
So verwenden Sie vue.js, um asynchrone Anfragen zu stellen: Installieren Sie dann axiox in main.js für die globale Verwendung, und implementieren Sie schließlich axios post request.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.0-Version, Thinkpad T480-Computer.
Empfohlen: „vue-Tutorial
Verwenden Sie vue.js, um asynchrone Anfragen zu stellen
1. Installieren Sie axiox im Projektnpm install --save axios
import axios from 'axios' //可以给axios的ajax请求设置统一的主机和端口号 axios.defaults.baseURL = "http://157.122.54.189:8080/"; //将axios这个对象添加到Vue的原型对象中,在使用的时候就只需要使用this.对象名就可以了 Vue.prototype.$http = axios
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-get请求
this.$http.get('/getData1')
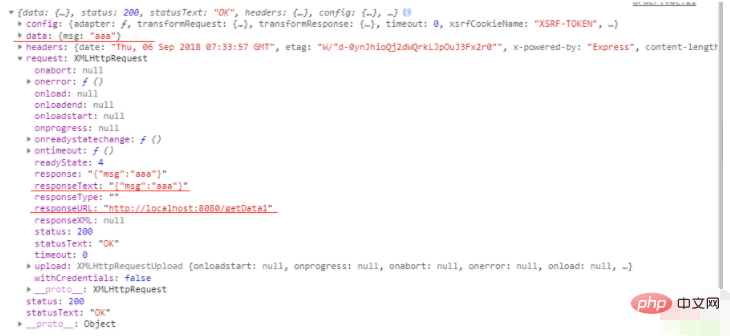
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style>
node后端:
server.get('/getData1',function(req,res){
res.send({
'msg':'aaa'
})
})4.axios' Post-Anfrage
// 1.可以直接传入字符串 name=张三&age=19
// 2.可以以对象的形式传入{name:“三”,age:19}
<template>
<div>
</div>
</template>
<script>
export default {
methods:{
getData(){
//axios-post请求传值
this.$http({
method:"post",
url:"/getData2",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:'xxx'
},
transformRequest: [function (data) {//更改传值格式
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' +
encodeURIComponent(data[it]) + '&'
}
return ret.slice(0,ret.length-1)
}],
})
.then(r => console.log(r))
.catch(err => console.log(err))
}
}
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.getData()
}
}
</script>
<style scoped>
</style>server.post('/getData2',function(req,res){
req.on("data",function(data){
console.log(querystring.parse(decodeURIComponent(data)));
});
res.send({
'msg':'bbb'
})
})npm install --save vue-resource
import vueResource from 'vue-resource' Vue.use(vueResource)//这儿有所不同
this.$http.get('/getData1')
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据this.$http.post('/getData2',{name:"bbb"})
.then(r => console.log(r))//接口调用成功返回的数据
.catch(err => console.log(err)),//接口调用失败返回的数据Das obige ist der detaillierte Inhalt vonSo verwenden Sie vue.js, um asynchrone Anfragen zu stellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue