
Webpack erkennt React nicht, da die mit dem Import-Schlüsselwort von es6 deklarierten Variablen nicht im Fenster gemountet sind. Die Lösung besteht darin, die es5-Methode zum Deklarieren von Variablen „var React = require(“react“ );“ zu verwenden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React17.0.1 und Webpack Version 3.0. Diese Methode ist für alle Computermarken geeignet.
Verwandte Empfehlungen: „Reaktions-Tutorial“
Was soll ich tun, wenn Webpack die Reaktion nach dem Packen nicht erkennt?
Problem:
webpack kann das React-Projekt normal verpacken, aber der folgende Fehler wird im Chrome-Debugger gemeldet
1 |
|
Ursache:
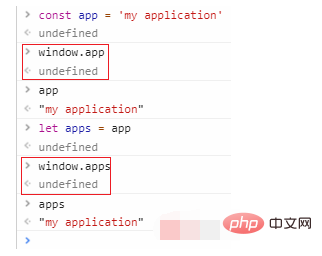
Variablen, die mit dem Schlüsselwort import von es6 deklariert wurden, werden nicht im Fenster gemountet.
In es5 deklarieren nur Variablen und Funktionen und sind standardmäßig Attribute des globalen Objekts. Es gibt nur globalen Bereich und Funktionsbereich. Das heißt, das globale Attribut in nodejs und das window-Attribut im Browser, was einige Probleme und globale Verschmutzung mit sich bringt. Wenn in einem Programm viele Variablen mit demselben Namen vorhanden sind, überschreiben die späteren die vorherigen.
Um dieses Problem oder andere Gründe zu lösen, hat es6 Schlüsselwörter wie const, import, class, let usw. eingeführt, bei denen es sich um Blockbereiche handelt. Diese deklarierten Schlüsselwörter werden nicht als Attribute globaler Variablen verwendet, was bedeutet, dass sie verwendet werden Es dürfen keine globalen Attribute oder Fensterattribute sein.

Lösung:
Verwenden Sie die es5-Methode zum Deklarieren von Variablen
1 |
|
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das Webpack die Reaktion nicht erkennt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 Ist OnePlus oder Honor besser?
Ist OnePlus oder Honor besser?
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 Verwendung des Befehls „net use'.
Verwendung des Befehls „net use'.
 So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
 Lösung für unzureichenden Speicher des Cloud-Host-Servers
Lösung für unzureichenden Speicher des Cloud-Host-Servers
 Die Rolle des Routers
Die Rolle des Routers
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf