
Lösung für nicht funktionierendes JSP-CSS: 1. Ändern Sie den relativen Pfad in einen absoluten Pfad. 2. Fügen Sie ein zusätzliches „/“-Symbol hinzu, wo externe Stile oder Skripte eingeführt werden, und drücken Sie dann „F5“ auf der Seite, um sie zu aktualisieren Es.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Externes CSS in JSP funktioniert nicht
Normalerweise werden beim Verweisen auf externe CSS-Stile relative Pfade verwendet:
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
Aber beim Verweisen auf externe CSS-Stile ist dies ungültig. Das Problem kann nur am Pfad liegen.
1. Nach der Änderung des relativen Pfads in einen absoluten Pfad tritt kein Problem auf.
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">${pageContext.request.contextPath} kann das Stammverzeichnis des Projekts abrufen.
2. Lösung für das Problem, dass die Aktualisierung des Browsers nach einer CSS-Änderung nicht wirksam wird:
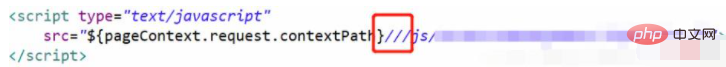
Fügen Sie ein zusätzliches „/“ hinzu, wo externe Stile oder Skripte eingeführt werden!
Aktualisieren Sie abschließend die Seite mit F5

Solange es keine Wirkung zeigt, fahren Sie mit dem Hinzufügen fort!
Das obige ist der detaillierte Inhalt vonWas tun, wenn JSP-CSS nicht funktioniert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!