
In CSS3 ist skew() ein Skew-Attribut, das zusammen mit dem Transformationsattribut verwendet werden muss. Es kann die Form des Elements auf der Seite ändern und ermöglichen, dass das Element eine 2D-Skew-Transformation entlang der X- und Y-Achse durchläuft. die Syntax „transform:skew(x ,y)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „css-Video-Tutorial“
css3-Skew-Attribut skew()
Ich bin gerade erst mit dem 2D-Transformationsattribut von CSS3 in Kontakt gekommen und war von diesem skew() verwirrt Ich weiß nicht, wie es sich ändert!
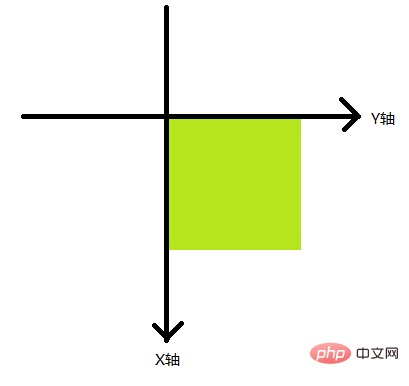
Nachdem ich eine Weile studiert hatte, stellte ich fest, dass sich das Abschrägungskoordinatensystem von CSS3 völlig vom Koordinatensystem in der Mathematik unterscheidet (setzen Sie den Abschrägungsursprung auf die obere linke Ecke)

Das Transformationsattribut wird auf 2D angewendet oder 3D-Transformation des Elements. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
And skew(x-angle,y-angle): Definiert die 2D-Skew-Transformation entlang der X- und Y-Achse.
Beispiel:
<style>
div{
width: 200px;
height: 200px;
transition:all 2s;
margin: 150px auto;
}
.div1{
background-color: #f00;
}
.div2{
background-color: #0f0;
}
</style>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>Nachfolgend legen wir das Schrägstellungsattribut (0, 30 Grad) fest, wenn die Maus
.div1:hover {
transform:skew(0,30deg);
transform-origin: left top;
}Vor dem Einzug

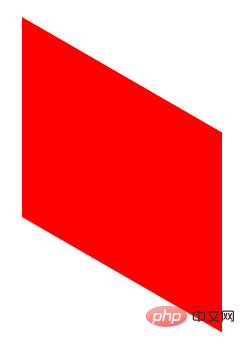
Nach dem Einzug

Wie möglich passiert von den beiden aus gesehen Bilder, Skew (0, 30 Grad); wird im Uhrzeigersinn entlang der horizontalen Y-Achse gedreht
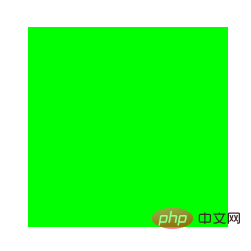
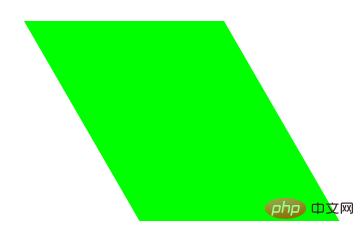
Als nächstes legen wir das Skew-Attribut (30 Grad, 0) fest, wenn die Maus darüber fährt
.div2:hover {
transform:skew(30deg,0);
transform-origin: left top;
}vor dem Einziehen

nach dem Einziehen

Es ist auf den beiden Bildern zu sehen, die schräg (30 Grad, 0) sind und sich gegen den Uhrzeigersinn entlang der vertikalen X-Achse drehen. !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS3-Attribut skew(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was führt dazu, dass der Computerbildschirm gelb wird?
Was führt dazu, dass der Computerbildschirm gelb wird?
 So lösen Sie das Problem, dass der DNS-Server nicht reagiert
So lösen Sie das Problem, dass der DNS-Server nicht reagiert
 Die Rolle von Serverlet in Java
Die Rolle von Serverlet in Java
 array_push
array_push
 Nginx-Neustart
Nginx-Neustart
 Was ist die C-Programmiersoftware?
Was ist die C-Programmiersoftware?
 Chinesische Bitcoin-Handelsplattform
Chinesische Bitcoin-Handelsplattform