geben, dass Ihr Windows-Laptop nicht startet. Speicherfehler, leerer Akku, defekter Netzschalter oder Hardwareprobleme sind häufige Ursachen. Hier sind einige Lösungen, die Ihnen bei der Lösung dieses Problems helfen. Laptop lässt sich nach Drücken des Netzschalters nicht einschalten Wenn sich Ihr Windows-Laptop nach Drücken des Netzschalters immer noch nicht einschalten lässt, können Sie mit den folgenden Schritten das Problem beheben: Ist Ihr Laptop vollständig aufgeladen? Führen Sie einen Hard-Reset durch, um Ihren Laptop zu reinigen. Setzen Sie den Speicher neu ein. Transparenter CMOS-Akku. Bringen Sie Ihren Laptop zur Reparatur. 1] Ist Ihr Laptop vollständig aufgeladen? Überprüfen Sie zunächst, ob Ihr Laptop vollständig aufgeladen ist. Laptop startet nicht, wenn der Akku leer ist
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie sieht das iPhone 16 aus? Welche Änderungen gibt es beim iPhone 16?
Apr 07, 2024 pm 05:10 PM
Wie sieht das iPhone 16 aus? Welche Änderungen gibt es beim iPhone 16?
Apr 07, 2024 pm 05:10 PM
Nach der Veröffentlichung der iPhone 15-Serie gab es immer wieder Enthüllungen über das Aussehen und die Konfiguration von Apples neuem iPhone 16. Wie sieht das iPhone 16 aus? Gibt es eine Verbesserung beim iPhone 16? Kürzlich stellte ein Blogger aus Übersee das Design der iPhone 16-Serie vor. Das Gesamtdesign entspricht im Wesentlichen dem der iPhone 15-Serie. Wie auf dem Bild zu sehen ist, ist die gesamte iPhone 16-Serie standardmäßig mit einem neuen „Shoot“-Button ausgestattet, der Nutzern ein komfortableres Fotografieren ermöglicht. Darüber hinaus sind weitere Designdetails noch unbekannt. Die Meldung zeigt, dass dieser neue Knopf zum Aufnehmen von Videos verwendet wird und sich unter dem Netzschalter befindet. In früheren Nachrichten wurde erwähnt, dass es sich möglicherweise um einen kapazitiven Halbleiterknopf handelt, aber neuere Berichte deuten darauf hin, dass es sich immer noch um einen handeln sollte
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat




