
In der Spalte „Javascript“ wird der Mechanismus von Web-Push-Benachrichtigungen vorgestellt. Empfohlen (kostenlos):

Push – wird aufgerufen, wenn der Server dem Service Worker Informationen bereitstellt.
Benachrichtigungen – Dies ist die Aktion eines Service Workers oder eines Skripts in einer Webanwendung, die dem Benutzer Informationen anzeigt.
Push (Push) implementiertPush-Benachrichtigung senden – Implementiert einen API-Aufruf auf dem Server, der eine Push-Nachricht an das Gerät des Benutzers auslöst.
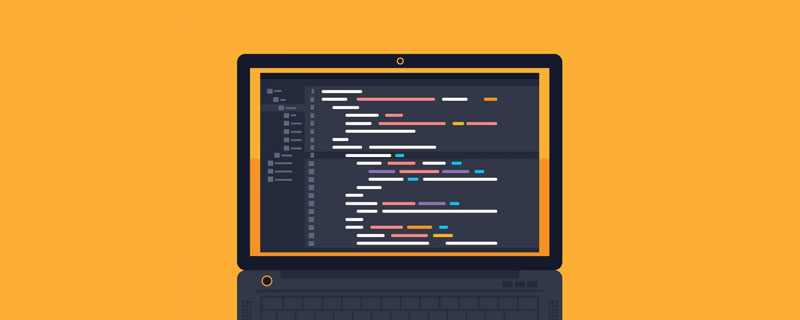
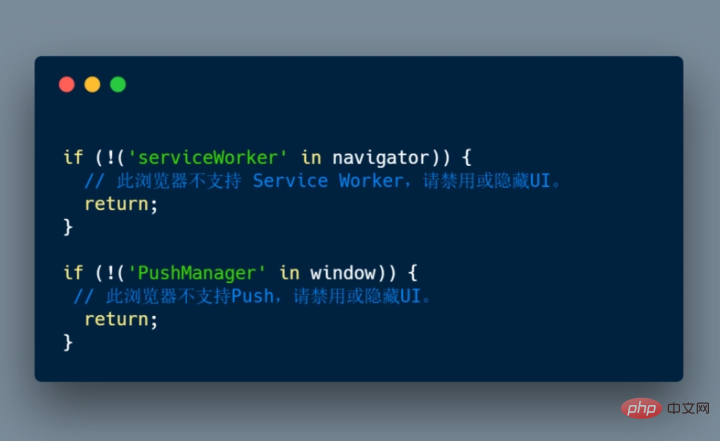
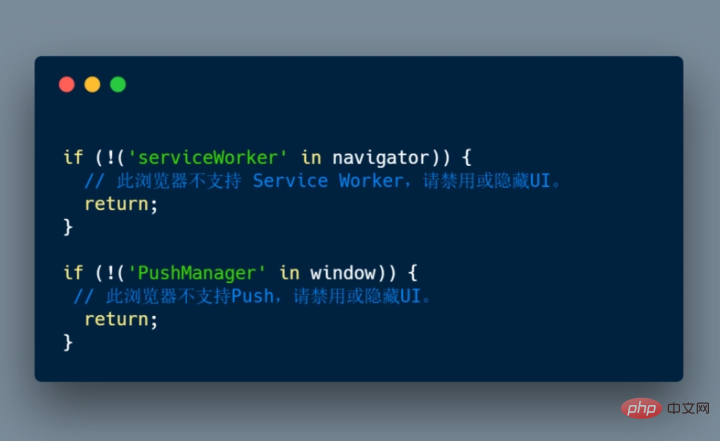
navigator-Objekt serviceWorkerÜberprüfen Sie den PushManager auf dem window-Objekt

navigator 对象上的 serviceWorker
window 对象上的 PushManager
代码如下:

如果浏览器支持该功能,下一步骤就是注册 Service Worker。
如何注册 Service Worker,上一篇文章 JavaScript 是如何工作的:Service Worker 的生命周期及使用场景 里面就有讲过了。
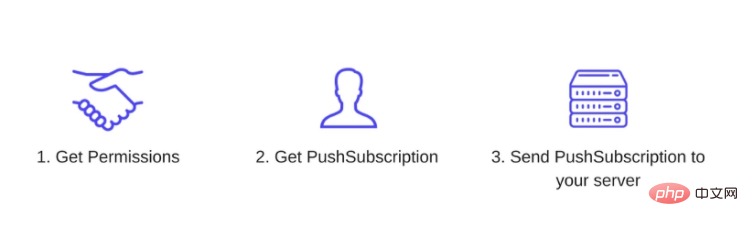
Service Worker 注册后,我们就可以开始订阅该用户。为此,我们需要得到用户的许可才能给用户发送推送消息。
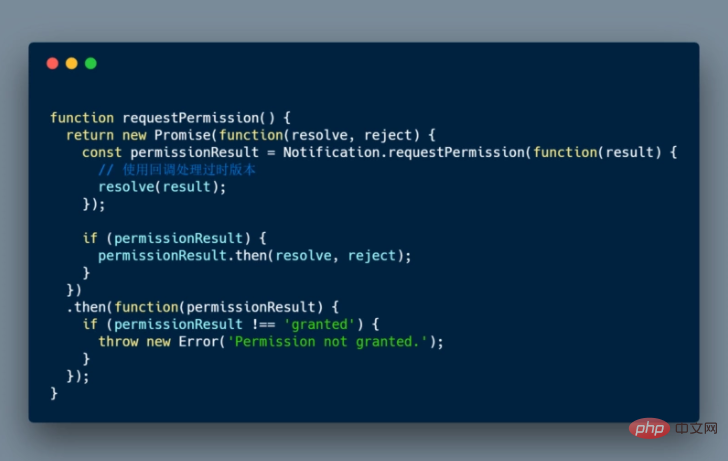
获得权限的 API 相对简单,但是缺点是,API 已经 从回调更改为返回 Promise。这就引入了一个问题:我们不知道当前浏览器实现了 API 的哪个版本,因此必须同时实现和处理这两个版本,如下:

调用 Notification.requestpermission() 会在浏览器显示如下提示:

一旦权限被授予、关闭或阻塞,我们将会接收分别对应的一个字符串:granted、default 或 denied。
请记住,如果用户单击了 Block 按钮,你的 Web 应用程序将无法再次请求用户的权限,直到他们通过更改权限状态手动 “解除” 你的应用程序的权限,此选项隐藏在设置面板中。
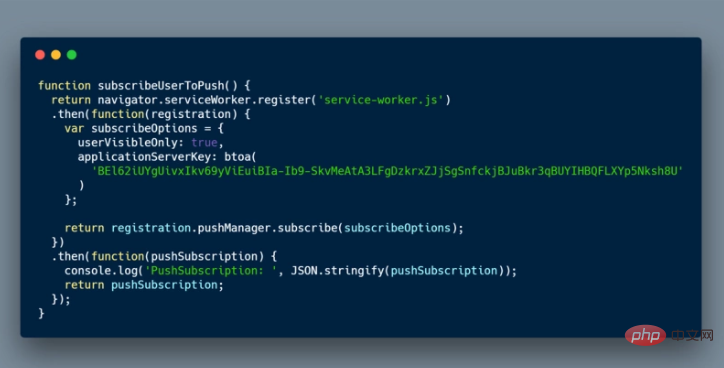
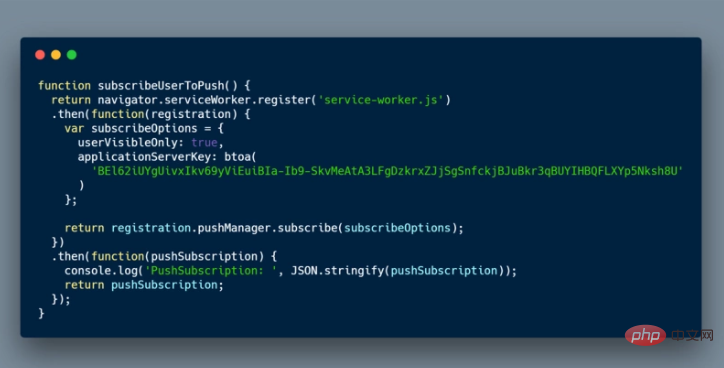
一旦注册了 Service Worker 并获得了许可,就可以在注册 Service Worker 时通过调用registration.pushManager.subscribe() 订阅用户。
整个代码片段可如下(包括注册 Service Worker):

registration.pushManager.subscribe(options) 接受一个 options
 🎜🎜calling
🎜🎜calling default oder denied bzw. 🎜🎜Bitte denken Sie daran, dass Ihre Webanwendung, wenn der Benutzer auf die Schaltfläche Blockieren klickt, die Berechtigung des Benutzers nicht erneut anfordern kann, bis er Ihre Anwendung manuell 🎜 „ablehnt“ 🎜 durch Ändern der Berechtigungsstatusberechtigungen, Diese Option ist im Einstellungsfeld ausgeblendet. 🎜🎜Benutzer mit PushManager abonnieren🎜🎜Sobald Sie einen Service Worker registriert und Berechtigungen erhalten haben, können Sie Benutzer abonnieren, indem Sie bei der Registrierung des Service Workers registration.pushManager.subscribe() aufrufen. 🎜🎜Der gesamte Codeausschnitt kann wie folgt aussehen (einschließlich der Registrierung eines Servicemitarbeiters):🎜🎜 🎜🎜
🎜🎜registration.pushManager.subscribe(options) akzeptiert ein options-Objekt, das erforderliche und optionale Parameter enthält: 🎜DOMString oder ArrayBuffer sein. DOMString 或 ArrayBuffer。你的服务器需要生成一对 application server keys ——这些密钥也称为 VAPID 密钥,它们是服务器特有的。它们是一对公钥和私钥。私钥秘密存储在你的终端,而公钥则与客户端交换。这些键允许推送服务知道哪个应用服务器订阅了某个用户,并确保触发该用户的推送消息的服务器是同一台服务器。
你只需要为应用程序创建一次 私钥/公钥对,一种方法是访问 https://web-push-codelab.glit...。
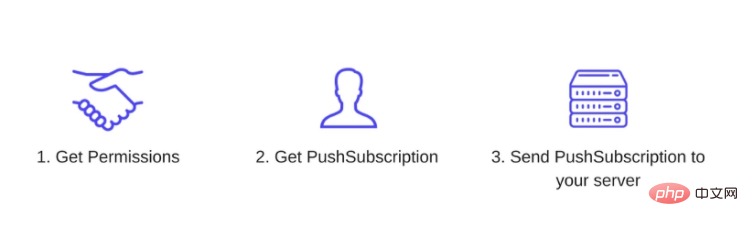
在订阅用户时,浏览器将 applicationServerKey(公共密钥)传递给推送服务,这意味着推送服务可以将应用程序的公共密钥绑定到用户的 PushSubscription 。
流程大概是这样的:
subscribe()方法传递服务器密钥。PushSubscription 对象中,该对象通过 返回 subscribe() 的 promise 得到 。之后,只要你想推送消息,都需要创建一个 授权头(Authorization header),其中包含使用应用服务器的私钥签名的信息。当推送服务接收到发送推送消息的请求时,它将通过查找已链接到该特定端点的公钥(第二步)来验证消息头。
PushSubscription 对象包含向用户的设备发送推送消息所需的所有信息,如下:
{
"endpoint": "https://domain.pushservice.com/some-id",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr3PJdAgXS3HGMlLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WArAPIxr4gK0_dQds4yiI=",
"auth":"FPssMOQPmLmXWmdSTdbKVw=="
}
}一旦用户被订阅,并且你有了 PushSubscription 对象,就需要将其发送到服务器。在服务器上,你存对数据库的订阅,从现在开始使用它向该用户发送推送消息。

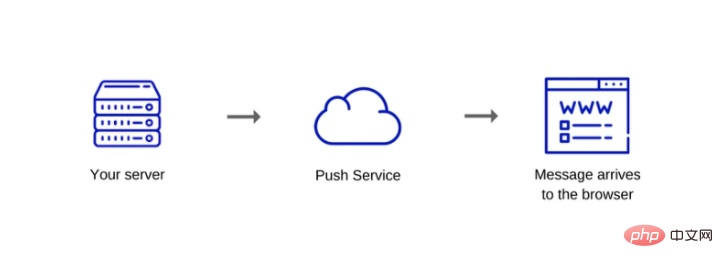
当你想向用户发送推送消息时,首先需要的是推送服务。通过 API 调用告诉服务器你现在需要要发送什么数据、向谁发送消息以及关于如何发送消息的任何标准。通常,这个 API 调用是在服务器上完成的。
推送服务是接收请求、验证请求并将推送消息发送到对应的浏览器。
请注意,推送服务不是由你管理的——它是一个第三方服务。你的服务器是通过 API 与 推送服务通信的服务器。推送服务的一个例子是 谷歌的FCM。
推送服务处理所有繁重的任务,比如,如果浏览器处于脱机状态,推送服务会在发送相应消息之前对消息进行排队,等待浏览器的再次联机。
每个浏览器都可以使用他们想要的任何推送服务,这是开发人员无法控制的。然而,所有的推送服务都有相同的 Api,所以这不会造成实现困难。
为了获得处理推送消息请求的 URL,需要检查 PushSubscription
VAPID-Schlüssel genannt und sind serverspezifisch. Es handelt sich dabei um ein Paar öffentlicher und privater Schlüssel. Der private Schlüssel wird geheim auf Ihrem Endgerät gespeichert, während der öffentliche Schlüssel mit dem Client ausgetauscht wird. Mithilfe dieser Schlüssel kann der Push-Dienst erkennen, welcher Anwendungsserver einen bestimmten Benutzer abonniert hat, und sicherstellen, dass der Server, der die Push-Nachricht für diesen Benutzer ausgelöst hat, derselbe Server ist.
Sie müssen nur einmal ein privates/öffentliches Schlüsselpaar für Ihre Anwendung erstellen. Eine Möglichkeit besteht darin, https://web-push-codelab.glit... zu besuchen. Beim Abonnieren eines Benutzers übergibt der Browser denapplicationServerKey (öffentlichen Schlüssel) an den Push-Dienst, was bedeutet, dass der Push-Dienst den öffentlichen Schlüssel der Anwendung an die PushSubscription des Benutzers binden kann . Der Prozess sieht ungefähr so aus: 🎜🎜🎜Übergeben Sie nach dem Laden der Webanwendung den Serverschlüssel, indem Sie die Methode subscribe() aufrufen. 🎜🎜Der Browser sendet eine Netzwerkanforderung an einen Push-Dienst, der einen Endpunkt generiert, den Endpunkt mit dem Schlüssel verknüpft und den Endpunkt an den Browser zurückgibt. 🎜🎜Der Browser fügt diesen Endpunkt dem PushSubscription-Objekt hinzu, das durch die Rückgabe des 🎜Versprechens🎜 von subscribe() erhalten wird. 🎜🎜Sobald Sie anschließend eine Nachricht senden möchten, müssen Sie einen 🎜Autorisierungsheader🎜 erstellen, der mit dem privaten Schlüssel des Anwendungsservers signierte Informationen enthält. Wenn der Push-Dienst eine Anfrage zum Senden einer Push-Nachricht erhält, überprüft er die Nachrichtenheader, indem er nach dem öffentlichen Schlüssel sucht, der mit diesem bestimmten Endpunkt verknüpft wurde (Schritt zwei). 🎜🎜PushSubscription-Objekt 🎜🎜PushSubscription Das Objekt enthält alle Informationen, die zum Senden einer Push-Nachricht an das Gerät des Benutzers erforderlich sind, wie folgt: 🎜self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});PushSubscription verfügen, müssen Sie es an den Server senden. Auf dem Server hinterlegen Sie ein Abonnement der Datenbank und nutzen es fortan zum Versenden von Push-Nachrichten an diesen Benutzer. 🎜🎜 . 🎜🎜Senden Push-Nachrichten🎜🎜Wenn Sie Push-Nachrichten an Benutzer senden möchten, benötigen Sie zunächst einen Push-Dienst. Teilen Sie dem Server über API-Aufrufe mit, welche Daten Sie jetzt senden müssen, an wen die Nachricht gesendet werden soll und welche Standards für das Senden der Nachricht gelten. Normalerweise erfolgt dieser API-Aufruf auf dem Server. 🎜🎜Push-Dienst🎜🎜Der Push-Dienst dient dazu, Anfragen zu empfangen, Anfragen zu überprüfen und Push-Nachrichten an den entsprechenden Browser zu senden. 🎜🎜
. 🎜🎜Senden Push-Nachrichten🎜🎜Wenn Sie Push-Nachrichten an Benutzer senden möchten, benötigen Sie zunächst einen Push-Dienst. Teilen Sie dem Server über API-Aufrufe mit, welche Daten Sie jetzt senden müssen, an wen die Nachricht gesendet werden soll und welche Standards für das Senden der Nachricht gelten. Normalerweise erfolgt dieser API-Aufruf auf dem Server. 🎜🎜Push-Dienst🎜🎜Der Push-Dienst dient dazu, Anfragen zu empfangen, Anfragen zu überprüfen und Push-Nachrichten an den entsprechenden Browser zu senden. 🎜🎜Bitte beachten Sie, dass der Push-Dienst nicht von Ihnen verwaltet wird, sondern ein Dienst eines Drittanbieters ist. Ihr Server ist der Server, der über die API mit dem Push-Dienst kommuniziert. Ein Beispiel für einen Push-Dienst ist Googles FCM. 🎜🎜Der Push-Dienst übernimmt die ganze schwere Arbeit. Wenn der Browser beispielsweise offline ist, stellt der Push-Dienst die Nachricht in die Warteschlange, bevor er die entsprechende Nachricht sendet, und wartet darauf, dass der Browser wieder online ist. 🎜🎜Jeder Browser kann jeden gewünschten Push-Dienst nutzen, dies liegt außerhalb der Kontrolle des Entwicklers. Allerdings verfügen alle Push-Dienste über die gleiche API, sodass dies keine Implementierungsschwierigkeiten verursacht. 🎜🎜Um die URL zu erhalten, die Push-Nachrichtenanfragen verarbeitet, müssen Sie den gespeicherten Wert des Endpunkts im PushSubscription-Objekt überprüfen. 🎜🎜Push Service API🎜🎜Push Service API bietet eine Möglichkeit, Nachrichten an Benutzer zu senden. API ist ein Webprotokoll, ein 🎜IETF🎜-Standard, der definiert, wie API-Aufrufe an Push-Dienste durchgeführt werden. 🎜🎜Mit Push-Nachrichten gesendete Daten müssen verschlüsselt sein. Auf diese Weise können Sie verhindern, dass der Push-Dienst die gesendeten Daten einsehen kann. Dies ist wichtig, da der Browser entscheidet, welchen Push-Dienst er verwendet (möglicherweise verwendet er einen, der nicht vertrauenswürdig und weniger sicher ist). 🎜🎜Zu jeder Push-Nachricht können Sie auch folgende Anweisungen geben:🎜
一旦按照上面的解释将消息发送到推送服务,该消息将处于挂起状态,直到发生以下情况之一:
当推送服务传递消息时,浏览器将接收它,解密它,并在的 Service Worker 中分派一个 push 事件。这里最重要的是,即使 Web 页面没有打开,浏览器也可以执行你的 Service Worker。流程如下:
push 事件被分发给 Service Worker设置推送事件监听器的代码应该与用 JavaScript 编写的任何其他事件监听器类似:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});需要了解 Service Worker 的一点是,你没有 Service Worker 代码运行时长的控制权。浏览器决定何时将其唤醒以及何时终止它。
在 Service Worker 中,event.waitUntil(promise),告诉浏览器在该promse 未完成之前工作将一直进行中,如果它希望完成该工作,它不应该终止 Sercice Worker。
以下是一个处理 push 事件的例子:
self.addEventListener('push', function(event) {
var promise = self.registration.showNotification('Push notification!');
event.waitUntil(promise);
});调用 self.registration.showNotification() 将向用户显示一个通知,并返回一个 promise,该 promise 在显示通知后将执行 resolve 方法。
showNotification(title, options) 方法可以根据需要进行可视化调整,title 参数是一个字符串,而参数 options 是一个对象,内容如下:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"//": "Behavioural Options",
"tag": "<String>",
"data": "<Anything>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"silent": "<Boolean>",
"//": "Both Visual & Behavioural Options",
"actions": "<Array of Strings>",
"//": "Information Option. No visual affect.",
"timestamp": "<Long>"
}可以了解更多的细节,每个选项在这里做什么- https://developer.mozilla.org...
当有紧急、重要和时间敏感的信息需要与用户分享时,推送通知是吸引用户注意力的好方法。
例如,我们在 SessionStack 计划利用推送通知让我们的用户知道他们的产品何时出现崩溃、问题或异常。这将让我们的用户立即知道发生了什么错误。然后,他们可以将问题作为视频回放,并利用我们的库收集的数据(如DOM更改、用户交互、网络请求、未处理的异常和调试消息)查看发生在最终用户身上的所有事情。
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des JavaScript-Mechanismus für Web-Push-Benachrichtigungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




