So dekomprimieren Sie CSS-Dateien
So dekomprimieren Sie CSS-Dateien: 1. Öffnen Sie Google Chrome, suchen Sie im Debug-Modus nach Quellen, klicken Sie auf die komprimierte Datei und dekomprimieren Sie sie. 2. Verwenden Sie ein Online-Wiederherstellungstool, um den komprimierten CSS-Code wiederherzustellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Google87.0- und CSS3-Version, Thinkpad T480-Computer.
Empfohlen: „CSS-Video-Tutorial“
Ursachen der CSS-Codekomprimierung, warum CSS-Komprimierung erforderlich ist
Der Hauptfaktor der CSS-Codekomprimierung besteht darin, dass die Anzahl der vom komprimierten CSS-Code belegten Bytes reduziert wird ( die Dateigröße wird reduziert), wenn die Website eine relativ geringe Anzahl an Besuchen hat, ist der Vorteil des komprimierten Codes nicht sehr offensichtlich. Bei relativ großen Websites ist es jedoch notwendig, auf Websites mit hohem Datenverkehr Geld zu sparen. Einerseits kann dadurch Datenverkehr eingespart werden, andererseits kann es dazu führen, dass die Website etwas schneller geöffnet wird (Besucher spüren diese Geschwindigkeit jedoch möglicherweise nicht). (es stimmt), insbesondere werden einige Website-Bereiche jetzt auf der Grundlage der monatlichen Verkehrsnutzung bezahlt oder die monatliche Verkehrsnutzung ist nach dem Kauf des Speicherplatzes begrenzt. Bei Komprimierung wird die Verkehrsnutzung erheblich reduziert, wodurch Kosten gespart werden.
Kostensparender Fall:
Wenn eine Website beispielsweise einen täglichen PV von 1 Million hat, kann vermieden werden, dass eine große Anzahl von Besuchen eine Serverressource verbraucht und einen langsamen Zugriff verursacht (im Allgemeinen verfügt der Server über eine begrenzte Bandbreite). Websites legen Bilder, CSS, JS usw. auf einem anderen Server ab und die Website verwendet LINK, um auf externe CSS-Dateien zu verlinken. Von der Partei bezahlter OSS (Entwicklungsspeicherplatz, z. B. Alibaba Cloud Storage), der alle Datenverkehr in Rechnung stellt. Wenn die Anzahl der Besuche groß ist, reduziert die Komprimierung des CSS-Codes natürlich den Verkehrsverbrauch und damit die Kosten.
Wo soll ich mit der CSS-Codekomprimierung beginnen?
Nachdem die Webseite entwickelt wurde, kann der auf der Website zu veröffentlichende CSS-Code direkt reduziert und komprimiert werden, z. B. durch Entfernen von Leerzeichen, Zeilenumbrüchen, redundanten Semikolons usw.
Von Natürlich können einige CSS-Codes optimiert werden. Dadurch kann die Codemenge erheblich reduziert und somit die Dateigröße verringert werden.
Wie dekomprimiere ich CSS-Dateien?
Es gibt zwei Methoden:
1. Verwenden Sie Google Chrome, um den komprimierten CSS-Code wiederherzustellen.
2. Verwenden Sie Online-Wiederherstellungstools, um komprimierten CSS-Code wiederherzustellen.
Detaillierte Erklärung der Methode:
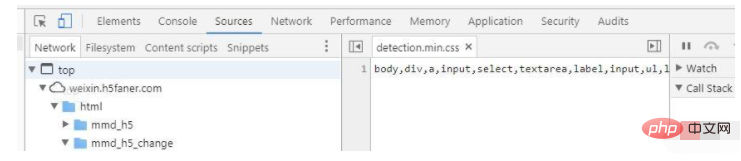
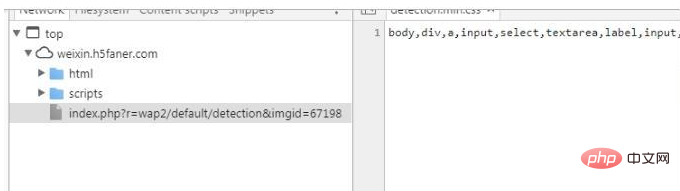
Die erste Methode besteht darin, zuerst Google Chrome zu öffnen, die Seite auszuführen, den Debug-Modus zu öffnen, die Quellen im Debug-Modus zu suchen, auf die komprimierte Datei zu klicken und Sie sehen den komprimierten Code.

Suchen Sie das Format in der unteren linken Ecke und klicken Sie darauf. Dies ist das {} in der unteren linken Ecke. Der wiederhergestellte komprimierte Code wird angezeigt.

Die zweite Methode besteht darin, die Baidu-Suche zu öffnen, um CSS online wiederherzustellen. Es gibt viele Online-Tools, um den Code zu verschönern oder zu formatieren
Das obige ist der detaillierte Inhalt vonSo dekomprimieren Sie CSS-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




