 Web-Frontend
Web-Frontend
 uni-app
uni-app
 Wie implementiert Uniapp die Funktion zum Hinzufügen von Eingabeaufforderungen?
Wie implementiert Uniapp die Funktion zum Hinzufügen von Eingabeaufforderungen?
Wie implementiert Uniapp die Funktion zum Hinzufügen von Eingabeaufforderungen?
Die Implementierungsmethode zum Hinzufügen von Eingabeaufforderungen: Bestimmen Sie zuerst die Eingabe und rufen Sie dann die Daten über die Schnittstelle ab, und legen Sie dann das Änderungsereignis des Eingabefelds fest und implementieren Sie den Suchklick.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Uni-App-Version 2.5.1. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
uniapp implementiert eine Such- und Eingabeaufforderungsfunktion (einschließlich Übergabe von Parametern usw.)
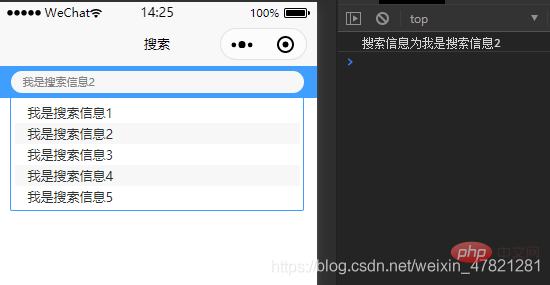
Schauen Sie sich zuerst den Code an, kopieren Sie ihn und Verwenden Sie es. Wir haben Ihnen dabei geholfen, die Verwendung von V-for-Schleifen oder andere mögliche Probleme in Betracht zu ziehen. (Es wird empfohlen, das Plug-In zu installieren und scss zu verwenden.) Sie werden den folgenden Effekt sehen.

<template>
<view>
<input>
<!-- 判断input获取焦点同时后台给到了数据 -->
<view>
<view>
{{item.title}}
</view>
</view>
</view></template><script>
export default {
data() {
return {
Value: '', //搜索内容
placeholder: '请输入搜索内容', //提示
isValue: false, //文字框是否显示
SearchList: []
}
},
methods: {
ShowValue() {
this.isValue = !this.isValue if (this.isValue) { //如果获取到了焦点
this.getList()
} else {
//失去焦点 清空数据
}
},
getList(value) { //这一步是获取数据 您可以通过接口获取 这里做前端模拟处理
// 需要和后台协商没有数据时候传递默认的几条
// axios.get('/getList?value='+value).then(res=>{ //请求案例
// this.SearchList = res.data.data
// })
if (!value) {
let arr = [{
id: 1,
title: "我是搜索信息1"
},
{
id: 2,
title: "我是搜索信息2"
},
{
id: 3,
title: "我是搜索信息3"
},
{
id: 4,
title: "我是搜索信息4"
},
{
id: 5,
title: "我是搜索信息5"
},
]
this.SearchList = arr } else {
this.getList()
}
},
GetValue(event) { //input框的change事件
console.log('当前输入' + event.detail.value)
// 有值就获取 没有就让他为空
event.detail.value ? this.Value = event.detail.value : this.Value = ''
event.detail.value ? this.getList(this.Value) : this.getList(this.Value)
},
SetValue(value) { //点击事件 搜索点击这一条
console.log('搜索信息为' + value)
this.Value = value this.placeholder = value this.SearchList = []
this.isValue = !this.isValue // 拿到数据 做页面跳转操作比如
// uni.navigateTo({
// url:"../cart/cart"
// })
}
},
onLoad() {}
}</script><style>
$max:100%;
.box {
width: $max;
padding: 10 30rpx; //上下10 左右30
height: 64rpx;
display: flex;
justify-content: center;
align-items: center;
min-height: 32px;
position: relative;
background: #409EFF;
.S-input {
width: 660rpx;
background: #f7f7f7;
padding-left: 30rpx;
border-radius:32rpx;
}
.InputList {
position: absolute;
width: 690rpx;
height: auto;
min-height: 100rpx;
top: 74rpx;
border: 1rpx solid #409EFF;
border-radius: 5rpx;
padding: 10rpx;
.listSon {
height: 50rpx;
line-height: 50rpx;
font-size: 32rpx;
text-indent:1em;
}
.listSon:nth-of-type(even){
background: #f7f7f7;
}
}
}</style>Zusätzliche und möglicherweise nützliche Informationen wurden als Kommentare hinzugefügt
Wenn Sie weitere Fragen zu uniapp haben oder diese Methode nicht verstehen, können Sie eine Nachricht hinterlassen und ich werde so schnell wie möglich antworten und helfen Ihnen, es zu lösen.
Das obige ist der detaillierte Inhalt vonWie implementiert Uniapp die Funktion zum Hinzufügen von Eingabeaufforderungen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Empfohlene Komponentenbibliothek für Uniapp zur Entwicklung kleiner Programme: uni-ui: Offiziell von Uni produziert, bietet sie Basis- und Geschäftskomponenten. vant-weapp: Produziert von Bytedance, mit einem einfachen und schönen UI-Design. taro-ui: produziert von JD.com und entwickelt auf Basis des Taro-Frameworks. Fischdesign: Produziert von Baidu im Material Design-Designstil. naive-ui: Produziert von Youzan, modernes UI-Design, leichtgewichtig und einfach anzupassen.




