So erstellen Sie ein neues vue.js-Projekt in Webstorm
So erstellen Sie ein neues vue.js-Projekt in Webstorm: Installieren Sie zuerst Git und geben Sie dann den Projektnamen ein. Klicken Sie dann mit der rechten Maustaste und wählen Sie schließlich NPM-Skripte anzeigen dev und doppelklicken Sie zum Testen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Webstorm2020.3 und Vue2.9.6-Version. Diese Methode ist für alle Computermarken geeignet.
【Empfohlene verwandte Artikel: vue.js】
So erstellen Sie ein neues vue.js-Projekt in Webstorm:
1. Wenn Sie WebStorm zum Erstellen eines Projekts verwenden möchten, müssen Sie Git installieren. Die Installation ist sehr einfach. Laden Sie sie einfach von der offiziellen Website herunter und installieren Sie sie. Andernfalls wird sie möglicherweise nicht installiert.
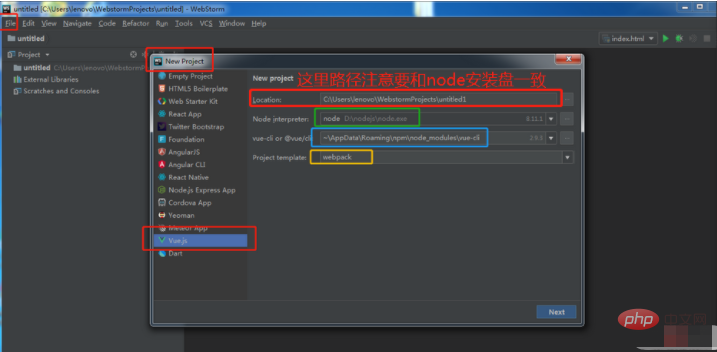
2 zu ändern), Blau ist vue Die Adresse des .js-Pakets (sie wird nach der Installation automatisch gefunden, keine Änderung erforderlich), die gelbe Farbe ist das zum Verpacken verwendete Verpackungsmodul (die Standardeinstellung reicht aus, es sind keine Änderungen erforderlich).

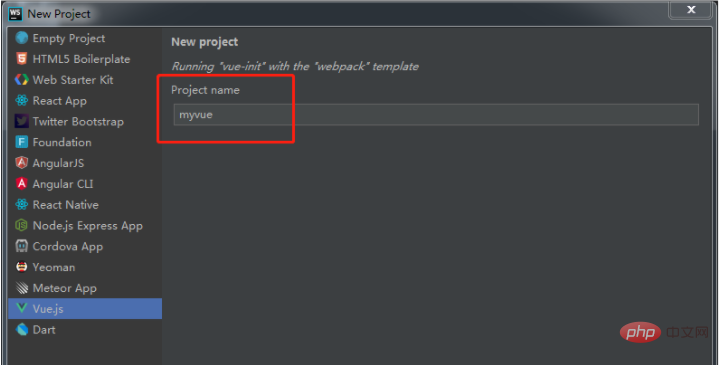
Hinweis: Der Projektspeicherpfad muss mit dem Speicherort des Webstorm-Tools übereinstimmen. Der Systemdatenträger ist immer derselbe. Wenn Sie beispielsweise das Webstorm-Tool zuvor auf Laufwerk D installiert haben, sollte der Pfad hier sein Geben Sie den Pfad unter dem Laufwerk D anstelle des Standardlaufwerks C ein. Beachten Sie, dass der Projektname keine Großbuchstaben enthalten darf.
 Klicken Sie einfach weiter auf „Nächster Schritt“
Klicken Sie einfach weiter auf „Nächster Schritt“
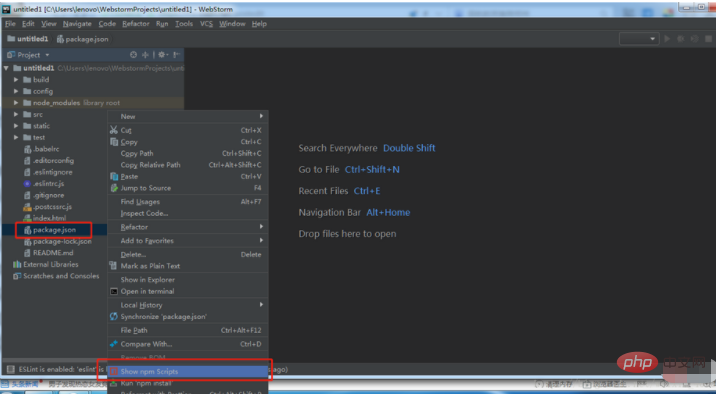
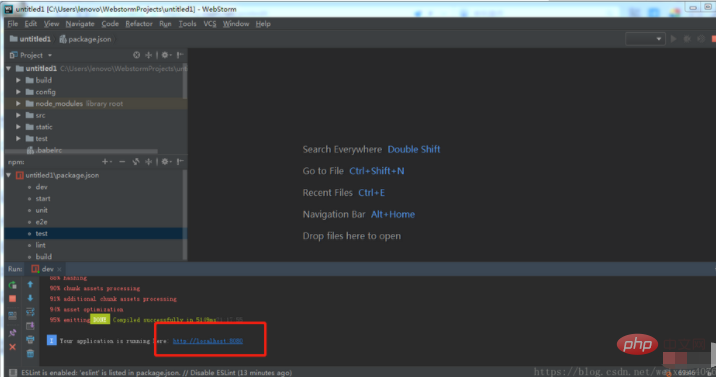
4. Wählen Sie „package.json“ aus, klicken Sie mit der rechten Maustaste und wählen Sie „npm-Skripte anzeigen“ aus. Nach erfolgreichem Öffnen wird der Standardport angezeigt. Klicken Sie auf die Adresse, um sie direkt zu öffnen, oder kopieren Sie die Adresse und fügen Sie sie in den Browser ein, um sie zu öffnen. Ein solches Vue-Projekt wurde erfolgreich erstellt

