So ändern Sie das src-Attribut des img-Elements in jquery
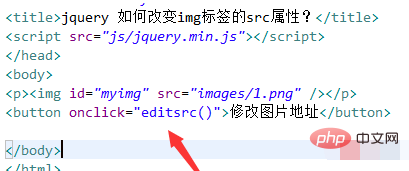
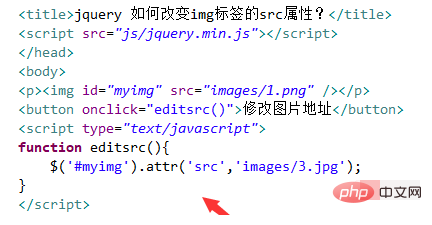
So ändern Sie das src-Attribut des img-Elements in jquery: Binden Sie zuerst das onclick-Ereignis an die Schaltfläche in der HTML-Datei. Erstellen Sie dann die editsrc-Funktion im js-Tag. Rufen Sie dann das img-Objekt über „id(myimg )"; endlich verwenden Die attr-Methode kann das src-Attribut festlegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Version jquery1.10.0. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „jquery Video Tutorial“
In jquery wird das src-Attribut des img-Tags hauptsächlich über die attr()-Methode festgelegt, wodurch das src-Attribut des img-Tags geändert wird.
Methode: Zuerst müssen Sie das img-Element abrufen und dann .attr („src“, „value“) verwenden, um das src-Attribut des img-Elements zu ändern.
Detaillierte Einführung:
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion editsrc() ausgeführt.

Erstellen Sie im js-Tag die Funktion editsrc(). Verwenden Sie innerhalb der Funktion das $-Symbol, um das img-Objekt über id (myimg) abzurufen, und verwenden Sie die Methode attr(), um das src-Attribut festzulegen Legen Sie beispielsweise den Quellbildpfad auf „images /3.jpg“ fest.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Das obige ist der detaillierte Inhalt vonSo ändern Sie das src-Attribut des img-Elements in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s






