
fetch wird in React unterstützt, da Fetch XMLHttpRequest in ReactJS entspricht. Es bietet viele der gleichen Funktionen wie XMLHttpRequest, ist jedoch skalierbarer und effizienter.

Empfohlen: „React Video Tutorial“ und Effizienz.
Der Kern von Fetch liegt in der Abstraktion der HTTP-Schnittstelle, einschließlich Anforderung, Antwort, Header, Text und globalem Abruf zur Initialisierung asynchroner Anforderungen. Dank dieser durch JavaScript implementierten abstrakten HTTP-Module können andere Schnittstellen diese Funktionen problemlos nutzen. Darüber hinaus nutzt Fetch auch die asynchrone Natur der Anfrage – es basiert auf Promise. Wie wende ich Fetch in einem Reaktionsprojekt an?
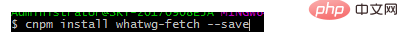
Schritt 1: Installieren
Wenn Sie npm zur Installation verwenden, führen Sie zur Installation cnpm install whatwg-fetch --save aus.
Schritt 2: Anwendung in konkreten Projekten. Die Ersten nutzen. Stellen Sie zunächst die abhängigen Plug-Ins vor, siehe ./app/fetch/test.js
Stellen Sie zunächst die abhängigen Plug-Ins vor, siehe ./app/fetch/test.js
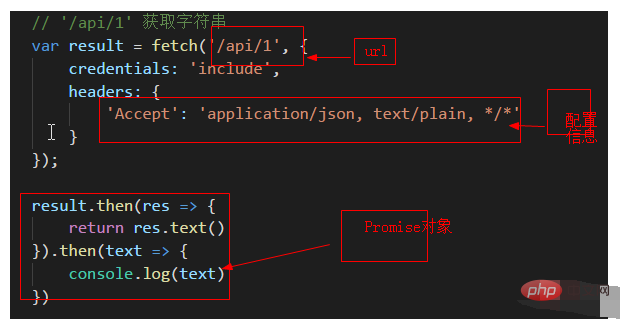
 fetch-Methode fordert Daten an und gibt ein Promise-Objekt zurück.
fetch-Methode fordert Daten an und gibt ein Promise-Objekt zurück.
 Anmeldeinformationen manuell angeben: „include“ (bei Bedarf) (wie XHRs withCredentials) können Header die Header-Informationen von http-Anfragen festlegen.
Anmeldeinformationen manuell angeben: „include“ (bei Bedarf) (wie XHRs withCredentials) können Header die Header-Informationen von http-Anfragen festlegen.
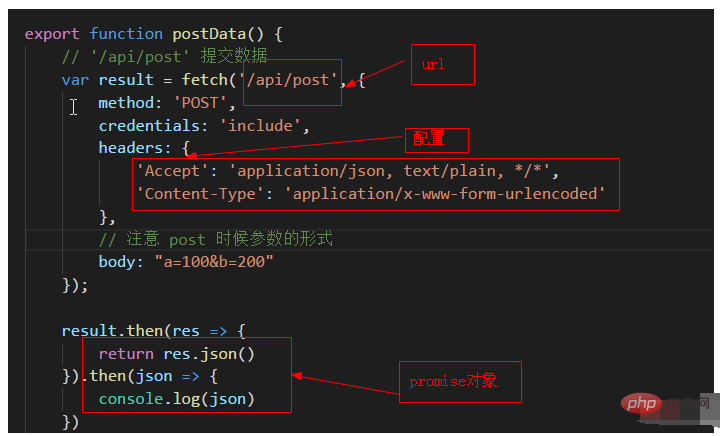
Die zweite Art der Post-Nutzung
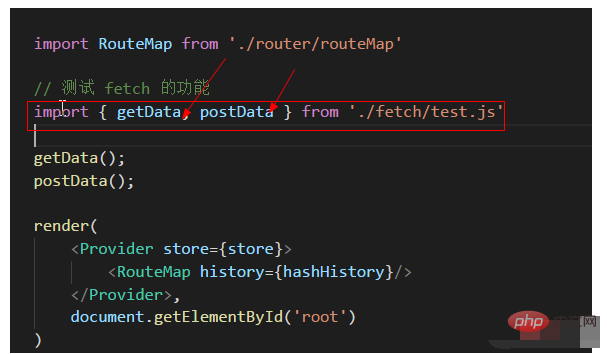
kann auf die gleiche Weise auf das Plug-in gemäß der Get-Request-Methode verweisen. In unserer ./app/index.jsx müssen wir

zitieren und dann fetch verwenden Um eine Post-Anfrage zu initiieren (Es gibt die Methode „POST“), ist der erste Parameter die URL und der zweite Parameter die Konfigurationsinformationen. Achten Sie auf das Format der Header und des
Body in den Konfigurationsinformationen unten. Nachdem fetch die Daten übermittelt hat, ist das zurückgegebene Ergebnis ebenfalls ein Promise-Objekt, genau wie die get-Methode.
In den beiden oben genannten Verwendungen sind die zurückgegebenen Promis-Objekte unterschiedlich, eines ist res.text() und das andere ist res.json(). Diese beiden Methoden dienen dazu, die zurückgegebenen Antwortdaten in das -String- oder JSON-Format zu konvertieren. Dies sind auch zwei in js häufig verwendete Formate.
-String- oder JSON-Format zu konvertieren. Dies sind auch zwei in js häufig verwendete Formate.
Das nächste, was wir tun müssen, ist tatsächlich eine Rationalisierungsaufgabe. Wenn Sie jedes Mal, wenn Sie Daten abrufen, viel Code wie oben schreiben, wäre dies zu überflüssig. Hier abstrahieren wir die Get- und Post-Methoden separat.
Nachdem wir diese beiden Methoden abstrahiert haben, wird es für uns ganz einfach, sie wieder zu verwenden.
Schritt 1: Extrahieren Sie den öffentlichen Teil.
getjs-Teil
Dann einfach Führen Sie das Projekt aus.Das obige ist der detaillierte Inhalt vonUnterstützt React den Abruf?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln
 So löschen Sie Ihre eigenen Werke auf TikTok
So löschen Sie Ihre eigenen Werke auf TikTok
 So beheben Sie den Discuz-Datenbankfehler
So beheben Sie den Discuz-Datenbankfehler
 So lösen Sie das Problem, dass die Win11-Antivirensoftware nicht geöffnet werden kann
So lösen Sie das Problem, dass die Win11-Antivirensoftware nicht geöffnet werden kann
 So beheben Sie die Inkompatibilität der Serverlast
So beheben Sie die Inkompatibilität der Serverlast
 Verwendung von UpdatePanel
Verwendung von UpdatePanel
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 So verwenden Sie das Anhängen in Python
So verwenden Sie das Anhängen in Python