

Es ist, als würde man einen wunderschönen Weihnachtsbaum in seinem Zimmer schmücken. Manchmal kann eine kleine Webseite mit coolem Effekt Ihr Projekt zum Strahlen bringen. Dies ist eine wirklich unterhaltsame Serie, die einige coole Bildeffekte zeigt, die häufig auf Seiten zu finden sind.
Adresse: https://github.com/ciar4n/imagehover.css
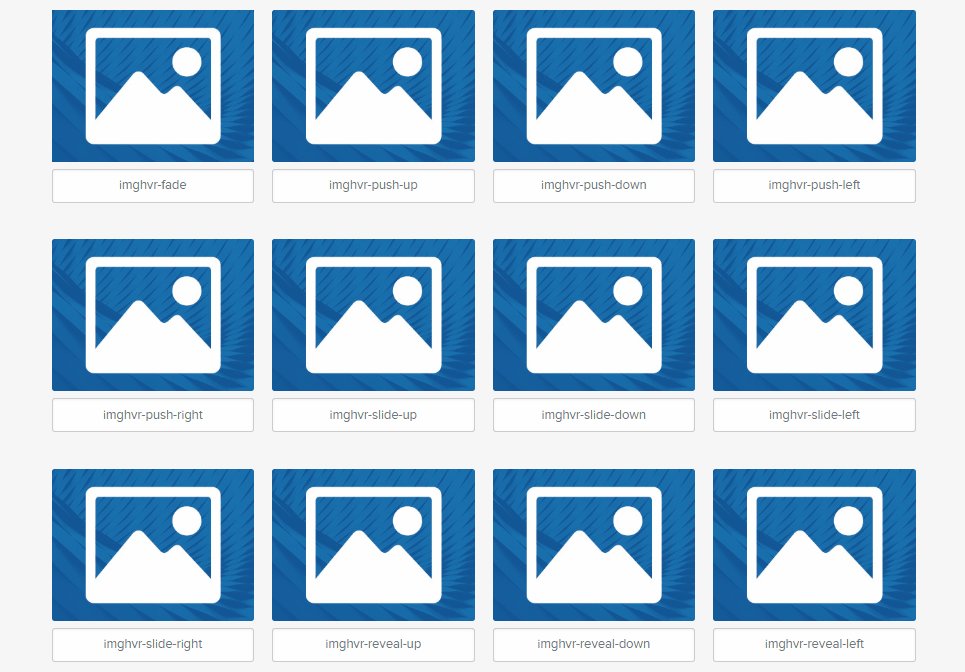
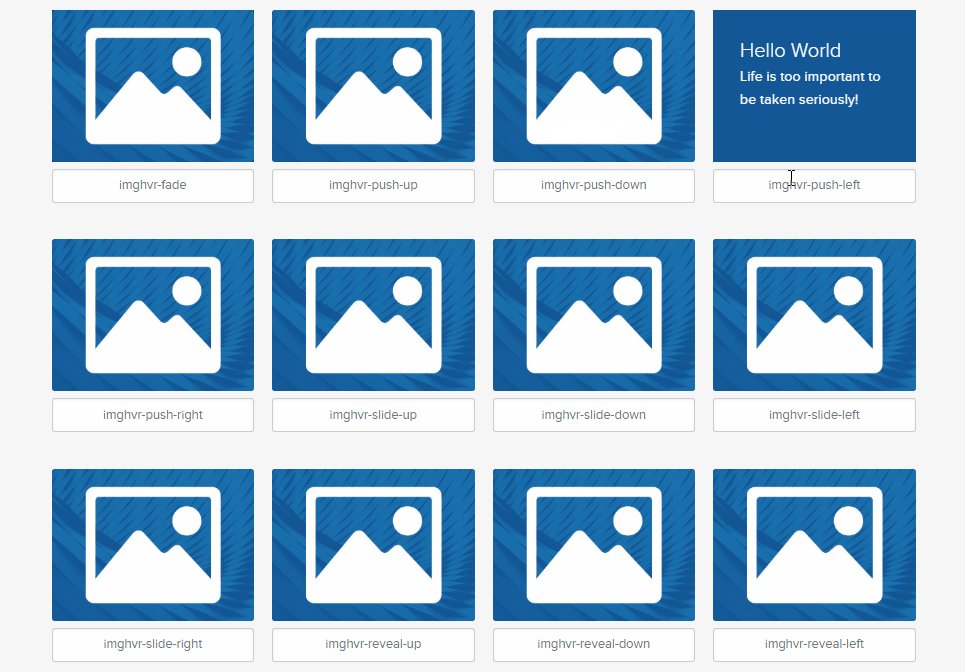
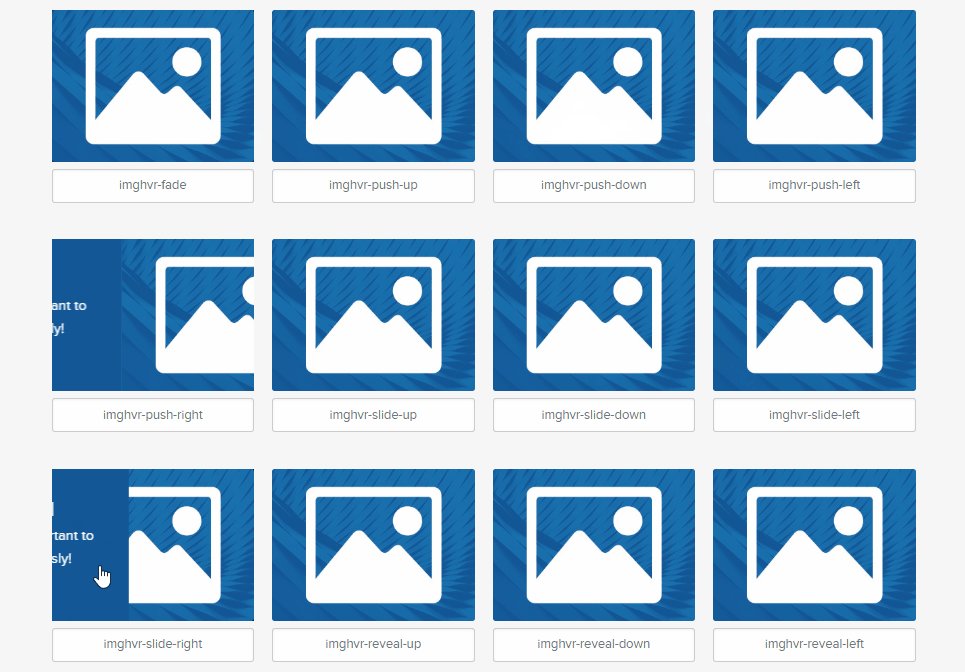
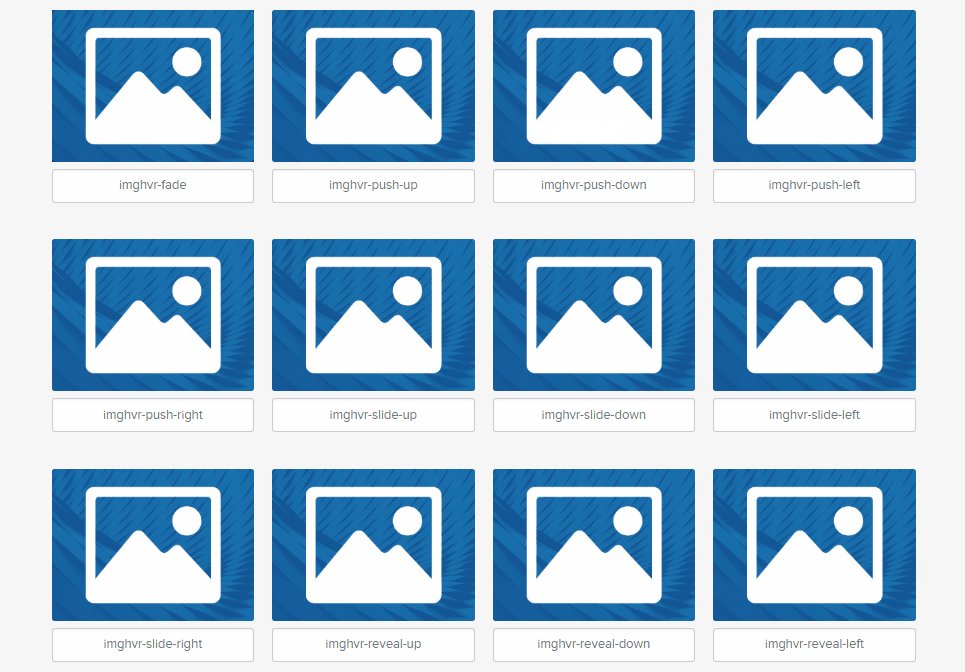
imagehover.css – Reine CSS3-Mouseover-Bildeffekt-Animationsbibliothek, 44 Arten von Mouseover-Effekten

Adresse: https://github.com/codrops/ImageTiltEffect
TiltEffect ist ein Plug-in, das es dem Bild ermöglicht, der Maus zu folgen, um einen subtilen dreidimensionalen Neigungseffekt zu erzeugen, der ihm ein Gefühl von Schichtung verleiht und Tiefe.

Adresse: https://github.com/mark-rolich/Magnifier.js
Magnifier ist ein praktisches Bildlupen-Plug-in von pure js. Es verfügt über folgende Funktionen:

Adresse: https://github.com/gre/gl-react-image-effects
Universell mit React-Beispielanwendung mit dem Web. Die iOS- und Android-Implementierungen führen gemeinsam eine Codebasis aus (einige spezifische Codes dienen dazu, unterschiedliche Benutzeroberflächen auf den Plattformen zu erstellen).
[Externer Link Bildübertragung fehlgeschlagen, die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus, es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-6q6PdMWo-1607906041866)(/img/bVbKV43)]
[Externer Link Bildübertragung fehlgeschlagen, Quelle: Die Website verfügt möglicherweise über einen Anti-Hotlink-Mechanismus. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-Rvwi5mHU-1607906041870)(/img/bVbKV49)]
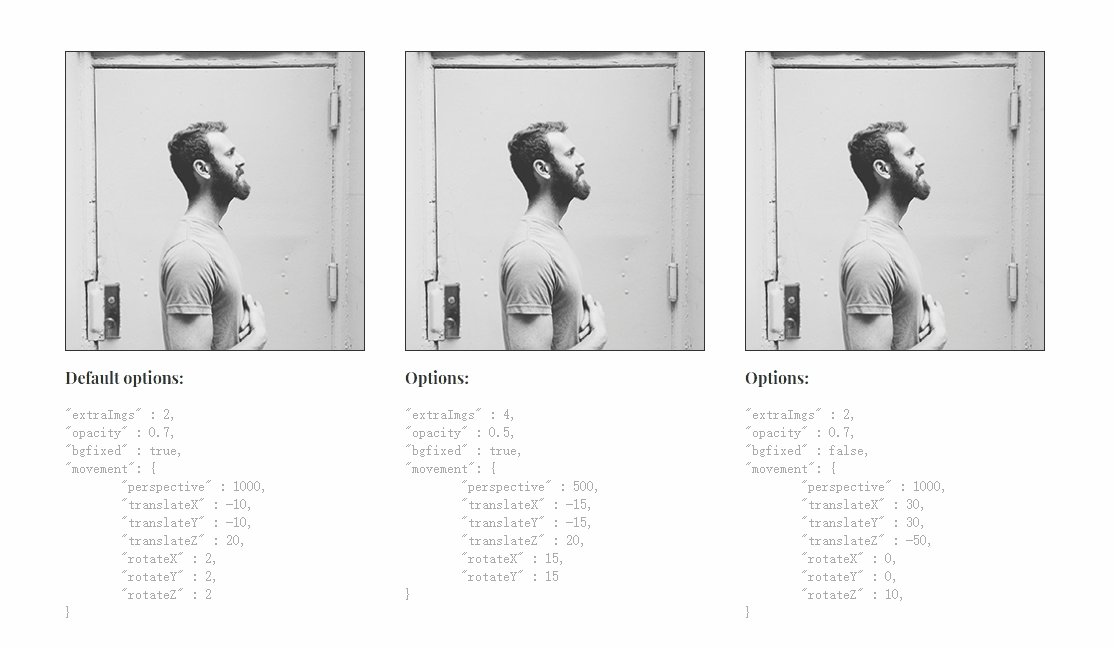
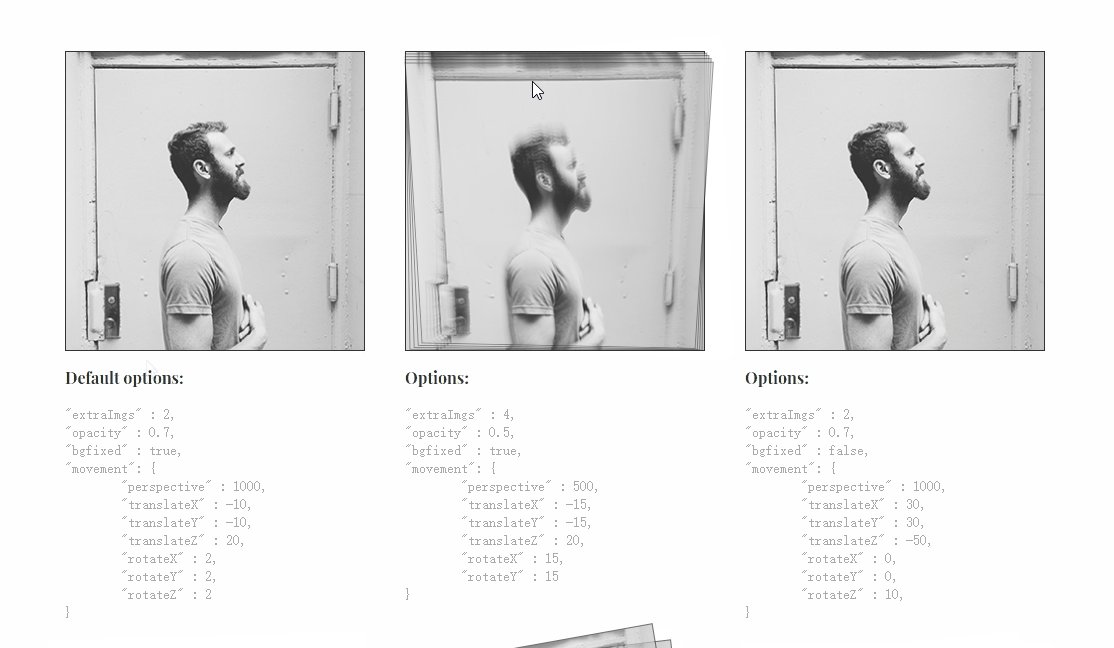
