So richten Sie eine dynamische Startseite in Uniapp ein
So richten Sie eine dynamische Startseite in uniapp ein: Erstellen Sie zunächst ein Projekt mit dem Namen LaunchPage. Konfigurieren Sie dann einige native Komponenten in der Datei [index.vue], um sie dann zu deaktivieren Erstellen Sie schließlich einen Timer im Methodenblock.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So richten Sie eine dynamische Startseite für Uniapp ein:
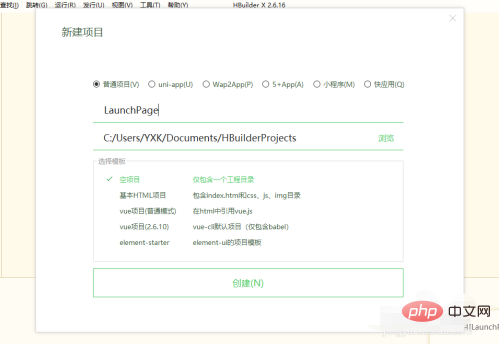
1. Erstellen Sie ein Projekt mit dem Namen LaunchPage

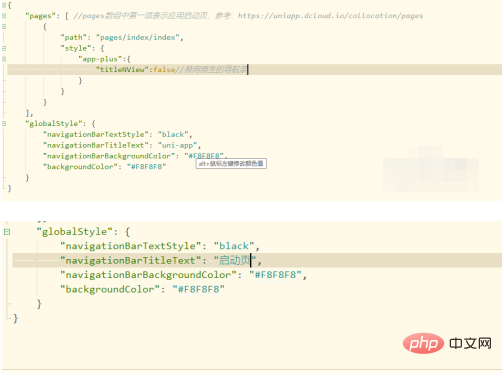
2 Das Projekt Einige native Komponenten in der Datei sind deaktiviert.

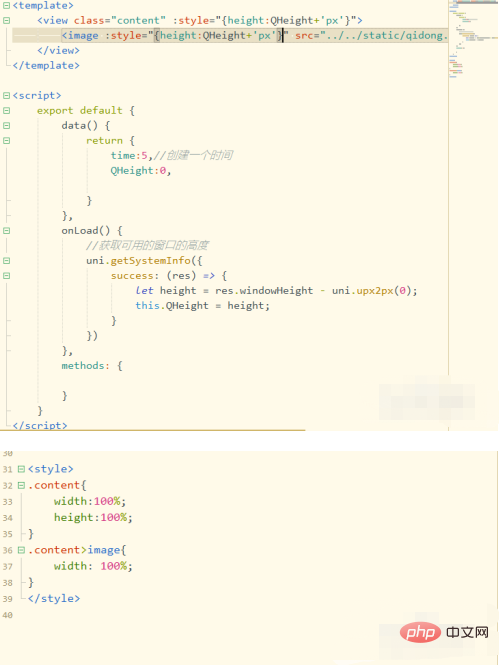
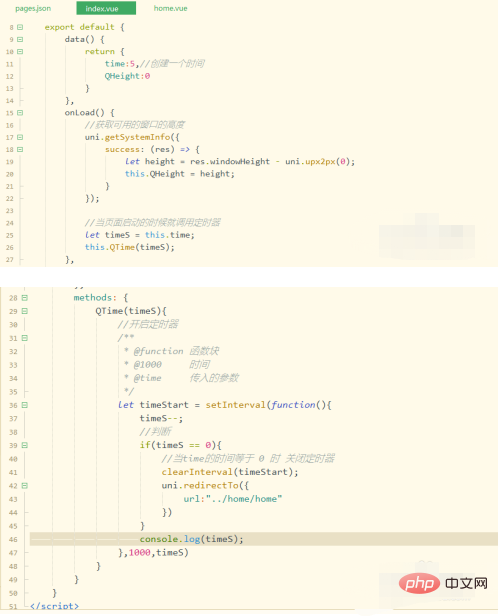
3. Speichern Sie ein großes Bild im Index als Hintergrundbild der Startseite. Auf dieser Seite muss die Höhe des Symbols dynamisch ermittelt und an die Komponente gebunden werden 4. Erstellen Sie dann einen Timer im Methodenblock. Beachten Sie, dass die Methode onLoad () in der Uni-App auf dem realen Computer debuggt werden muss.


5 Da es keine Screencasting-Software gibt, sind die Anpassungen, die auf der realen Maschine vorgenommen werden müssen, nicht zu sehen, schauen Sie sich also einfach die auf der Konsole aufgedruckten Informationen an

Das obige ist der detaillierte Inhalt vonSo richten Sie eine dynamische Startseite in Uniapp ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Empfohlene Komponentenbibliothek für Uniapp zur Entwicklung kleiner Programme: uni-ui: Offiziell von Uni produziert, bietet sie Basis- und Geschäftskomponenten. vant-weapp: Produziert von Bytedance, mit einem einfachen und schönen UI-Design. taro-ui: produziert von JD.com und entwickelt auf Basis des Taro-Frameworks. Fischdesign: Produziert von Baidu im Material Design-Designstil. naive-ui: Produziert von Youzan, modernes UI-Design, leichtgewichtig und einfach anzupassen.





