Was sind die Vor- und Nachteile des CSS-Flex-Layouts?
Vorteile des CSS-Flex-Layouts: Das Flex-Layout ist einfach zu verwenden und es ist einfach, einen bestimmten Layout-Effekt gemäß den Flex-Regeln zu erzielen. Nachteile des CSS-Flex-Layouts: Die BWas sind die Vor- und Nachteile des CSS-Flex-Layouts?serkompatibilität ist relativ schlecht und kann nur mit ie9 und höher kompatibel sein.

Empfohlen: „CSS-Video-Tutorial“
1 Was ist Flex-Layout?
Offizielle Aussage: Flex ist die Abkürzung für Flexible Box, was „Was sind die Vor- und Nachteile des CSS-Flex-Layouts?ibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten. Jeder Container kann als Flex-Layout festgelegt werden.
Ein Volksmund sagt: Flex ist eine Layoutmethode, ähnlich wie Block, Inline-Block usw.
Was sind die Vor- und Nachteile des CSS-Flex-Layouts? ist eine Layoutmethode, die sicherstellt, dass sich Elemente angemessen verhalten, wenn die Seite an unterschiedliche Bildschirmgrößen und Gerätetypen angepasst werden muss.
Das Flex-Layout-Modul (Flexible Box) soll eine effizientere Möglichkeit bieten, das Layout von Elementen in einem Container (basierend auf einer Dimension) zu formulieren, anzupassen und zu verteilen, auch wenn ihre Größe unbekannt oder dynamisch ist.
Vorteile: Es ist einfach zu verwenden und es ist einfach, einen bestimmten Layouteffekt gemäß den Flex-Regeln zu erzielen.
Nachteile: Die BWas sind die Vor- und Nachteile des CSS-Flex-Layouts?serkompatibilität ist relativ schlecht und kann nur mit IE9 und höher kompatibel sein in Flex
Die Hauptidee des Flex-Layouts besteht darin, dem Container die Möglichkeit zu geben, seine Unterelemente in ihrer Breite, Höhe (und sogar ihrer Reihenfolge) ändern zu lassen, um den verfügbaren Platz bestmöglich auszufüllen (hauptsächlich um Anpassung an alle Arten von Anzeigegeräten und Bildschirmgrößen). Ein Flex-Container bewirkt, dass Unterelemente (Flex-Elemente) erweitert werden, um den verfügbaren Platz auszufüllen, oder verkleinert werden, um zu verhindern, dass sie den Container überfüllen.
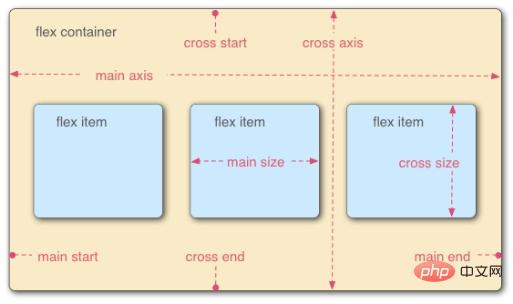
Die Grundfunktion von Flex besteht darin, das Layout zu vereinfachen, z. B. „vertikale Zentrierung“ usw. Um die Funktion von Flex zu verstehen, müssen Sie zunächst einige Konzepte verstehen. Elemente, die das Flex-Layout verwenden, werden als Flex-Container (Flex-Container) oder kurz „Container“ bezeichnet. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, sogenannten Flex-Elementen (Flex-Elementen), die als „Elemente“ bezeichnet werden.Container haben standardmäßig zwei Achsen: die horizontale Hauptachse (Hauptachse) und die vertikale Querachse (Querachse). Die Startposition der Hauptachse (der Schnittpunkt mit der Grenze) wird als Hauptstart bezeichnet, und die Endposition wird als Hauptende bezeichnet; die Startposition der Querachse wird als Queranfang bezeichnet, und die Endposition wird als Querende bezeichnet.  Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Element eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der von einem einzelnen Element eingenommene Raum auf der Querachse wird als Quergröße bezeichnet.
Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Element eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der von einem einzelnen Element eingenommene Raum auf der Querachse wird als Quergröße bezeichnet.
3, Containereigenschaften
3.1 Flex-Richtung
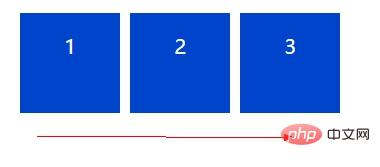
Flex-Richtung bestimmt die Richtung der Hauptachse (d. h. die Anordnungsrichtung von Elementen). Es gibt 4 mögliche Werte:Was sind die Vor- und Nachteile des CSS-Flex-Layouts? (Standardwert): Die Hauptachse ist horizontal und der Startpunkt liegt am linken Ende des Containers.
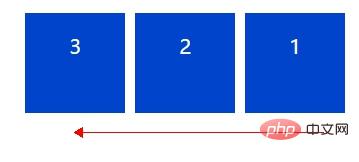
Zeilenumkehr: Die Hauptachse ist horizontal und der Startpunkt liegt am rechten Ende des Containers. 
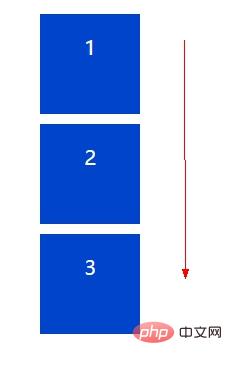
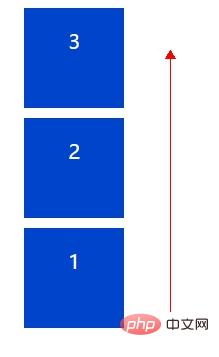
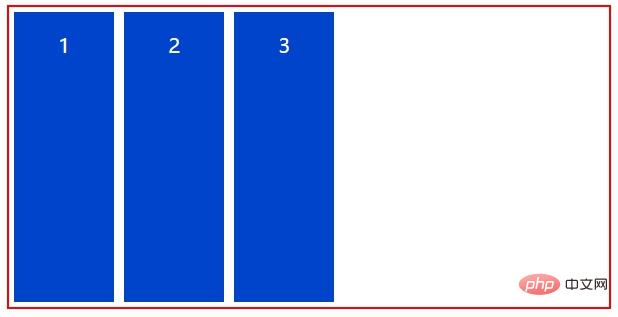
Spalte: Die Hauptachse ist vertikal und der Startpunkt liegt am oberen Rand des Behälters. 
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-reverse: Die Hauptachse ist vertikal und der Startpunkt liegt am unteren Rand des Containers. 
3.2 Flex-Wrap
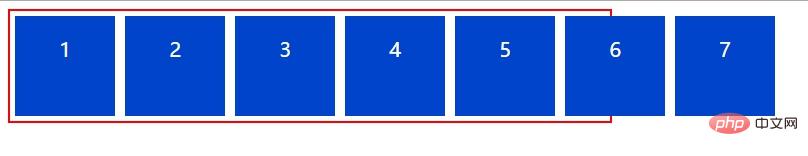
Was sind die Vor- und Nachteile des CSS-Flex-Layouts? (Standard): Nicht umbrechen.
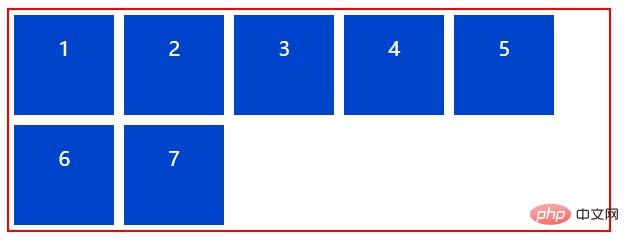
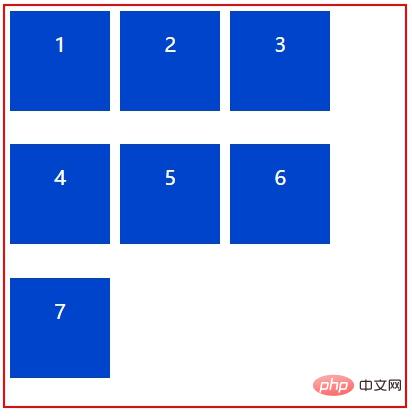
Umbruch: Umbruch, mit der ersten Zeile oben. 
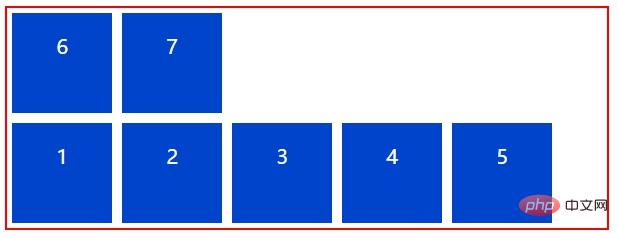
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-reverse: bricht die erste Zeile unten um. 
3.3 Flex-Flow
justify-content definiert die Ausrichtung von Elementen auf der Hauptachse. Es gibt 5 mögliche Werte:
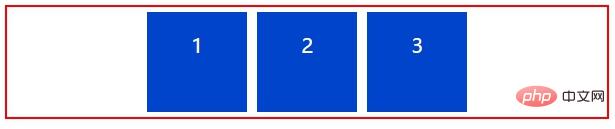
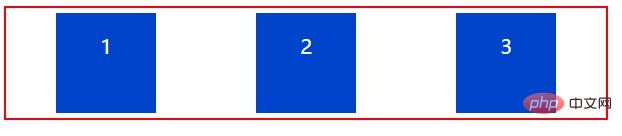
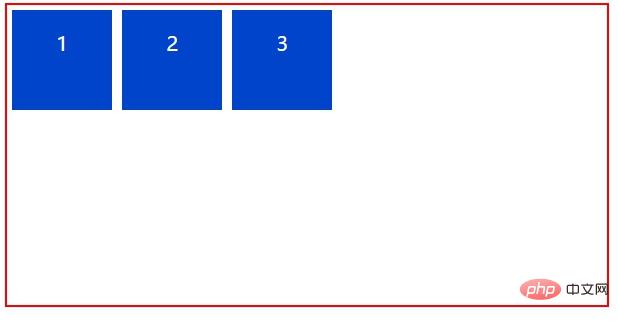
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-start: An der Startposition der Hauptachse ausrichten, d. h. mit der Anordnung von der Startposition der Hauptachse aus beginnen. Wenn Sie die Eigenschaft „Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-direction“ verwenden, um die Richtung der Hauptachse zu ändern, ändert sich auch die entsprechende Anordnung der Elemente..container{ display: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?; Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-direction: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?; justify-content: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-start;}- 1
- 2
- 3
- 4
- 5

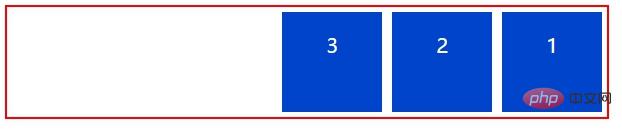
.container{ display: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?; Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-direction: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-reverse; justify-content: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-start;}- 1
- 2
- 3
- 4
- 5

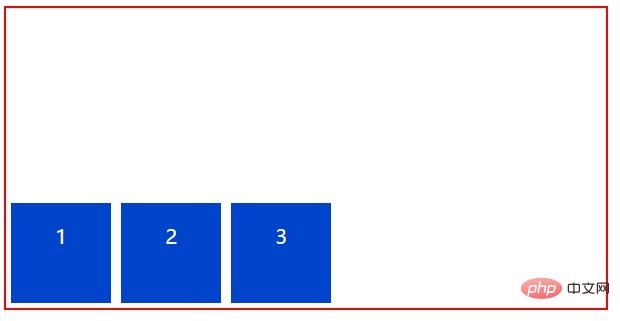
Flex-End: In Richtung Endposition der Spindel ausrichten, d. h. mit der Anordnung am Ende der Hauptachse beginnen. Wie Flex-Start hängt es auch mit der Flex-Richtung zusammen.