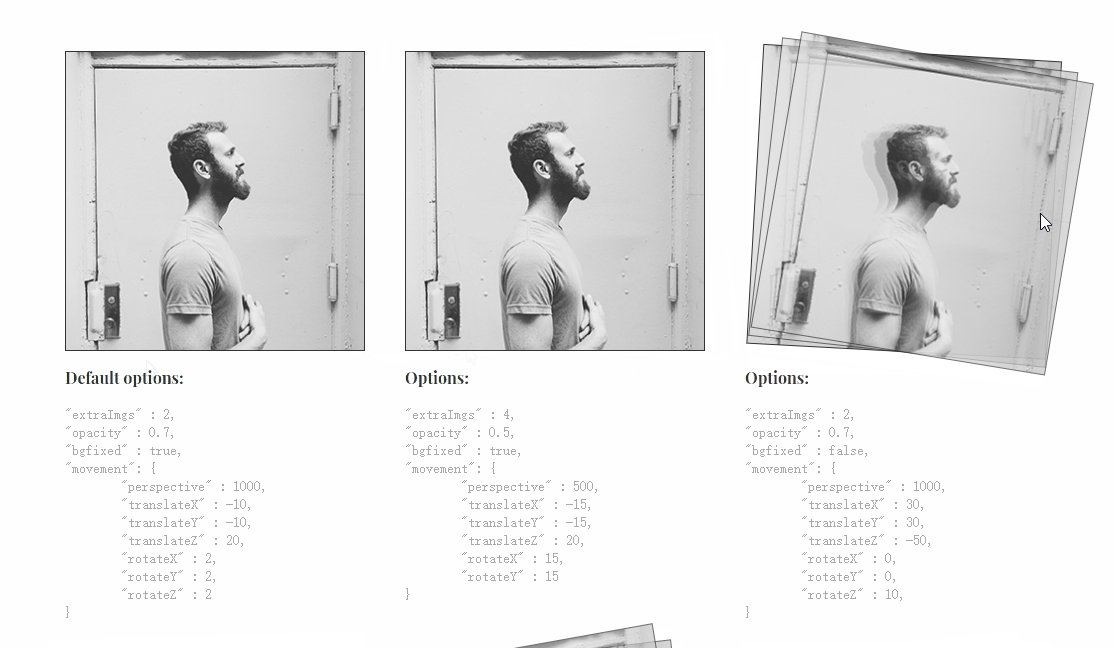
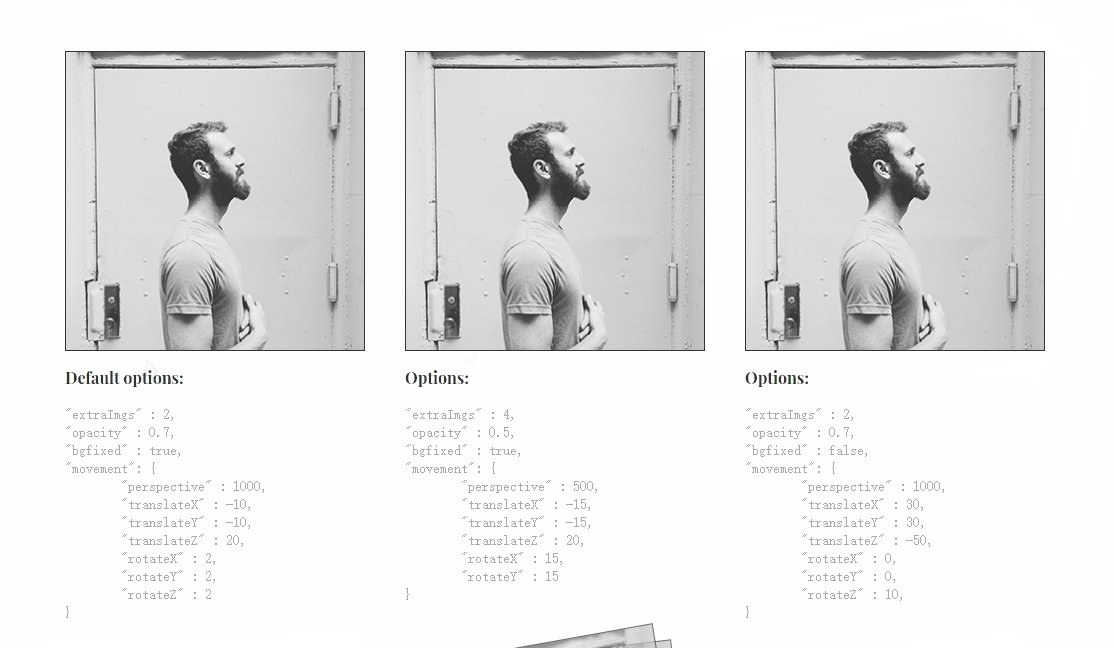
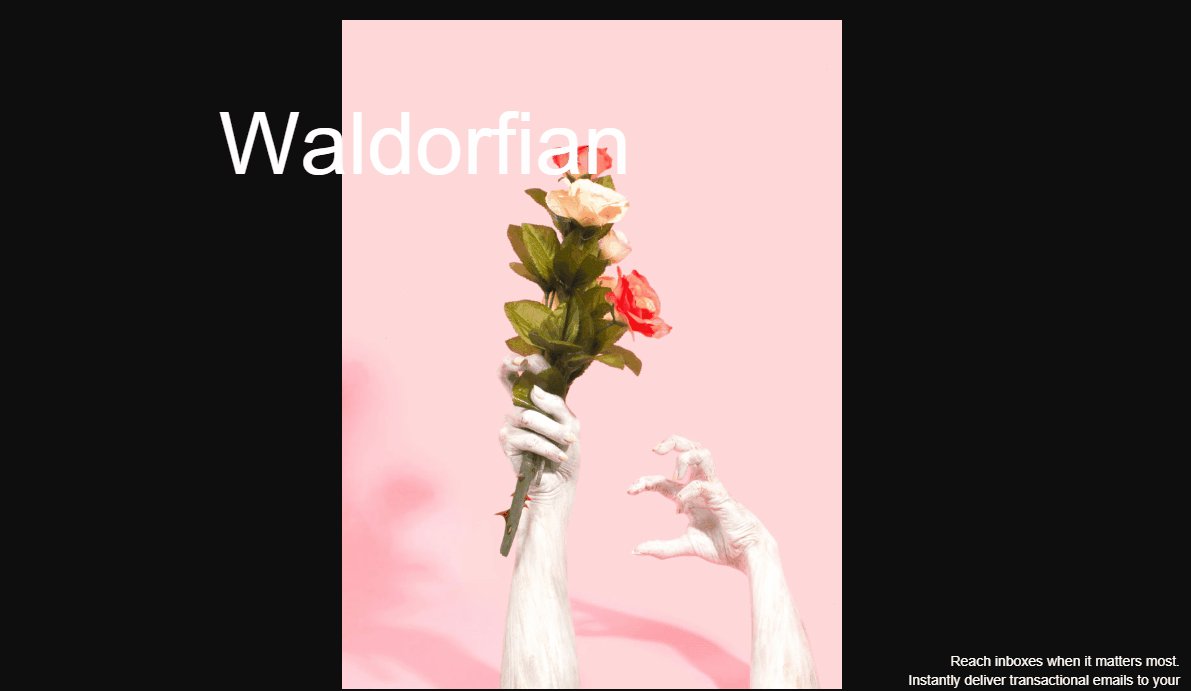
Eine inspirierte Diashow von der Ultanoir-Website, mit Sticky-Image-Effekten.
Adresse: https://github.com/Anemolo/StickyImageEffect
[Die Bildübertragung über den externen Link ist fehlgeschlagen. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-). eMaWbN9k-1607906041871)(https: //klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117123.gif)]
WebGL-Wärmeverzerrungseffekt Vollbildhintergrund.
Adresse: https://github.com/lbebber/HeatDistortionEffect
[Die externe Link-Bildübertragung ist fehlgeschlagen. Die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-). xC5TrFBm-1607906041871)(https: //klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117124.gif)]
Eine Reihe interessanter Zieheffekte für Bilder mit verschiedenen Techniken.
Adresse: https://github.com/codrops/ImageDraggingEffects

jQuery.BgSwitcher implementiert den Hintergrundbildwechseleffekt.
Adresse: https://github.com/rewish/jquery-bgswitcher
[Die Bildübertragung über den externen Link ist fehlgeschlagen. Die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen. img-IGxWVx9I-1607906041874)( https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117126.gif)]
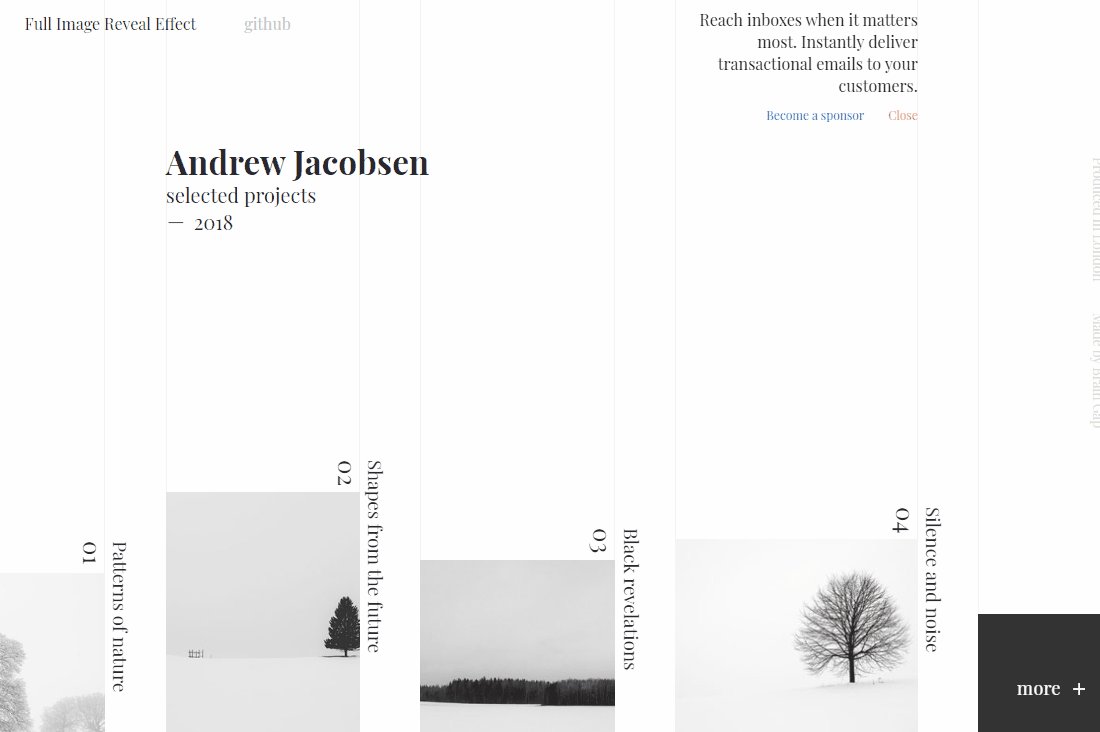
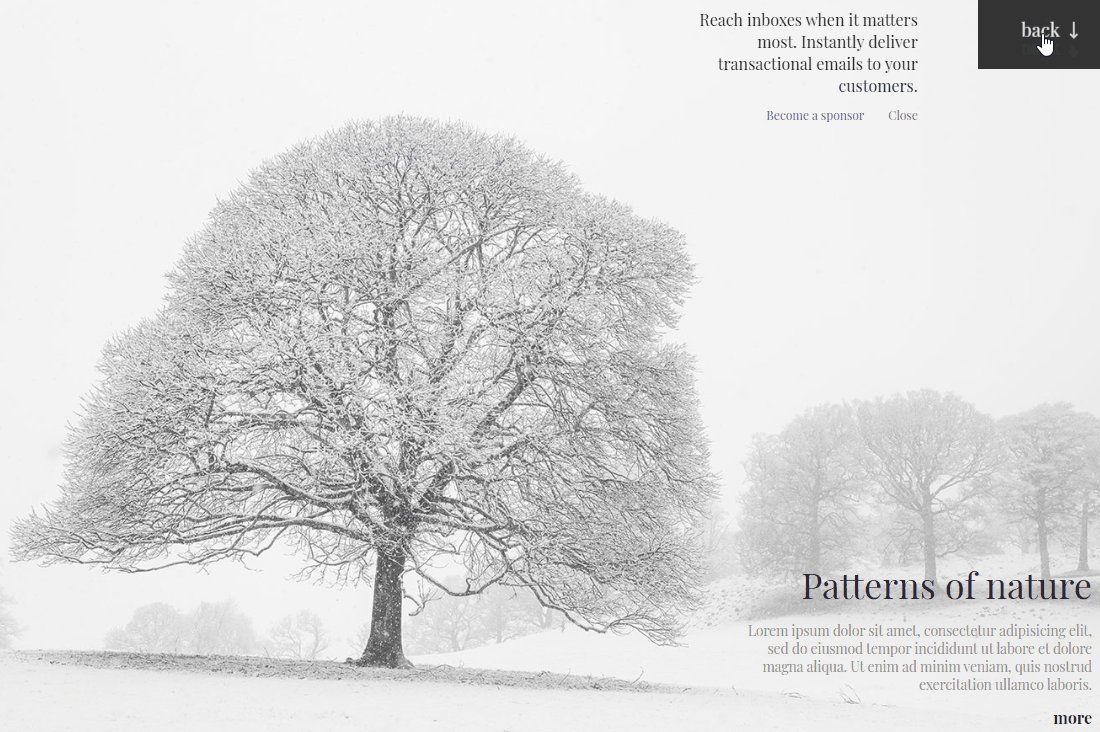
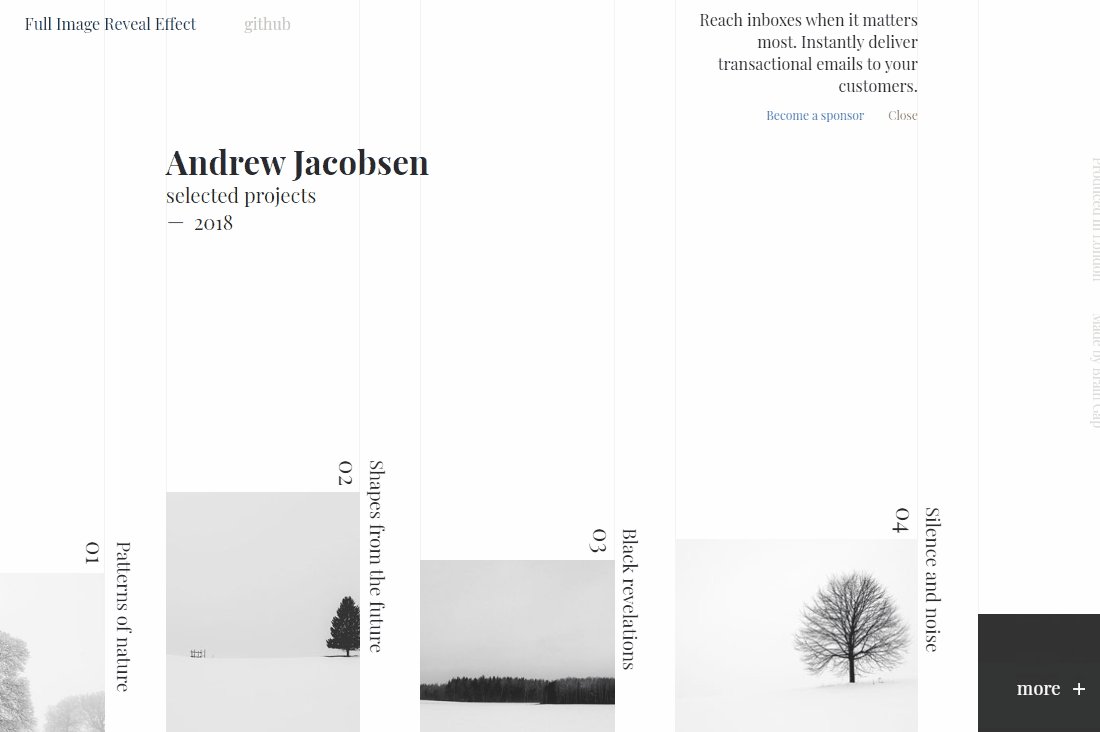
Eine Vollbildanzeige mit wunderschönem Miniaturbild Gleiteffekt.
Adresse: https://github.com/codrops/FullImageReveal

Diaporama ist eine Bild-/Video-/Inhalts-Diashow-Engine, die hochwertige Animationseffekte, einschließlich Kenburns-Effekte und GLSL-Übergänge, bereitstellt.
Adresse: https://github.com/gre/diaporama
[Die externe Link-Bildübertragung ist fehlgeschlagen. Die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus. Es wird empfohlen, das Bild zu speichern und direkt hochzuladen (img-). KWmJkOnn-1607906041876)(https: //klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117128.gif)]
Die Drehung des Bildes ändert sich mit dem Cursor bewegt sich.
Adresse: https://github.com/bersLucas/FollowCursor

KenBurns-Bildeffekte für React Native-Anwendungen
Adresse: https://github .com/ nHiRanZ/react-native-kenburns-view

Alle sagten, dass es kein Projekt gibt, das sie in ihren Lebenslauf schreiben könnten, also habe ich für jeden ein Projekt gefunden und auch ein [Bau-Tutorial] beigefügt.
VINTAGEJS ist ein jQuery-Plugin, das HTML5-Canvas verwendet, um Ihren Bildern/Fotos erstaunliche Vintage-Effekte hinzuzufügen. Es verfügt über drei voreingestellte Effekte und kann einfach angepasst werden.
Adresse: https://github.com/lindelof/awesome-web-effect

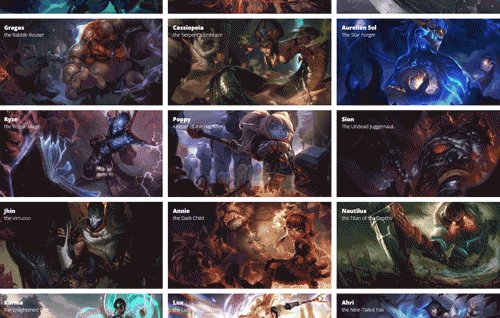
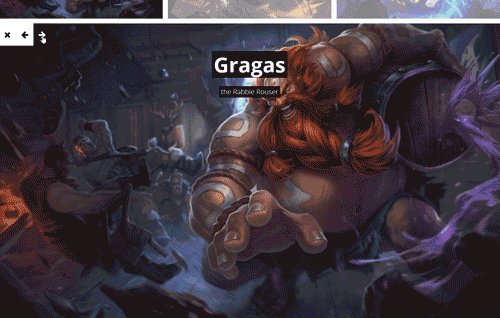
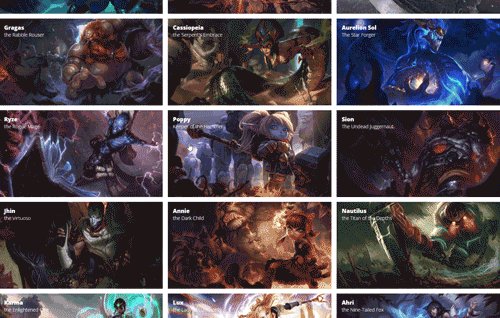
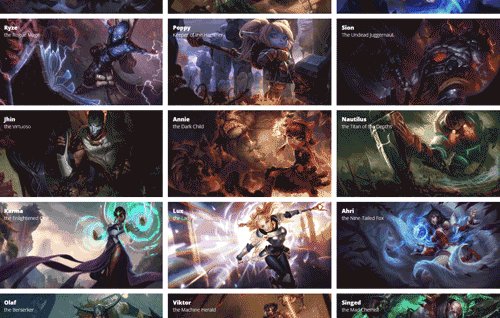
Tutorial zum Erstellen eines Rasters von Miniaturansichten mithilfe erweiterter Bildvorschauen, ähnlich dem Effekt, der bei Google Bilder beobachtet wird.
Adresse: https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

Ein jQuery-Plugin, das eine Miniaturansicht-Rastererweiterungsvorschau anzeigt, ähnlich dem Effekt, der bei Google Bilder beobachtet wird.
Adresse: https://github.com/oriongunning/gridder

Schneller Bewegungsübergangseffekt für Bildfolien.
Adresse: https://github.com/codrops/MotionTransitionEffect

