 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 So lösen Sie das Problem, dass das Bootstrap-Symbol nicht angezeigt wird
So lösen Sie das Problem, dass das Bootstrap-Symbol nicht angezeigt wird
So lösen Sie das Problem, dass das Bootstrap-Symbol nicht angezeigt wird
Lösung für das Problem, dass das Bootstrap-Symbol nicht angezeigt wird: Legen Sie zuerst den gesamten aus dem Internet heruntergeladenen Bootstrap in Eclipse ab. Fügen Sie dann die jQuery-Referenz vor der Bootstrap-Referenz ein.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „Bootstrap-Tutorial“ „CSS-Video-Tutorial“
Bootstrap-Schriftsymbol wird nicht angezeigt. Problem:
Problem:
Wenn Bootstrap das Schriftartsymbol verwendet, wird nur ein Kästchen und nicht das Symbol angezeigt .
Problemanalyse:
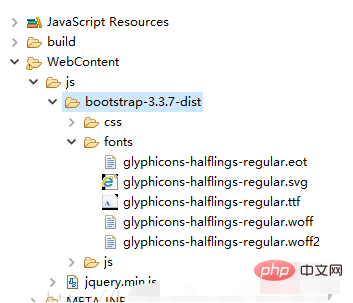
Der Grund ist, dass die Datei „bootstrap.css“ nicht korrekt mit der Schriftartdatei glyphicons-halflings-regular.eot verknüpft ist.
Schauen Sie sich den Bootstrap.css-Quellcode an und Sie werden Folgendes sehen:
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`Achten Sie auf die darin enthaltene URL
Lösung:
Fügen Sie den gesamten aus dem Internet heruntergeladenen Bootstrap in Eclipse ein. Wie in der Abbildung gezeigt

Die Referenz auf der JSP-Seite:
<head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>bootStrap表单</title> <script type="text/javascript" src="js/jquery.min.js"></script> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head>
Hinweis: Die Referenz auf jQuery sollte vor der Bootstrap-Referenz platziert werden, andernfalls wird der Fehler „Uncaught Error: Bootstraps JavaScript erfordert jQuery“ gemeldet
Für Weitere Programmierkenntnisse finden Sie unter: Programmier-Tutorial! !
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Bootstrap-Symbol nicht angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 So verwenden Sie Laui und Bootstrap zusammen
Apr 26, 2024 am 03:51 AM
So verwenden Sie Laui und Bootstrap zusammen
Apr 26, 2024 am 03:51 AM
LayUI und Bootstrap können auf folgende Weise integriert werden: Führen Sie Stile und Skripte direkt ein, Sie müssen jedoch CSS-Überschreibungsregeln anpassen. Verwenden Sie Sass, um Bootstrap-Variablen zu überschreiben. Dies erfordert die Verwendung von Laystrap-Plug-Ins, um die Bootstrap-Stilversion zu kapseln von LayUI-Komponenten; verwenden Sie das Layui Bootstrap-Plugin, das Stilüberschreibungen und reaktionsfähiges Layout automatisch verarbeitet.
 Java Kafka: FAQs und Best Practices
May 08, 2024 pm 09:36 PM
Java Kafka: FAQs und Best Practices
May 08, 2024 pm 09:36 PM
KafkaJava Best Practices und FAQ Timeout beim Erstellen des Producers: Überprüfen Sie die Konfiguration der Verbindungs-, Netzwerk- und Producer-Eigenschaften. Verzögerung oder Fehler beim Konsum: Optimierung der Batchgröße und des Abfrageintervalls, Überprüfung der Effizienz der Verbraucherverarbeitungslogik. Nachrichtenreihenfolge garantieren: Erstellen Sie ein Einzelpartitionsthema, ordnen Sie Schlüssel und Reihenfolge zu und verwenden Sie die geordnete Sendemethode. Optimieren Sie Durchsatz und Latenz: Erhöhen Sie die Anzahl der Partitionen, passen Sie die Stapeleinstellungen an und verwenden Sie Hochgeschwindigkeitsspeicher. Verwalten Sie den Kafka-Cluster: Überwachen Sie die Leistung, bereinigen Sie alte Nachrichten, passen Sie die Anzahl der Partitionen, Replikate und Aufbewahrungsrichtlinien an.
