
Die Methode zum Festlegen des ausgewählten Elements in Lauii: Erstellen Sie zunächst eine HTML-Beispieldatei. Fordern Sie dann die auswählbaren Elemente aus dem Hintergrund über Ajax an. Klicken Sie abschließend auf ein bestimmtes dd-Element unter dl, um das ausgewählte Ereignis zu realisieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Laui-Version 1.0. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „Javascript-Grundlagen-Tutorial“ „layUI-Tutorial“
1. Bedarfsszenarioanalyse
Der Benutzer muss die Informationen einer bestimmten Aktivität ändern, die mit ausgewählt werden muss ein Dropdown-Feld. Wenn der Benutzer klickt, um das Popup-Dialogfeld zu ändern, müssen die vorhandenen Aktivitätsinformationen ausgefüllt werden und der vorhandene Wert von Feld A wird automatisch ausgewählt.
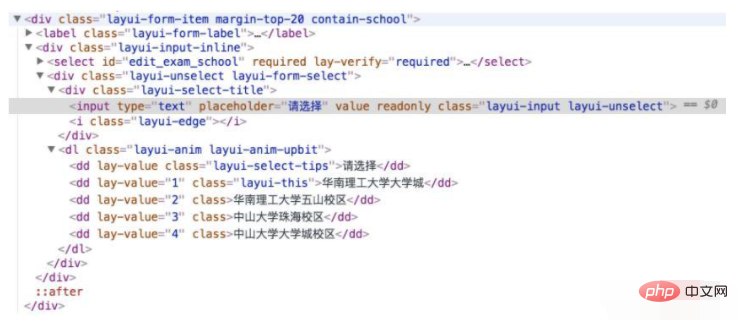
2. Wie wird das Auswahl-Dropdown-Feld von Layui implementiert? des obigen HTML von Laui?
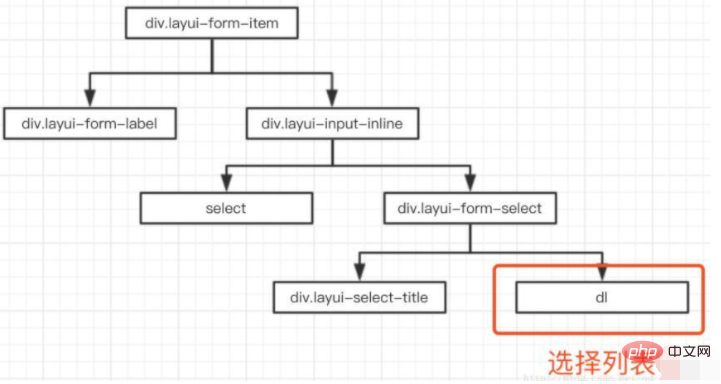
Die hier zur Auswahl verfügbaren Elemente werden aus der Hintergrundanforderung über Ajax abgerufen. Welches ausgewählt werden soll, muss anhand der dynamischen Ergebnisse entschieden werden. Wenn wir die Struktur des Rendering-Ergebnisses analysieren, erhalten wir den DOM-Baum wie folgt:
 3. Wie realisiert man eine automatische Auswahl?
3. Wie realisiert man eine automatische Auswahl?
Aus den obigen Analyseergebnissen können wir erkennen, dass wir den automatischen Auswahlvorgang beim Laden der Auswahl realisieren können, solange wir das dd-Element erhalten, in dem sich der Inhalt befindet, den wir auswählen möchten, und ein Klickereignis darauf auslösen.
Zuerst müssen Sie Lay-Value verwenden, um zu bestimmen, welches Element für die automatische Auswahl festgelegt werden muss
<div class="layui-form-item"> <label class="layui-form-label"><span class="color-red">* </span>发送对象:</label> <div class="layui-input-inline"> <select id="edit_exam_school"> <option value="">请选择</option> <option value="1">华南理工大学大学城</option> <option value="2">华南理工大学五山校区</option> <option value="3">中山大学珠海校区</option> <option value="4">中山大学大学城校区</option> </select> </div> </div>
Lösen Sie das Klickereignis aus, um eine automatische Auswahl zu erreichen
var select = 'dd[lay-value=' + data.schoolId + ']';
Das obige ist der detaillierte Inhalt vonSo legen Sie ausgewählte Elemente in Laui fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!