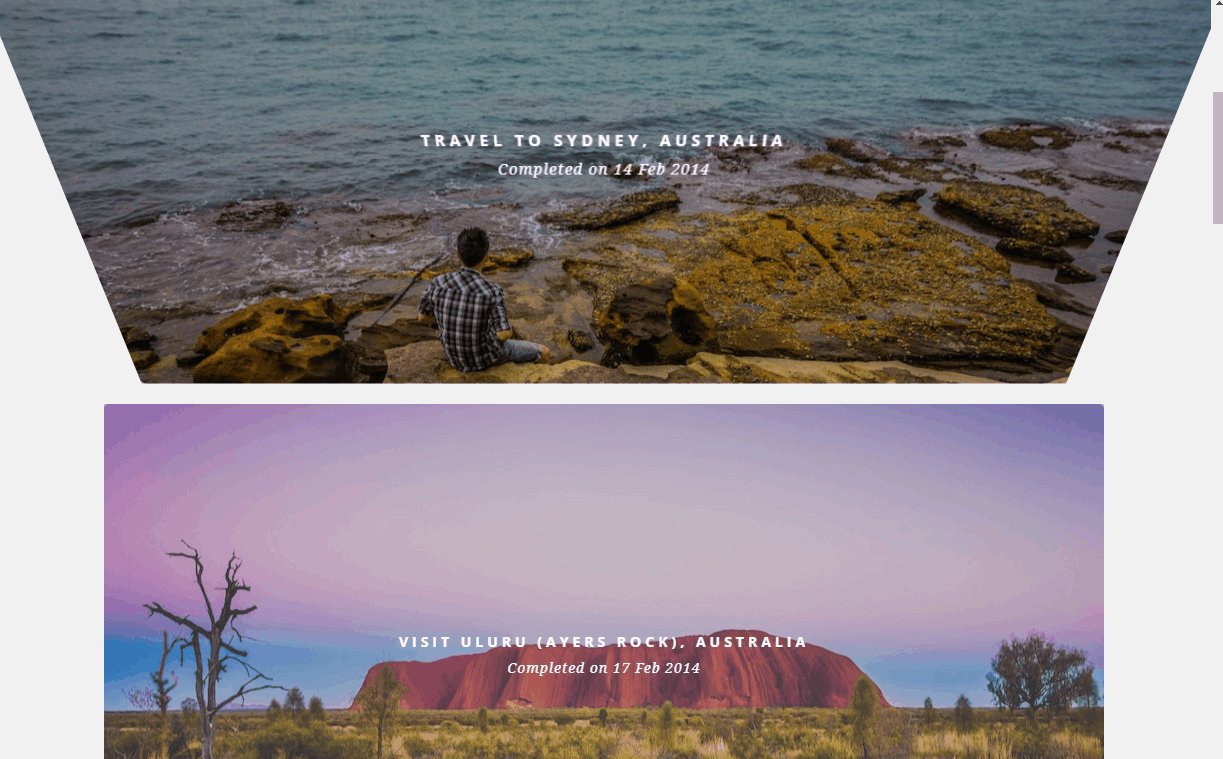
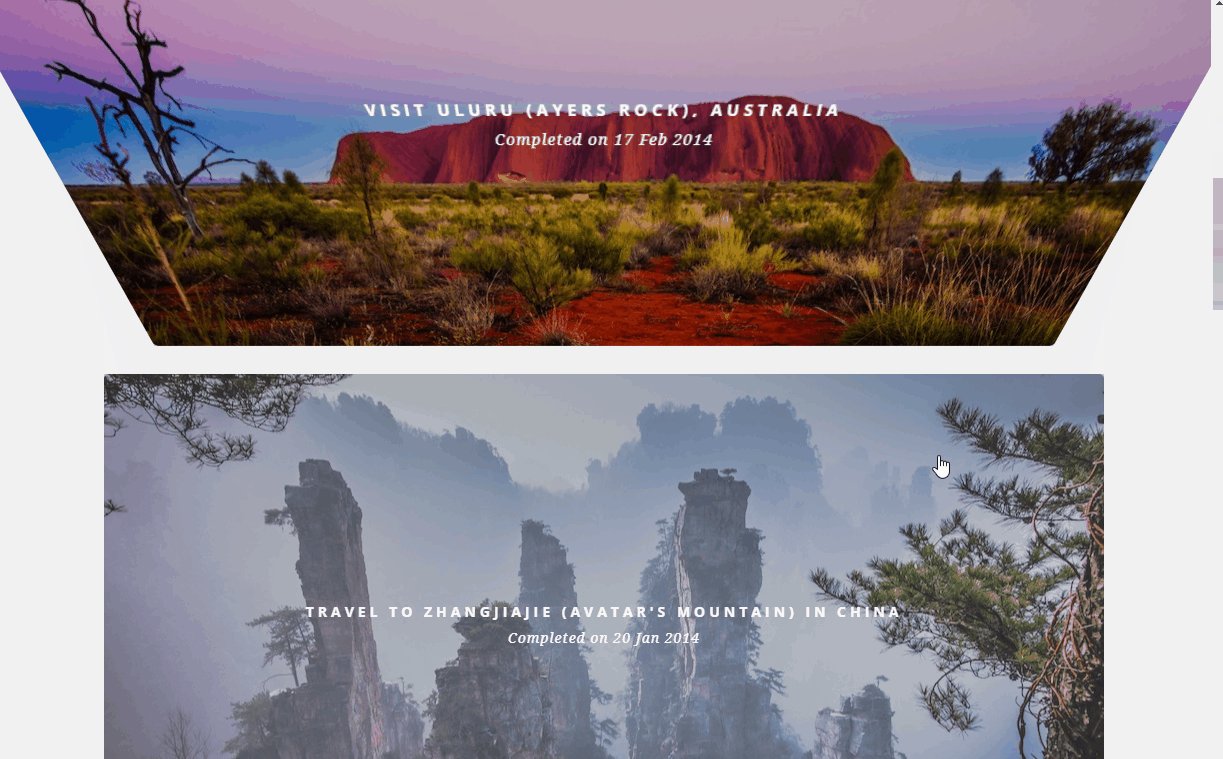
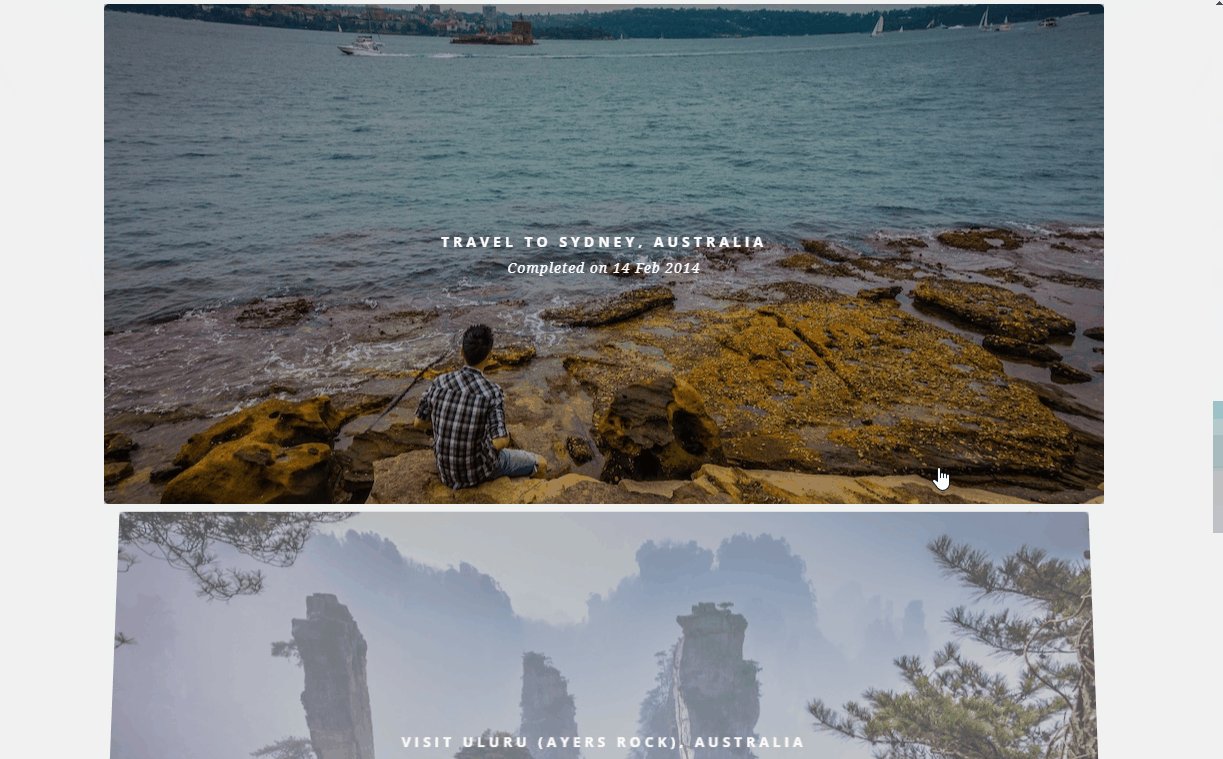
tiltedpage_scroll.js ist ein Plug-in, das das Scrollen mit der Maus und das Einstellen des Bildwinkels unterstützt. Wenn die Seite gescrollt wird, hat das Bild einen geneigten 3D-Effekt, was eine gute Wahl für die Produktdarstellung ist.
Adresse: http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

Originaladresse: https://github.com/lindelof/awesome-web-effect
Autor: lindelof
Übersetzung: Front-End Xiaozhi
Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt von17 coole und nützliche Bildeffektbibliotheken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!