 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Einführung in die CSS3-Methode „Cubic-Bezier()', um einen Link-Hover-Animationseffekt zu erzielen
Einführung in die CSS3-Methode „Cubic-Bezier()', um einen Link-Hover-Animationseffekt zu erzielen
Einführung in die CSS3-Methode „Cubic-Bezier()', um einen Link-Hover-Animationseffekt zu erzielen

Wir werden animierte CSS3-Übergänge verwenden, um einen einfachen, aber ansprechenden Link-Hover-Effekt zu erstellen, der ein kleines Popup-Fenster anzeigt, wenn Sie mit der Maus über einen Link fahren.
Wir werfen auch einen Blick auf CSS3-Kubik-Bezier-Kurven, bei denen es sich um CSS-Übergänge handelt, die eine sanftere Bewegung für Popovers anstelle starrer mechanischer Bewegungen ermöglichen.
(Empfohlenes Tutorial: CSS-Video-Tutorial)
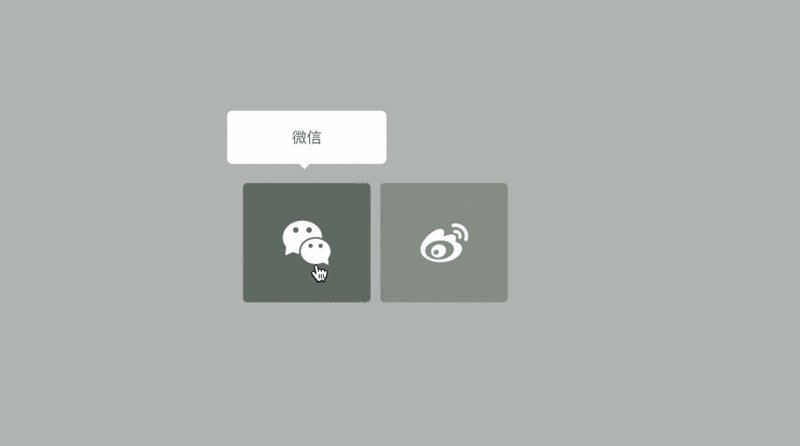
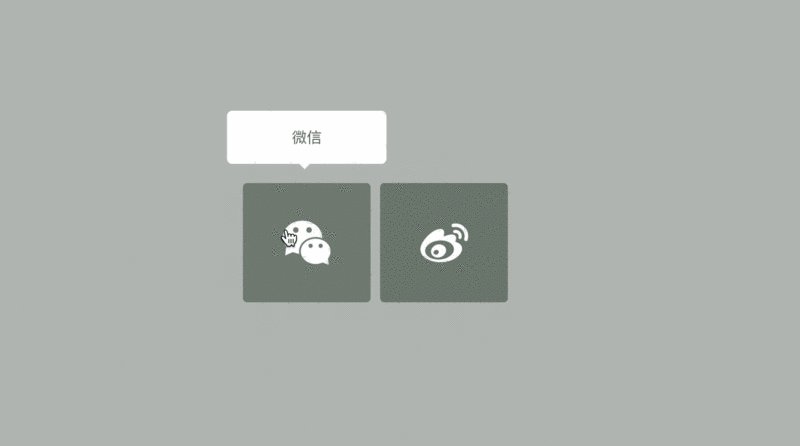
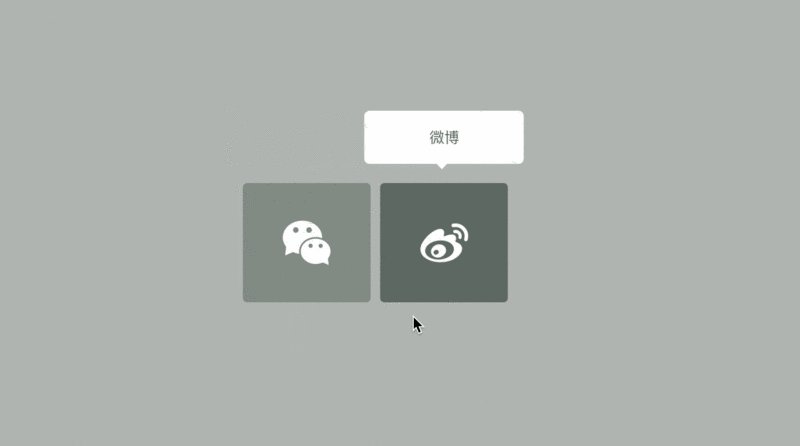
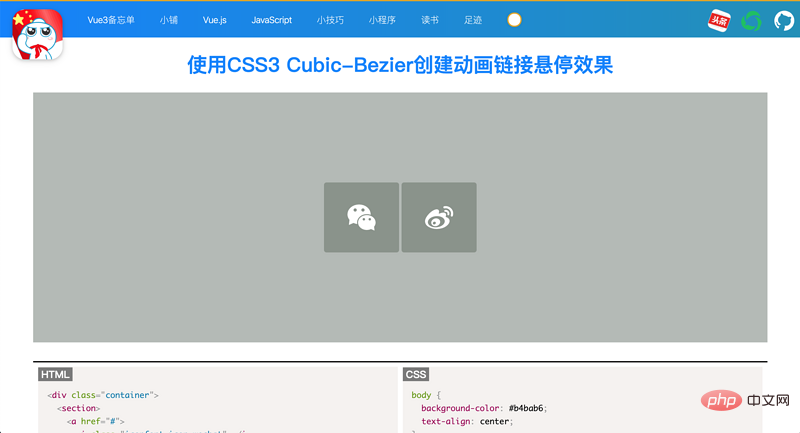
Das ist unser Endeffekt:

Lass uns anfangen!
HTML-Teil
Dies ist der HTML-Code unseres Links, das Symbol stammt von iconfont.cn.
<p> <section> <a> <i></i> <span>Instagram</span> </a> <a> <i></i> <span>Github</span> </a> </section> </p>
Der Span-Tag wird zu einem Popup, wenn Sie mit der Maus über den Link fahren. Als nächstes beschäftigen wir uns mit CSS.
CSS-Stile und Animationen
Wir zentrieren den p-Container, sodass beide Links auf dem Bildschirm zentriert sind. Dadurch ist es auch einfacher, kleine Pop-ups zu animieren, da diese oben im Link angezeigt werden.
p.container {
display: inline-block;
position:absolute;
top:50%;
left:50%;
-ms-transform:translate(-50%,-50%);
-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
}Als nächstes gestalten wir den Link, erstellen einen einfachen Hintergrund-Hover-Effekt und positionieren die Social-Media-Symbole.
a {
color:#fff;
background: #8a938b;
border-radius:4px;
text-align:center;
text-decoration:none;
position: relative;
display: inline-block;
width: 120px;
height: 100px;
padding-top:12px;
margin:0 2px;
-o-transition:all .5s;
-webkit-transition: all .5s;
-moz-transition: all .5s;
transition: all .5s;
-webkit-font-smoothing: antialiased;
}a:hover {
background: #5a665e;
}i{
font-size: 45px;
vertical-align: middle;
display: inline-block;
position: relative;
top: 20%;
}Als nächstes werden wir den Popup-Text formatieren und animieren.
a span {
color:#666;
position:absolute;
font-family: 'Chelsea Market', cursive;
bottom:0;
left:-15px;
right:-15px;
padding: 15px 7px;
z-index:-1;
font-size:14px;
border-radius:5px;
background:#fff;
visibility:hidden;
opacity:0;
-o-transition:all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
-webkit-transition: all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
-moz-transition: all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}/* 当图标处于悬停状态时,文本将弹出 */
a:hover span {
bottom: 130px;
visibility:visible;
opacity:1;
}CSS3 Cubic-BezierCurve wird durch vier Punkte p0, p1, p2 und p3 definiert. Punkt p0 ist der Startpunkt der Kurve und Punkt p3 ist der Endpunkt der Kurve. Je linearer die Kurve, desto steifer (oder weniger fließend) ist die Bewegung.
Wenn ein Punkt zu Beginn positiv und der nächste Punkt negativ ist, wird die Bewegung zunächst langsam sein. Wenn der Punktwert höher als der vorherige Punktwert wird, beschleunigt sich die Bewegung.
Das bedeuten Kubik-Bezier-Punkte in CSS. Da die Animation kurz ist, sind die Bewegungen subtil. Der Popover beginnt langsam am unteren Rand des Quadrats und beschleunigt sich dann nach oben hin.
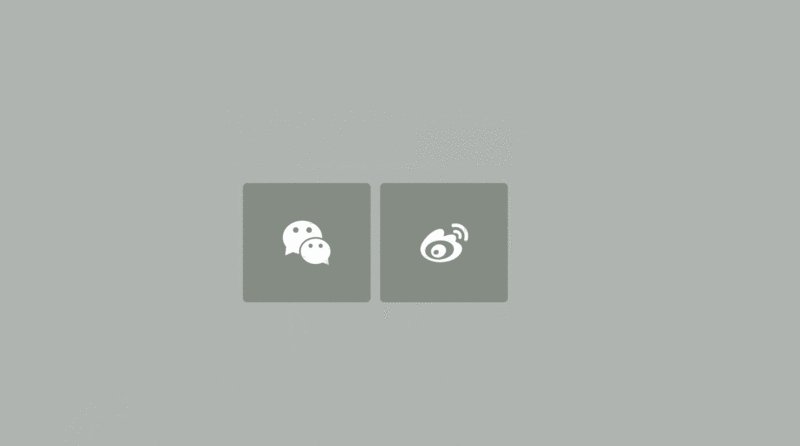
Obwohl Sie Animationen ohne kubischen-Bezier-Kurvenübergang erstellen können, sind die Unterschiede in der Animation wie folgt:
Animation mit kubischem-Bézier-Kurvenübergang

