
Die Syntaxregel von CSS lautet „Selektor und eine oder mehrere Deklarationen“. Die Stildeklaration beginnt mit @, gefolgt von der Kennung, und endet mit ein Trennzeichen. Die Zahl endet.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5 und CSS3.
Was sind die Grammatikregeln von CSS?
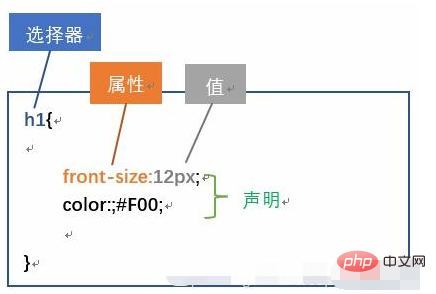
1. CSS-Regeln bestehen aus zwei Hauptteilen: Selektoren und einer oder mehreren Deklarationen:

Die Stildeklaration beginnt mit @, gefolgt von der Kennung (Zeichensatz) und endet schließlich mit einem Semikolon (;). Mehrere at-rules@charset – definiert den vom Stylesheet verwendeten Zeichensatz @import – weist die CSS-Engine an, externe CSS-Stylesheets einzuschließen @namespace – teilt der CSS-Engine mit, dass alle Inhalte berücksichtigt werden müssen. Verwenden Sie die XML-Namespace-Präfix zum Verschachteln von at-Regeln @media – bedingte Gruppenregeln. Verwenden Sie das Medium, wenn das Gerät die im Standard definierten Kriterien erfüllt @font-face – Beschreibt eine Schriftart, die von außen heruntergeladen wird @keyframes – Beschreibt die Abfolge der Zwischenschritte in der CSS-Animation @page – Beschreibt Dateilayoutänderungen, wenn das Dokument gedruckt werden soll. @supports – Bedingte Gruppenregeln: Wenn der Browser die angegebenen Regeln erfüllt, wird er auf den Inhalt angewendet. @document – Bedingte Gruppenregeln: Wenn das im Dokument verwendete CSS-Stylesheet dem angegebenen Standard entspricht, wird dies der Fall sein auf alle Inhalte angewendet werden. Empfohlen: „
CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind die grammatikalischen Regeln von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!