 Was ist besser: Laui-Framework oder Bootstrap?
Apr 26, 2024 am 02:21 AM
Was ist besser: Laui-Framework oder Bootstrap?
Apr 26, 2024 am 02:21 AM
Layui und Bootstrap sind zwei beliebte Front-End-Frameworks. Layui ist leichtgewichtig und modular und eignet sich für Mobile-First-Entwicklung und Projekte mit Leistungsanforderungen. Bootstrap ist weit verbreitet, reaktionsschnell und eignet sich für die Entwicklung großer und komplexer Anwendungen. Berücksichtigen Sie bei der Auswahl Kriterien wie Projektgröße, Mobile-Firstness, Anpassbarkeit, unterstützende Community und mehr.
 Welcher Zusammenhang besteht zwischen der NIO-Technologie und dem Reaktormuster in Java-Funktionen?
Apr 30, 2024 pm 01:09 PM
Welcher Zusammenhang besteht zwischen der NIO-Technologie und dem Reaktormuster in Java-Funktionen?
Apr 30, 2024 pm 01:09 PM
NIO-Technologie und Reaktormodus in Java-Funktionen NIO (nicht blockierende E/A) und Reaktormodus sind wichtige Technologien in der gleichzeitigen Java-Programmierung. In Java-Funktionen werden sie häufig über das Netty-Framework verwendet. NIO-Technologie NIO ist ein nicht blockierendes I/O-Modell. Im Gegensatz zu herkömmlichen blockierenden E/A-Vorgängen blockiert NIO nicht den aufrufenden Thread, sondern benachrichtigt die Anwendung über einen Rückrufmechanismus, wenn der E/A-Vorgang bereit ist. Dadurch können Anwendungen mehrere E/A-Vorgänge gleichzeitig verarbeiten und so die Parallelität verbessern. In Java-Funktionen verwendet NIO normalerweise Klassen im Paket java.nio.channels. Zeigen
 So ändern Sie das Laui-Framework in Bootstrap
Apr 26, 2024 am 01:30 AM
So ändern Sie das Laui-Framework in Bootstrap
Apr 26, 2024 am 01:30 AM
Die Konvertierung von LayUI zu Bootstrap umfasst die folgenden Schritte: 1. Importieren Sie die Bootstrap-Bibliothek. 2. Ersetzen Sie die Stile. 4. Passen Sie das Layout an. Erwägen Sie beim Konvertieren die Verwendung eines JavaScript-Frameworks, um den Prozess zu vereinfachen, und achten Sie darauf, Ihren Code zu sichern und alle erforderlichen zusätzlichen Anpassungen vorzunehmen.
 Integration und Praxis des PHP-Frontend-Frameworks
May 01, 2024 am 11:21 AM
Integration und Praxis des PHP-Frontend-Frameworks
May 01, 2024 am 11:21 AM
Durch die Integration von Bootstrap und Vue.js können Sie den Prozess der Erstellung reaktionsfähiger, wartbarer PHP-Webanwendungen vereinfachen. Bootstrap integrieren: Installieren Sie Bootstrap, laden Sie CSS- und JS-Dateien in Ihre index.php-Datei und verwenden Sie Bootstrap-Komponenten in HTML. Vue.js integrieren: Installieren Sie Vue.js, laden Sie die Vue.js-Datei in die index.php-Datei, erstellen Sie eine Vue-Instanz und mounten Sie sie in Ihren HTML-Code. Praktischer Fall: Verwenden Sie Bootstrap und Vue.js, um ein Formular zu erstellen, das Eingabefelder, Schaltflächen und Vue-Bindungsnachrichten enthält.
 Kann Laui mit Bootstrap verwendet werden?
Apr 26, 2024 am 02:33 AM
Kann Laui mit Bootstrap verwendet werden?
Apr 26, 2024 am 02:33 AM
Dürfen. Die gemeinsame Verwendung von Layui und Bootstrap erhöht die Flexibilität, bietet ein reichhaltiges Ökosystem und optimiert die Leistung. Sie müssen jedoch auf Stilkonflikte, Komponentenüberschneidungen und Versionskompatibilität achten. Es wird empfohlen, Layui für die Kernlogik und Bootstrap für das responsive Layout zu verwenden.