Verwandte Lernempfehlungen:  js-Video-Tutorial
js-Video-Tutorial

Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein neues vue.js-Projekt in Webstorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
Sie können ein JSP-Projekt in WebStorm ausführen, indem Sie die folgenden Schritte ausführen: Erstellen Sie ein Java-Webprojekt. Konfigurieren Sie das Projekt und fügen Sie Web- und Java EE-Facetten hinzu. Erstellen Sie die JSP-Datei im Verzeichnis „src/main/webapp“. Schreiben Sie JSP-Code einschließlich HTML-, Java- und JSP-Tags. Stellen Sie das Projekt bereit und führen Sie es aus. Greifen Sie auf die JSP-Seite zu, indem Sie das Anwendungskontextstammverzeichnis in Ihren Browser eingeben.
 So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
Sie können WebStorm verwenden, um eine Verbindung zur Datenbank herzustellen. 1. Öffnen Sie das Datenbank-Tool-Fenster. 3. Stellen Sie eine Verbindung zur Datenquelle her. 5. Durchsuchen Sie die Datenbank. 6. Datenbankobjekte bearbeiten; 7. Benutzer und Berechtigungen verwalten.
 Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Der automatische Zeilenumbruch kann in WebStorm wie folgt eingestellt werden: Aktivieren Sie das Kontrollkästchen „Zeilen umbrechen“ und legen Sie die maximale Zeilenbreite fest. Wählen Sie Regeln für den automatischen Zeilenumbruch aus: Keine, Zeilenumbruch an beliebiger Position oder Zeilenumbruch nach Schlüsselwörtern. Optionale Einstellungen: Manueller Zeilenumbruch und automatischer Zeilenumbruch nach Wagenrücklauf beibehalten. Übernehmen Sie die Einstellungen und schließen Sie das Einstellungsfenster. Hinweis: Diese Einstellung gilt für alle Dateitypen. Bestimmte Dateitypen können individuell festgelegt werden.
 So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
Um WebStorm neu zu starten, befolgen Sie diese Schritte: Verwenden Sie die Tastenkombinationen: Windows/Linux: Strg + Umschalt + A, macOS: Befehlstaste + Umschalt + A. Geben Sie „Neustart“ in das Suchfeld ein und wählen Sie „Neustart“. Über das Menü: Klicken Sie auf das Menü „Datei“ und wählen Sie unter „Neu laden“ die Option „Neu starten“. Verwenden des Task-Managers: Wählen Sie im Task-Manager oder im Anwendungsfenster „Beenden erzwingen“ den WebStorm-Prozess aus und klicken Sie auf „Neu starten“ oder „Neu starten“.
 So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
WebStorm bietet einen automatischen Zeilenumbruch, der den Code in separate Zeilen aufteilt, um die Lesbarkeit zu verbessern. Zu seinen Regeln gehören: 1. Verzweigungsausdrücke und -anweisungen; 2. Verzweigungsmethodenaufrufe; 3. Verzweigungsfunktionen und Klassendefinitionen; Vom Benutzer anpassbare Einstellungen wie maximale Zeilenlänge, Einrückungstyp und Tastenkombinationen. Allerdings funktioniert der Zeilenumbruch möglicherweise nicht mit einzeiligen Kommentaren oder Zeichenfolgenliteralen und wirkt sich auf die Codeformatierung aus. Daher wird vor der Anwendung eine sorgfältige Prüfung empfohlen.
 Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Für Entwickler, die sich auf die Webentwicklung konzentrieren und umfassende Funktionalität anstreben, ist WebStorm die bessere Wahl, während Benutzer, die Wert auf Anpassbarkeit, Einfachheit und Mehrsprachenunterstützung legen, eher für VSCode geeignet sind.
 So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
Schritte zum Anmelden bei WebStorm: 1. Öffnen Sie WebStorm. 2. Wählen Sie ein GitHub- oder JetBrains-Konto aus. 3. Geben Sie die Anmeldeinformationen ein. 5. Schließen Sie die Anmeldung ab.
 Was ist der Unterschied zwischen Webstorm und Idee?
Apr 08, 2024 pm 08:24 PM
Was ist der Unterschied zwischen Webstorm und Idee?
Apr 08, 2024 pm 08:24 PM
WebStorm ist maßgeschneidert für die Webentwicklung und bietet leistungsstarke Funktionen für Webentwicklungssprachen, während IntelliJ IDEA eine vielseitige IDE ist, die mehrere Sprachen unterstützt. Ihre Unterschiede liegen hauptsächlich in der Sprachunterstützung, Webentwicklungsfunktionen, Codenavigation, Debugging- und Testfunktionen sowie zusätzlichen Funktionen. Die endgültige Wahl hängt von der Sprachpräferenz und den Projektanforderungen ab.




