
HaftungsausschlussDieser Artikel ist nur ein verstreutes Anwendungs-Tutorial. Das Standard-Laravel-Projekt wurde installiert und läuft normal.
php artisan make:controller TestController
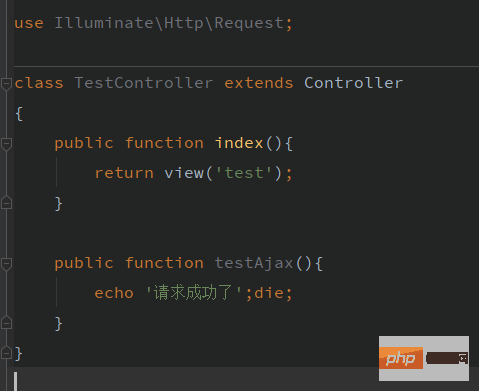
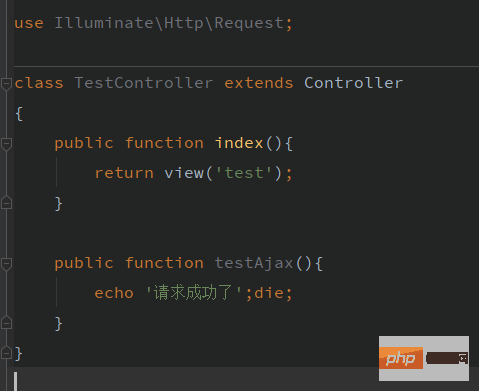
Controller wurde erfolgreich erstellt angezeigt. Nach erfolgreicher Erstellung wird die Datei TestController.php im app/Http/Controllers/-Verzeichnis public function index(){
return view('test');}public function testAjax(){
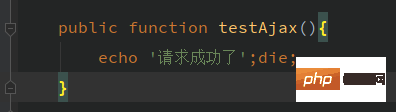
echo '请求成功了';die;} hinzufügen TestController.php „Ein einfaches Anwendungstutorial von PHP + Laravel – die Verwendung von Ajax“/>
TestController.php „Ein einfaches Anwendungstutorial von PHP + Laravel – die Verwendung von Ajax“/>
Controller created successfully.
创建成功后会在 app/Http/Controllers/ 目录下生成 TestController.php 文件
在 TestController.php 文件中加入
Route::get('test', [TestController::class, 'index'])->name('test.index');
在 resources/views 目录中新建一个视图文件 test.blade.php

文件中的内容如下

打开路由文件 routes/web.php ,默认路由如下:

下方新增一条展示测试 Ajax 页面的路由
Route::post('test', [TestController::class, 'testAjax'])->name('test.ajax');新增一条接收 Ajax 请求的路由
<a href="{{route('test.index')}}" class="ml-1 underline">
测试入口</a>更多路由相关内容请查看文档 路由《Laravel 8 中文文档》(地址:https://learnku.com/docs/laravel/8.x/routing/9365)
打开 resources/views/welcome.blade.php 文件,找到大概 111 行的位置:

复制内容,修改为需要的测试页面入口
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>Test Ajax</title>
<script src="{{asset('assets/jquery.min.js')}}"></script></head><body>
返回的内容:<p style="color: red" class="response-message"></p>
<form method="post" action="{{route('test.ajax')}}">
{!! csrf_field() !!}
提交的内容:<input type="text" name="text">
<span class="submit-btn">提交</span>
</form></body><script>
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
$('.response-message').text(response);
})
})</script></html>
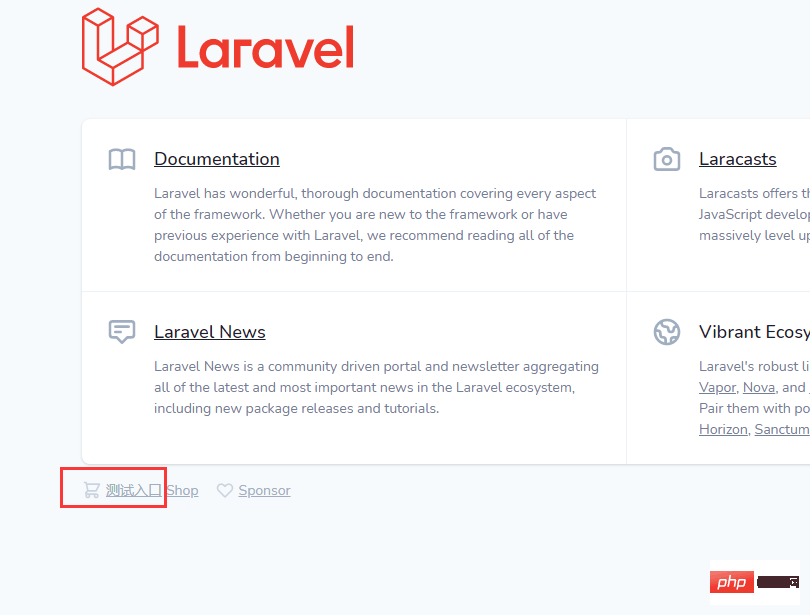
保存后刷新页面,就能看到测试入口了

点击测试入口,进入测试页面,会看到以下内容

将下载好的 jquery.min.js 放入 public/assets/ 目录下

修改 resources/views/test.blade.php 文件的内容
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
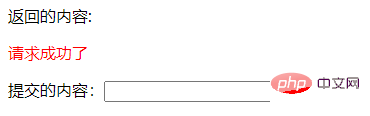
})})点击测试页面的 提交 可以看到控制器中 testAjax() 返回的内容已经显示在页面上


文件路径 app/Http/Controllers/TestController.php
 Eine neue Ansichtsdatei erstellen
Eine neue Ansichtsdatei erstellen test. blade.phpresources/views /code>
 🎜Der Inhalt der Datei ist wie folgt🎜🎜
🎜Der Inhalt der Datei ist wie folgt🎜🎜 🎜🎜🎜🎜Routenkonfiguration🎜🎜Öffnen Sie die Routing-Datei
🎜🎜🎜🎜Routenkonfiguration🎜🎜Öffnen Sie die Routing-Datei routes/web.php Code>. Die Standardroute ist wie folgt: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/4f6291d8e249abe443f706d78ba9e07d-12.png" class="lazy" alt="PHP + Laravel ist einfach Anwendungstutorial – die Verwendung von Ajax">🎜🎜Fügen Sie unten eine neue Route hinzu, um die Test-Ajax-Seite anzuzeigen🎜 rrreee🎜Fügen Sie eine neue Route hinzu, um Ajax-Anfragen zu empfangen🎜rrreee<blockquote>🎜Weitere Informationen zum Routing finden Sie im Dokument Routing „Laravel 8 Chinese Documentation“ (Adresse: https://learnku.com/docs/laravel/8.x/routing/9365)🎜</blockquote>🎜🎜🎜Fügen Sie den Eingang zur Testseite hinzu🎜🎜Öffnen Sie das resources/views/welcome.blade.php Datei und finden Sie den Speicherort von Zeile 111: 🎜🎜 🎜🎜Inhalt kopieren, an den erforderlichen Testseiteneingang angepasst🎜rrreee🎜
🎜🎜Inhalt kopieren, an den erforderlichen Testseiteneingang angepasst🎜rrreee🎜 🎜🎜Aktualisieren Sie die Seite nach dem Speichern, und Sie werden das sehen Testeingang🎜🎜
🎜🎜Aktualisieren Sie die Seite nach dem Speichern, und Sie werden das sehen Testeingang🎜🎜 🎜🎜Klicken Sie auf den Testeingang, um die Testseite aufzurufen. Sie sehen den folgenden Inhalt: 🎜🎜 7.png" alt="PHP + Laravel's einfaches Anwendungs-Tutorial – die Verwendung von Ajax"/>🎜🎜🎜🎜Ändern Sie den Seiteninhalt🎜🎜Es wird heruntergeladen. Platzieren Sie
🎜🎜Klicken Sie auf den Testeingang, um die Testseite aufzurufen. Sie sehen den folgenden Inhalt: 🎜🎜 7.png" alt="PHP + Laravel's einfaches Anwendungs-Tutorial – die Verwendung von Ajax"/>🎜🎜🎜🎜Ändern Sie den Seiteninhalt🎜🎜Es wird heruntergeladen. Platzieren Sie jquery.min.js im public/assets/ Verzeichnis🎜🎜 🎜🎜Ändern Sie den Inhalt der Datei
🎜🎜Ändern Sie den Inhalt der Datei resources/views/test.blade.php 🎜rrreee🎜Klicken Sie auf Senden Testseite und Sie können sehen, dass der von testAjax() im Controller zurückgegebene Inhalt auf der Seite angezeigt wurde🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜🎜Ändern Sie die Empfangsanforderungsschnittstelle im Controller. Inhalt 🎜🎜Dateipfad
🎜🎜🎜🎜Ändern Sie die Empfangsanforderungsschnittstelle im Controller. Inhalt 🎜🎜Dateipfad app/Http/Controllers/TestController.php Ursprünglicher Inhalt 🎜🎜🎜🎜Geänderter Inhalt: 🎜
文件路径 resources/views/test.blade.php
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
})})保存后在页面输入框中输入内容,点击提交后即可看到最新内容

本文讲的是基础的接口应用,还有比如 Vue、Recat、mui 等项目中请求接口的示例请自行了解
Das obige ist der detaillierte Inhalt vonEinfaches Anwendungs-Tutorial von PHP+Laravel [Verwendung von Ajax]. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!