
Der folgende Artikel stellt Ihnen verschiedene Lösungen vor, um Unterboxen vertikal und horizontal in der übergeordneten Box zu zentrieren – bekannte Unterelementhöhen und unbekannte Unterelementhöhen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

(Empfohlenes Tutorial: CSS-Video-Tutorial)
1. Lösung 1 (Breite und Höhe des untergeordneten Elements sind bekannt)
1. Schalten Sie die absolute Positionierung für das untergeordnete Element ein und aktivieren Sie sie relative Positionierung für das übergeordnete Element
2. Setzen Sie die linken, rechten, oberen und unteren Attribute des Unterelements auf 0 und den Rand auf automatisch
oder (beachten Sie, dass Sie einen der Schritte 2 und 3 wählen)
3. Setzen Sie das Unterelement links auf 50 %, oben auf 50 % und margin -left auf die Breite/2 Pixel des untergeordneten Elements und margin-top auf die Höhe/2 Pixel des untergeordneten Elements
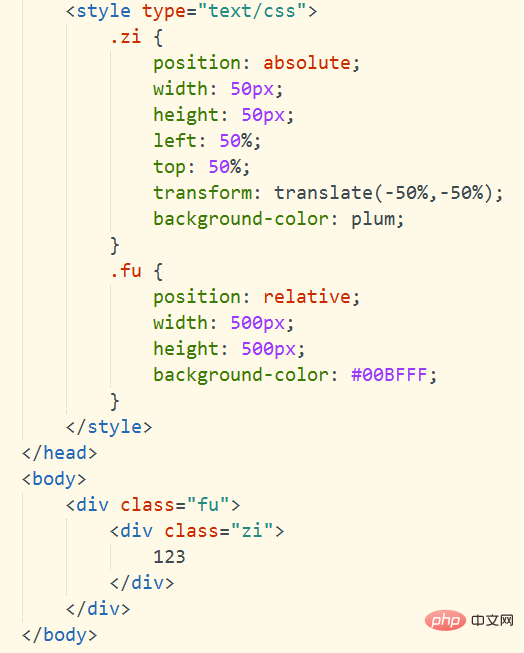
2. Lösung 2 (unbekannte Breite und Höhe des untergeordneten Elements)
1 Aktivieren Sie die absolute Positionierung des untergeordneten Elements, das übergeordnete Element aktiviert die relative Positionierung (dieser Schritt ist der gleiche wie Option 1)
2. Setzen Sie das untergeordnete Element links auf 50 %, oben auf 50 % und transformieren Sie es, um es zu übersetzen (-50 %, -50 %). Besonderer Hinweis: Wenn für das untergeordnete Element die absolute Positionierung aktiviert ist, gilt auch für das übergeordnete Element Das Element muss außerdem die nicht-statische Positionierung aktivieren (entweder relative Positionierung oder absolute Positionierung, je nach Bedarf), sodass die absolute Positionierung des untergeordneten Elements relativ zur Position seines übergeordneten Elements ist.
Ende, die Implementierungsprinzipien jeder Lösung sind unterschiedlich. Bitte betrachten Sie sie dialektisch. 
Programmiervideos
! !Das obige ist der detaillierte Inhalt vonMethoden zur vertikalen und horizontalen Zentrierung in bekannten und unbekannten Höhen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!