So übergeben Sie einen Wert in der Laui-Popup-Ebene
Die Implementierungsmethode zum Übergeben von Werten in der Laui-Popup-Ebene: 1. Übergeben Sie den Wert vom Hauptfenster an die Popup-Ebene. 2. Übergeben Sie den Wert von der Popup-Ebene an das Hauptfenster 4. Erhalten Sie durch Aufrufen der Funktion des übergeordneten Fensters einen Wert für das übergeordnete Fenster.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Laui-Version 1.0. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „Javascript-Grundlagen-Tutorial“ „layUI-Tutorial“
Besteht hauptsächlich aus zwei Teilen
Übergabe von Werten vom Hauptfenster an die Popup-Ebene
-
Übergabe von Werten von der Popup-Ebene an das Hauptfenster
Durch Sitzung untereinander übertragen
Erhalten Sie den Wert des übergeordneten Fensters, indem Sie die Funktion des übergeordneten Fensters aufrufen (das Gegenteil gilt auch). möglich)
1. Übergeben Sie den Wert aus dem Hauptfenster an die Popup-Ebene.
Zunächst ist die Funktion js
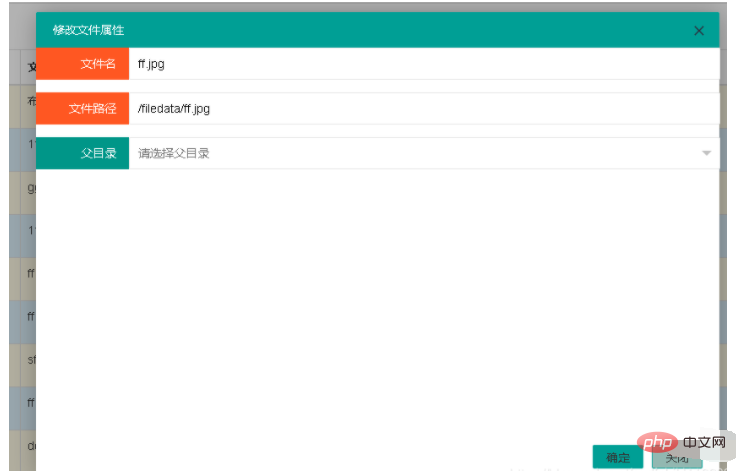
changefileone ein Schaltflächenbindungsereignis. Nachdem auf die Schaltfläche geklickt wurde, wird diese Funktion aufgerufen und die Popup-Ebene erscheint und lädt die Schnittstelle „changefile.html“
Dann lädt der Erfolg die Formulardaten von Changefile im Voraus (übergeben Sie den Wert vom Hauptfenster an die Popup-Ebene)
//bootstraptable的修改,点击按钮的时候自动选中该行,因此可以获取到整行的值
function changefileone() {
var rowselect = $("#menuTable").bootstrapTable('getSelections'); //取得当前选定的selectItem对象,其中包括整行值
console.log(rowselect);
layer.open({
title: "修改文件属性",
type: 2,
content: "changefile.html",
area: ['50%', '70%'],
skin: "layui-layer-molv",
btn: ['确定', '关闭'],
success: function (layero, index) { //成功获得加载changefile.html时,预先加载,将值从父窗口传到 子窗口
//// console.log(obj.data.editAble);
let body = layer.getChildFrame('body', index);
//console.log(rowselect[0].filename);
body.find(".filename").val(rowselect[0].filename); //通过class名进行获取数据
body.find(".filepath").val(rowselect[0].path);//意思是将rowselect[0].path这个值传递到子窗口的class="filepath"这个的文本框中,(预先加载)
//body.find(".menuid").val(rowselect[0].previousid);
layui.form.render();
},
yes: function (index, layero) { //按了弹出层的确定按钮时,这是将在父窗口中获取子窗口form标签里的所有值,并根据name名和值形成键值对json对象
//console.log(layero);
////layer.alert('来到这里了'+index);
let body = layer.getChildFrame("body", index);
let data = {};
body.find("#changefileform").serializeArray().forEach(function (item) { //获取弹出层写下的数据,input,下拉框啊,之类的表单元素(即changefileform下的所有数据)
data[item.name] = item.value; //根据表单元素的name属性来获取数据
});
data["fileid"] = rowselect[0].fileid;
//if (data["previousid"] == "" || data["previousid"] == null)
// data["previousid"] = rowselect[0].previousid;
console.log(data);
$.post('/api/dofile', data, function (result) {
if (result == "success") {
layer.alert("修改文件属性成功");
}
setTimeout(function () {
layer.close(index);
parent.location.reload();
}, 600);
});
layer.close(index);
resetSearch();
}
});
}Nachdem Sie auf die Schaltfläche geklickt haben, laden Sie sie im Voraus

und dann wird das Skript verwendet, um die Datenbankdaten in das Dropdown-Feld zu laden.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="/Scripts/jquery/jquery.min.js" type="text/javascript"></script>
<script src="/Scripts/layer/layer.js" type="text/javascript"></script>
<script src="/Scripts/layui/layui.all.js" type="text/javascript"></script>
<link rel="stylesheet" href="/Scripts/layui/css/layui.css" />
<script type="text/javascript">
$(document).ready(function () {
var selectvalue = ""; //定义这个用来存放选择的value
layui.use('form', function () {
var form = layui.form;
$.get("/api/choosemenu", function (data) {
for (var j in data.rows) {
//alert(data.rows[j].Name);
$("#menuname").append("<option value='" + data.rows[j].menuid + "'>" + data.rows[j].Name + "</option>");
}
form.render();
form.on('select', function (data) {
//alert(data.value);
//console.log(data.value);
selectvalue = data.value;
console.log(selectvalue);
});
})
})
})
</script>
</head>
<body>
<form class="layui-form" id="changefileform">
<!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件名</label>
<div class="layui-input-block">
<input type="text" name="filename" placeholder="请输入" autocomplete="off" class="layui-input filename">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件路径</label>
<div class="layui-input-block">
<input type="text" name="filepath" placeholder="请输入" autocomplete="off" class="layui-input filepath">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-green layui-center">父目录</label>
<div class="layui-input-block">
<select name="previousid" id="menuname" lay-search>
<option value="" style="width:50px" class="menuid">请选择父目录</option>
</select>
</div>
</div>
</form>
</body>
</html>2 Dann geben Sie die Daten in diese Popup-Ebene ein Zum Starten. Die Daten werden über das Namensattribut abgerufen. Wenn der Controller die Daten dann von js erhält, erhält er dynamisch Daten Das Dropdown-Feld kann durchsucht werden
Meine anderen Blogs ansehen
sessionStorage.setItem('roleid', 'hello');
var ss=sessionStorage.getItem('roleid');
sessionStorage.removeItem('roleid');
sessionStorage.clear();
function getrowselect() {
return $.map($('#menuTable').bootstrapTable('getSelections'), function (row) {
return row//返回数据行
});
}
function getrowselect() {
return $.map($('#text').val(), function (row) {
return row//返回数据行
});}window.parent.getElementById("text").val();var rowselect = window.parent.getrowselect(); console.log(rowselect);//这里可以打印一下获取到值没有
function getrowselect(userdata) {
console.log(userdata);
document.getElementById(userdata.inputid).value = userdata.uname;
var dffff = "id" + userdata.inputid;
document.getElementById(dffff).value=userdata.uid;
return;
}Das obige ist der detaillierte Inhalt vonSo übergeben Sie einen Wert in der Laui-Popup-Ebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.