Animation ohne kubischen-Bézier-Kurvenübergang

Can See , Animation verleiht dem Hover-Effekt Leben.
Der letzte CSS-Satz beinhaltet die Gestaltung des kleinen Pfeils am unteren Rand des Popovers. Weitere Informationen zum Erstellen von Dreiecken in CSS finden Sie in diesem Artikel mit CSS-Tipps.
Zusammenfassung
Wir haben einen Link im minimalistischen Button-Stil erstellt. Links haben einen grundlegenden Hover-Effekt im Hintergrund, aber das ist noch nicht alles. Wir haben ein kleines Popup hinzugefügt, um den Text des Links anzuzeigen. Mithilfe von CSS3-Cubic-Bezier-Sel-Kurven ist die Animation flüssig und angenehm für das Auge.
Diese Art von Wissen ist sehr nützlich und kann als Teil des Designs Ihrer Website verwendet werden, auf der Ihre Social-Media-Konten angezeigt werden.
Für die Beispieldemonstration und den vollständigen Code dieses Artikels besuchen Sie bitte die folgende Adresse. Es wird empfohlen, https://coding.zhanbing.site auf dem PC zu öffnen

Für weitere Programmierkenntnisse besuchen Sie bitte: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEinführung in die CSS3-Methode „Cubic-Bezier()', um einen Link-Hover-Animationseffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Domänenübergreifend ist ein Szenario, das in der Entwicklung häufig vorkommt und auch ein häufig in Interviews diskutiertes Thema ist. Die Beherrschung gängiger domänenübergreifender Lösungen und der dahinter stehenden Prinzipien kann nicht nur unsere Entwicklungseffizienz verbessern, sondern auch in Vorstellungsgesprächen bessere Leistungen erbringen.
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets



