So führen Sie „hello uniapp' aus
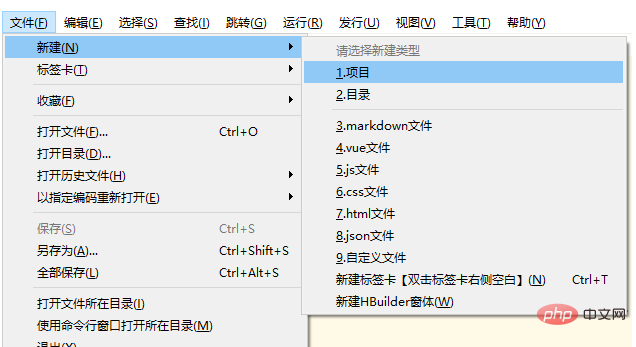
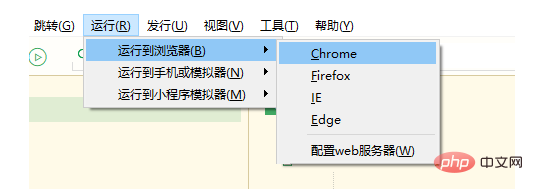
So führen Sie hello uniapp aus: Verwenden Sie zunächst die visuelle Benutzeroberfläche des HBuilderX-Tools, klicken Sie dann in der Symbolleiste auf „Datei->Neu->Projekt“ und wählen Sie zum Erstellen den Typ „uni-app“ aus „Projekt und klicken Sie in der Symbolleiste auf „Ausführen“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Uni-App-Version 2.5.1, Thinkpad T480-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Uni-App unterstützt die schnelle Erstellung von Projekten über die visuelle Benutzeroberfläche und die Vue-CLI-Befehlszeile.
1. Über die visuelle Schnittstelle von HBuilderX
Die Visualisierungsmethode verfügt über integrierte verwandte Umgebungen und kann sofort verwendet werden, ohne Nodejs zu konfigurieren.
Vor dem Start müssen Entwickler die folgenden Tools herunterladen und installieren:
HBuilderX: Offizielle IDE-Download-Adresse https://www.dcloud.io/hbuilderx.html
HBuilderX ist ein allgemeines Front-End-Entwicklungstool, aber es ist uni-app Spezielle Verbesserungen vorgenommen.
Laden Sie die App-Entwicklungsversion herunter, die sofort verwendet werden kann. Wenn Sie die Standardversion herunterladen, werden Sie beim Ausführen oder Veröffentlichen von Uni-App aufgefordert, das Uni-App-Plug-In zu installieren, was nur möglich ist Wird nach dem Herunterladen des Plug-ins verwendet.
Wenn Sie zum Erstellen eines Projekts CLI verwenden, können Sie die Standardversion direkt herunterladen, da das Uni-App-Kompilierungs-Plug-In im Projekt installiert ist.
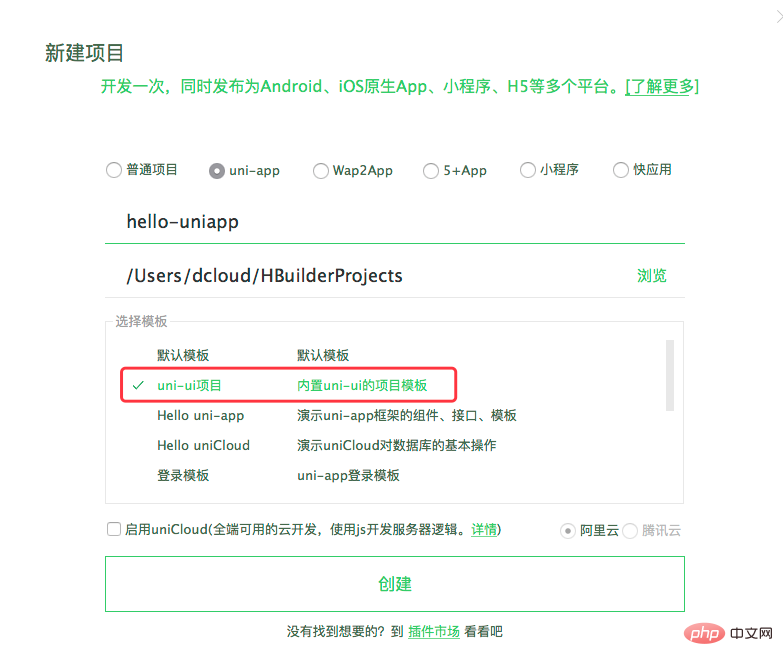
Uni-App erstellen
Klicken Sie in der Symbolleiste auf Datei-> Neu-> wird erfolgreich erstellt.
Zu den Vorlagen, die mit uni-app geliefert werden, gehört Hello uni-app, eine offizielle Komponente und ein API-Beispiel. Eine weitere wichtige Vorlage ist die Uni-UI-Projektvorlage, die für die tägliche Entwicklung empfohlen wird und über eine große Anzahl häufig verwendeter Komponenten verfügt. 

