
Uniapp implementiert die Methode zum Anpassen der Navigationsleiste: Unter Verwendung einer Ansicht lautet der Code [
, ].

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Tutorial zur Uni-App-Entwicklung
Uniapp-Methode zum Anpassen der Navigationsleiste:
Schließen Sie die Standardnavigationsleiste auf einer einzelnen Seite
"navigationStyle": "custom"
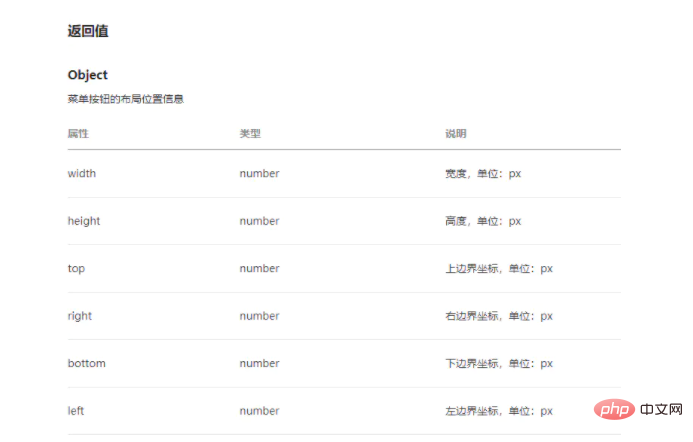
Die erhaltenen offiziellen Parameter sind

Detaillierte Erklärung der Parameter

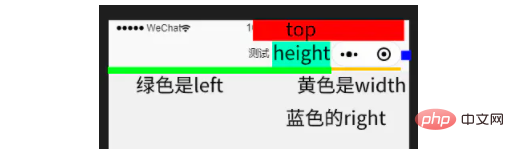
Implementierungsprinzip
Verwenden Sie eine Ansicht, padding-top=top;height=height;padding-bottom=geben Sie einen Wert an, der Ihnen gefällt+rpx
Implementierungscode
<template>
<view>
<view :style="'height:' + demo.height + 'px;' + 'padding-top:' + demo.top + 'px;padding-bottom:10rpx'">
<view :style="'top:' + demo.top + 'px'">
<view class="iconfont icon-xiaoxi"></view>
</view>
测试辣
</view>
</view>
</template>
<script>
export default {
data () {
return {
demo: {
top: 0,
height: 0
}
}
},
created () {
const demo = uni.getMenuButtonBoundingClientRect()
this.demo.top = demo.top
this.demo.height = demo.height
}
}
</script>
<style>
.demo{
position: relative;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
font-size: 26rpx;
.left{
float: left;
position: absolute;
width: max-content;
height: max-content;
top: 0;
bottom: 0;
left: 20rpx;
margin: auto;
.iconfont{
color: #3C3C3C;
}
}
}
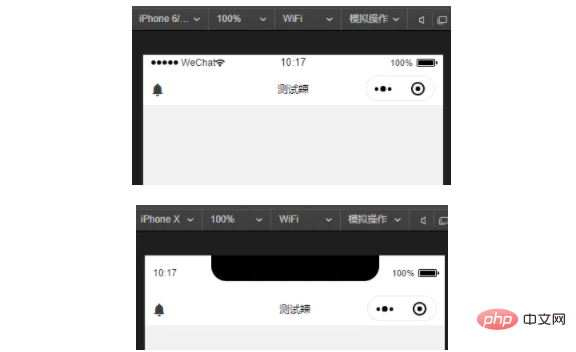
</style>Effekt

Verwandte kostenlose Lernempfehlungen: PHP-Programmierung (Video)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine benutzerdefinierte Navigationsleiste in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Einführung in die Hiberfil-Datei
Einführung in die Hiberfil-Datei
 Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
 Excel generiert QR-Code
Excel generiert QR-Code
 was bedeutet Facebook
was bedeutet Facebook
 7 Möglichkeiten, SPS-Programme zu schreiben
7 Möglichkeiten, SPS-Programme zu schreiben
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?