So stellen Sie ein Reaktionsprojekt in Tomcat bereit
So stellen Sie ein React-Projekt in Tomcat bereit: Verwenden Sie zuerst „npm run build“, um das Projekt zu packen. Legen Sie dann den Inhalt des gepackten Ordners im Stammverzeichnis unter „webapps“ in Tomcat ab. Öffnen Sie schließlich den Server, um auf „localhost:8080“ zuzugreifen " Port. Kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Tomcat10.0&&react17.0.1-Version, Dell G3-Computer.
Empfohlen: „React-Video-Tutorial“
React-Projekt in Tomcat bereitstellen
Bereitstellungsmethode:
Verwenden Sie npm run build, um das Projekt zu verpacken
Fügen Sie den Inhalt des gepackten Ordners in Tomcat Webapps ein das Root unter
Öffnen Sie den Server und greifen Sie auf den Port „localhost:8080“ zu, um Ihren Projektinhalt anzuzeigen
Die Gefahr, es nicht im Root-Verzeichnis zu platzieren:
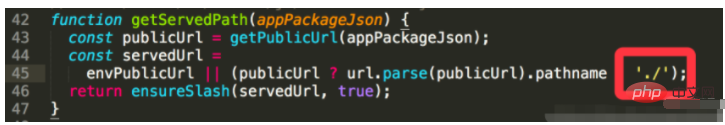
Aufgrund des Standardpfads path.js [Pfad: Ihre Reaktion Die Konfiguration des Projektnamens node_modulesreact-scriptsconfigpath.js lautet „/“, was für das Stammverzeichnis gültig ist. Wenn es also nicht im Stammverzeichnis abgelegt wird, müssen Sie „/“ in „./“ ändern bedeutet, dass der relative Pfad gültig ist. (Der geänderte Code befindet sich in Zeile 45)

Zu diesem Zeitpunkt können Sie über localhost:8080/Projektname
auf Ihr Reaktionsprojekt zugreifenDas obige ist der detaillierte Inhalt vonSo stellen Sie ein Reaktionsprojekt in Tomcat bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So stellen Sie mehrere Projekte in Tomcat bereit
Apr 21, 2024 am 09:33 AM
So stellen Sie mehrere Projekte in Tomcat bereit
Apr 21, 2024 am 09:33 AM
Um mehrere Projekte über Tomcat bereitzustellen, müssen Sie für jedes Projekt ein Webapp-Verzeichnis erstellen und dann: Automatische Bereitstellung: Platzieren Sie das Webapp-Verzeichnis im Webapps-Verzeichnis von Tomcat. Manuelle Bereitstellung: Stellen Sie das Projekt manuell in der Manager-Anwendung von Tomcat bereit. Sobald das Projekt bereitgestellt ist, kann über seinen Bereitstellungsnamen darauf zugegriffen werden, zum Beispiel: http://localhost:8080/project1.
 So überprüfen Sie die Anzahl gleichzeitiger Verbindungen in Tomcat
Apr 21, 2024 am 08:12 AM
So überprüfen Sie die Anzahl gleichzeitiger Verbindungen in Tomcat
Apr 21, 2024 am 08:12 AM
So überprüfen Sie die Anzahl gleichzeitiger Tomcat-Verbindungen: Besuchen Sie die Tomcat Manager-Seite (http://localhost:8080/manager/html) und geben Sie Ihren Benutzernamen und Ihr Passwort ein. Klicken Sie in der linken Navigationsleiste auf Status->Sitzungen, um oben auf der Seite die Anzahl der gleichzeitigen Verbindungen anzuzeigen.
 Wo ist das Stammverzeichnis der Tomcat-Website?
Apr 21, 2024 am 09:27 AM
Wo ist das Stammverzeichnis der Tomcat-Website?
Apr 21, 2024 am 09:27 AM
Das Stammverzeichnis der Tomcat-Website befindet sich im Unterverzeichnis webapps von Tomcat und wird zum Speichern von Webanwendungsdateien und statischen Ressourcen verwendet. Das Verzeichnis WEB-INF kann durch Suchen nach dem docBase-Attribut in der Tomcat-Konfigurationsdatei gefunden werden.
 So führen Sie HTML und JSP auf Tomcat aus
Apr 21, 2024 am 09:04 AM
So führen Sie HTML und JSP auf Tomcat aus
Apr 21, 2024 am 09:04 AM
Tomcat kann HTML und JSP ausführen. Die Methode ist wie folgt: Kopieren Sie die HTML-Datei in das entsprechende Unterverzeichnis des Tomcat-Verzeichnisses und greifen Sie im Browser darauf zu. Kopieren Sie die JSP-Datei in das entsprechende Unterverzeichnis des Tomcat-Verzeichnisses und verwenden Sie die Direktive <%@ page %>, um den Java-Code anzugeben und im Browser darauf zuzugreifen.
 So führen Sie zwei Projekte mit unterschiedlichen Portnummern in Tomcat aus
Apr 21, 2024 am 09:00 AM
So führen Sie zwei Projekte mit unterschiedlichen Portnummern in Tomcat aus
Apr 21, 2024 am 09:00 AM
Das Ausführen von Projekten mit unterschiedlichen Portnummern auf dem Tomcat-Server erfordert die folgenden Schritte: Ändern Sie die Datei server.xml und fügen Sie ein Connector-Element hinzu, um die Portnummer zu definieren. Fügen Sie ein Kontextelement hinzu, um die mit der Portnummer verknüpfte Anwendung zu definieren. Erstellen Sie eine WAR-Datei und stellen Sie sie im entsprechenden Verzeichnis bereit (webapps oder webapps/ROOT). Starten Sie Tomcat neu, um die Änderungen zu übernehmen.
 So konfigurieren Sie den Domänennamen in Tomcat
Apr 21, 2024 am 09:52 AM
So konfigurieren Sie den Domänennamen in Tomcat
Apr 21, 2024 am 09:52 AM
Um Tomcat für die Verwendung eines Domänennamens zu konfigurieren, führen Sie die folgenden Schritte aus: Erstellen Sie eine server.xml-Sicherung. Öffnen Sie server.xml, fügen Sie das Host-Element hinzu und ersetzen Sie example.com durch Ihren Domänennamen. Erstellen Sie ein SSL-Zertifikat für den Domänennamen (falls erforderlich). Fügen Sie einen SSL-Connector in server.xml hinzu, ändern Sie den Port, die Keystore-Datei und das Passwort. Speichern Sie server.xml. Starten Sie Tomcat neu.
 Gründe für verstümmelte Zeichen in Tomcat
Apr 21, 2024 am 10:18 AM
Gründe für verstümmelte Zeichen in Tomcat
Apr 21, 2024 am 10:18 AM
Gründe für verstümmelte Tomcat-Zeichen: 1. Nicht übereinstimmende Zeichensätze; 2. Der HTTP-Antwort-Header ist nicht richtig eingestellt. 4. Die Webseitenkodierung ist falsch Kodierungs- und Proxy-Server-Probleme).
 Wo ist die Tomcat-Port-Konfigurationsdatei?
Apr 21, 2024 am 08:18 AM
Wo ist die Tomcat-Port-Konfigurationsdatei?
Apr 21, 2024 am 08:18 AM
Die Tomcat-Port-Konfigurationsdatei befindet sich unter %CATALINA_HOME%\conf\server.xml unter Windows oder /usr/local/tomcat/conf/server.xml unter Linux. Um die Portnummer zu ändern, ändern Sie den Portattributwert in der Konfigurationsdatei, speichern Sie die Änderungen und starten Sie den Tomcat-Dienst neu.