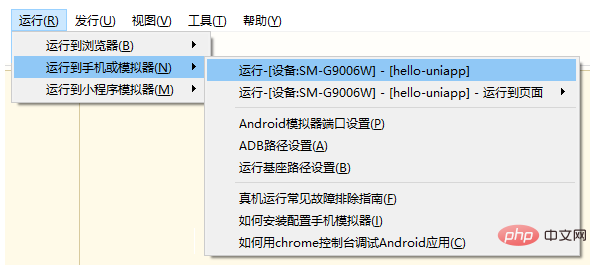
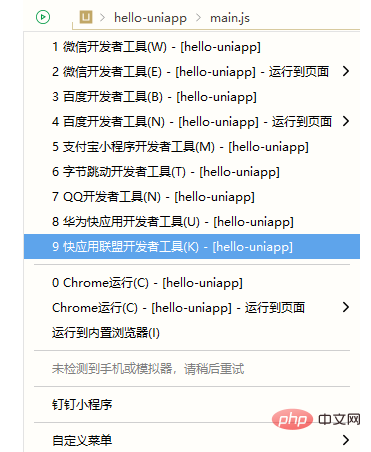
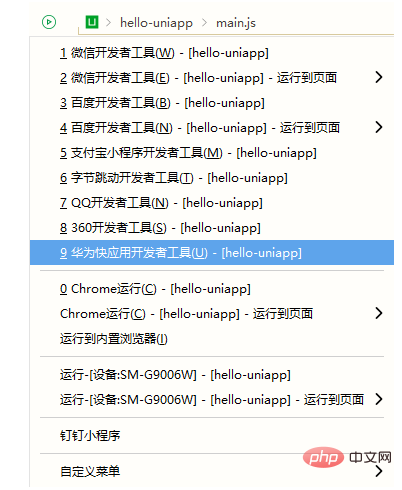
2. Echter Maschinenbetrieb: Schließen Sie das Mobiltelefon an, aktivieren Sie das USB-Debugging, rufen Sie das Hello-Uniapp-Projekt auf, klicken Sie auf „Ausführen“ und wählen Sie das laufende Gerät aus Erleben Sie es in der Geräte-Uni-App.

3. Wenn das Telefon nicht erkannt wird, klicken Sie bitte auf das Menü Ausführen – Auf Mobiltelefon oder Simulator ausführen – Allgemeine Anleitung zur Fehlerbehebung für den Betrieb einer echten Maschine. Beachten Sie, dass für die aktuelle Entwicklung von Apps auch die Installation von WeChat-Entwicklertools erforderlich ist.
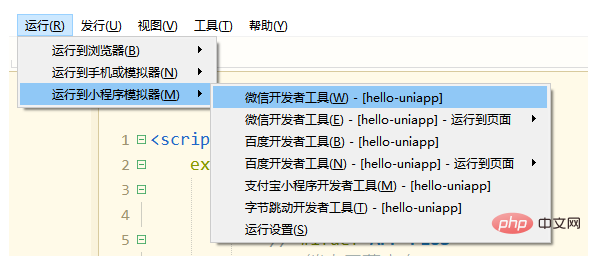
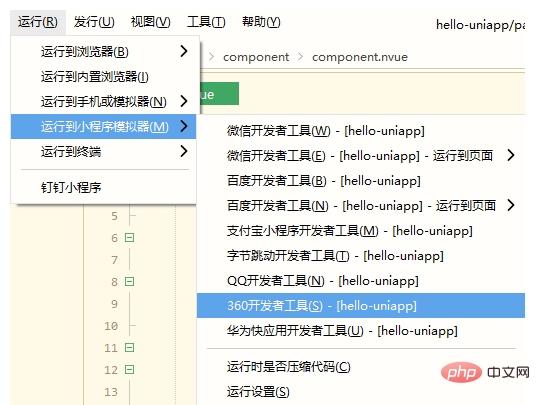
In den WeChat-Entwicklertools ausführen: Rufen Sie das Hello-Uniapp-Projekt auf, klicken Sie in der Symbolleiste auf „Ausführen zum Mini-Programmsimulator“ und Sie können uni-app in den WeChat-Entwicklertools erleben. 
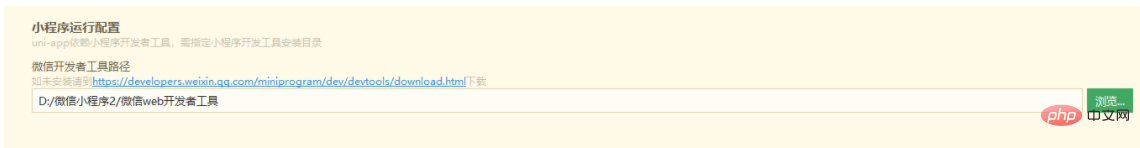
Hinweis: Wenn Sie es zum ersten Mal verwenden, müssen Sie den entsprechenden Pfad der Miniprogramm-Idee konfigurieren, bevor es erfolgreich ausgeführt werden kann. Wie unten gezeigt, müssen Sie den Installationspfad der WeChat-Entwicklertools in das Eingabefeld eingeben. Wenn H Builder Echtzeiteffekte hat.
uni-app kompiliert das Projekt standardmäßig in das Entpackverzeichnis des Stammverzeichnisses. 
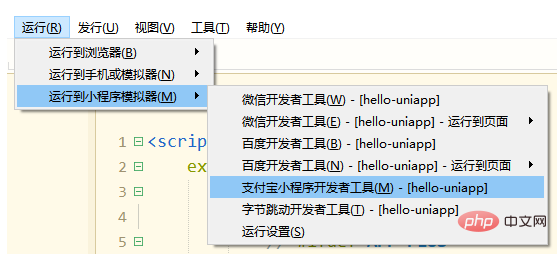
4. Führen Sie das Alipay Mini Program Developer Tool aus: Geben Sie das Hello-Uniapp-Projekt ein, klicken Sie in der Symbolleiste auf „Run to the Mini Program Developer Tool“. -app in den Alipay-Miniprogramm-Entwicklertools.

5. In den Baidu Developer Tools ausführen: Geben Sie das Hello-Uniapp-Projekt ein, klicken Sie in der Symbolleiste auf „Ausführen“, um den Mini-Programmsimulator zu starten. Sie können die Baidu Developer Tools Experience uni öffnen -app drin.

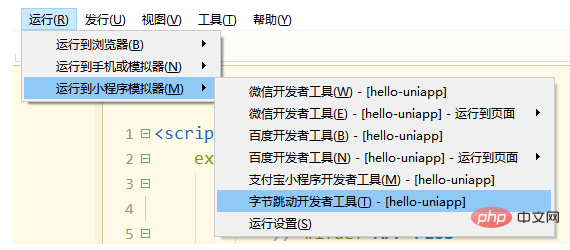
6. In den Bytedance Developer Tools ausführen: Geben Sie das hello-uniapp-Projekt ein, klicken Sie in der Symbolleiste auf Ausführen -> Zum Miniprogrammsimulator ausführen -> Bytedance Developer Tools, und Sie können im Tool in der Bytedance Experience uni-app entwickeln.

7. Importieren Sie in die 360-Entwicklungstools: Geben Sie das Hello-Uniapp-Projekt ein, klicken Sie in der Symbolleiste auf Ausführen -> Zum Miniprogrammsimulator ausführen -> 360-Entwicklungstools, Sie können Uni in den 360-Graden erleben Entwicklungstools-App.

8. Im Quick Application Alliance-Tool ausführen: Geben Sie das hello-uniapp-Projekt ein, klicken Sie in der Symbolleiste auf Ausführen -> Zum Miniprogrammsimulator ausführen -> Quick Application Alliance-Tool. Sie können es in der Quick Application ausführen Allianz-Tool Erleben Sie die Uni-App im Inneren.

9. In den Huawei Developer Tools ausführen: Geben Sie das Hello-Uniapp-Projekt ein, klicken Sie in der Symbolleiste auf „Ausführen“, um den Mini-Programmsimulator anzuzeigen. Sie können es in den Huawei Developer Tools Experience ausführen Uni-App drin.

10. Führen Sie das QQ-Applet-Entwicklungstool aus: Der Inhalt ist derselbe wie oben und wird nicht wiederholt.
Das obige ist der detaillierte Inhalt vonSo führen Sie „hello uniapp' aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Empfohlene Komponentenbibliothek für Uniapp zur Entwicklung kleiner Programme: uni-ui: Offiziell von Uni produziert, bietet sie Basis- und Geschäftskomponenten. vant-weapp: Produziert von Bytedance, mit einem einfachen und schönen UI-Design. taro-ui: produziert von JD.com und entwickelt auf Basis des Taro-Frameworks. Fischdesign: Produziert von Baidu im Material Design-Designstil. naive-ui: Produziert von Youzan, modernes UI-Design, leichtgewichtig und einfach anzupassen.







