 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Welche neuen Eingabetypen und Attribute werden zu HTML5 hinzugefügt?
Welche neuen Eingabetypen und Attribute werden zu HTML5 hinzugefügt?
Welche neuen Eingabetypen und Attribute werden zu HTML5 hinzugefügt?
Neue Typen: Farbe, Datum, Datum/Uhrzeit, E-Mail, Monat, Nummer, Telefonnummer, Uhrzeit, URL, Woche usw.; neue Attribute: Autofokus, Form, Maximum, Minimum, Muster, Schritt, Liste usw.

(Empfohlenes Tutorial: HTML-Tutorial)
Neue Eingabetypen und ihre Attribute in HTML5
In HTML4.01 sind die Eingabetypen nur Text, Schaltfläche, Passwort, Senden, Radio, Kontrollkästchen und ausgeblendet (verstecktes Feld). In H5 wurden einige neue Typen hinzugefügt, die bequemer zu verwenden sind, darunter:
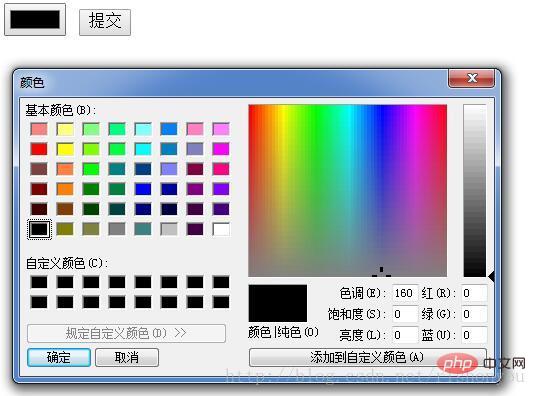
Farbe

Wenn Sie darauf klicken, wird eine Farbauswahl angezeigt, und Sie können eine beliebige Farbe
Zahl
 auswählen
auswählen
Geben Sie eine Nummer innerhalb des Bereichs ein. Sie können Zahlen außerhalb des Bereichs manuell eingeben, aber nicht senden.tel
Geben Sie die Telefonnummer ein, nur Safari unterstützt sie.E-Mail
Es verfügt über eine integrierte Erkennung Beim Absenden wird erkannt, ob das @-Symbol davor oder danach steht. Es gibt Zeichenurl
Die eingegebene URL muss mit http beginnen :// und muss Zeichen danach enthalten, sonst kann es nicht übermittelt werden
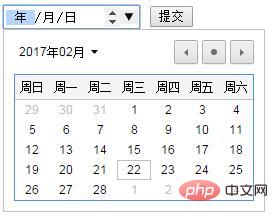
- Datum
Sie können das Datum manuell auswählen
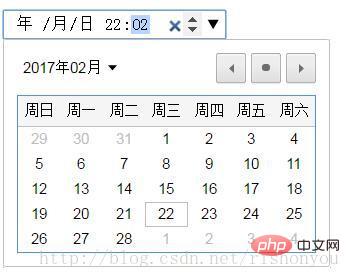
Uhrzeit
Sie können die Uhrzeit manuell auswählen
DatumUhrzeit
Auswählen Datum und Uhrzeit mit Zeitzone, dh Firefox und Chrome werden nicht unterstützt Wählen Sie nur den Monat aus.
- Woche.
Sie können nur die Woche auswählen. Diese Datumsmethode wird in China selten verwendet neue gemeinsame Attribute:
Autovervollständigung Optionaler Wert ein/aus, der angibt, dass der Browser basierend auf dem zuvor vom Benutzer eingegebenen Inhalt automatisch ausfüllt/nicht zulässt. Autofill
Optionaler Wert ein/aus, der angibt, dass der Browser basierend auf dem zuvor vom Benutzer eingegebenen Inhalt automatisch ausfüllt/nicht zulässt. Autofill- Autofokus
Die Eingabe erhält automatisch den Fokus, wenn die Seite wird geladen
form Es wird festgelegt, dass die Eingabe außerhalb des Formulars zu einem oder mehreren Formularen gehört und das Formularattribut auf den ID-Wert des zugehörigen Formulars verweist. Wenn es zu mehreren Formularen gehört, fügt die ID Leerzeichen hinzu zwischen
Es wird festgelegt, dass die Eingabe außerhalb des Formulars zu einem oder mehreren Formularen gehört und das Formularattribut auf den ID-Wert des zugehörigen Formulars verweist. Wenn es zu mehreren Formularen gehört, fügt die ID Leerzeichen hinzu zwischen  list
list - list zeigt auf die referenzierte Datenliste (die Funktion ist dieselbe wie select, wird jedoch nicht auf der Webseite angezeigt, z. B. und die Leistung). Die Seite ist (klicken Sie rechts. Optionale Elemente werden nur erweitert, wenn die Seite erweitert wird):
<form><input list="mylist"/><datalist id="mylist"> <option>张三</option> <option>李四</option> <option>王五</option></datalist></form>Nach dem Login kopieren- formaction
gibt die URL der Datei an, die die Eingabesteuerung beim Absenden des Formulars übernimmt. (nur für type="submit" und type="image")
- - formenctype
-
gibt an, wie Formulardaten codiert werden, wenn sie an den Server übermittelt werden (nur für type="submit" und type="image").
- formmethod - definiert die HTTP-Methode, die Formulardaten an die Aktions-URL sendet. (Nur geeignet für type="submit" und type="image")
- formnovalidate Das Attribut „formnovalidate“ überschreibt das Attribut „novalidate“ des Elements
Das obige ist der detaillierte Inhalt vonWelche neuen Eingabetypen und Attribute werden zu HTML5 hinzugefügt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



 auswählen
auswählen 


 Optionaler Wert ein/aus, der angibt, dass der Browser basierend auf dem zuvor vom Benutzer eingegebenen Inhalt automatisch ausfüllt/nicht zulässt. Autofill
Optionaler Wert ein/aus, der angibt, dass der Browser basierend auf dem zuvor vom Benutzer eingegebenen Inhalt automatisch ausfüllt/nicht zulässt. Autofill
 list
list 