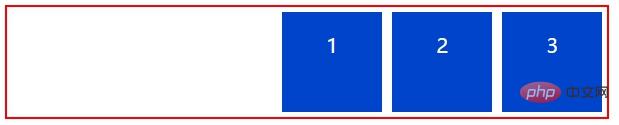
.container{ display: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?; Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-direction: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?; justify-content: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-end;}- 1
- 2
- 3
- 4
- 5

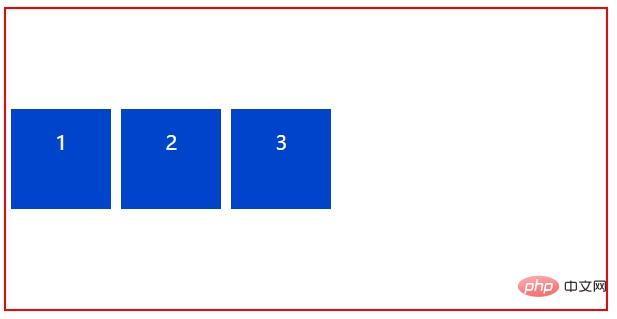
Mitte: Mitte
.container{ display: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?; Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-direction: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?; justify-content: Was sind die Vor- und Nachteile des CSS-Flex-Layouts?;}- 1
- 2
- 3
- 4
- 5

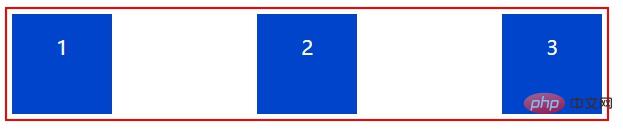
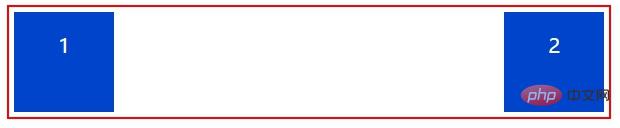
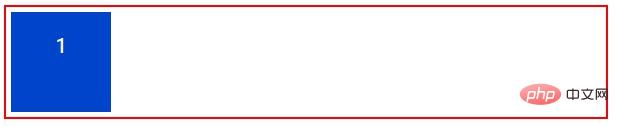
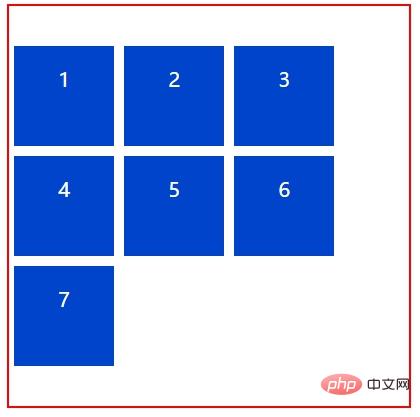
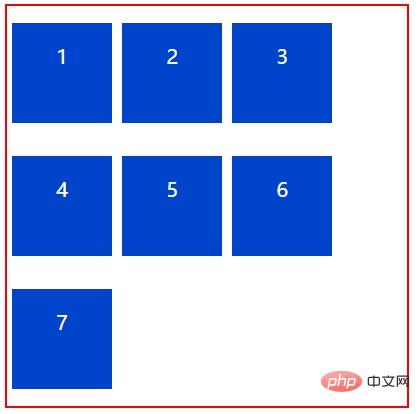
Raum -zwischen: Wenn mehr als zwei Elemente vorhanden sind, sind die Start- und Endpositionen der Hauptachse des Containers gleich und die anderen Elemente werden gleichmäßig angeordnet, mit gleichen Abständen zwischen den Elementen. Die Sortierreihenfolge hängt auch mit der Flexrichtung zusammen. Wenn es nur zwei Elemente gibt, dann eines auf jeder Seite. Wenn nur ein Artikel vorhanden ist, wird dieser nur am Anfang der Hauptachse des Containers angeordnet. 


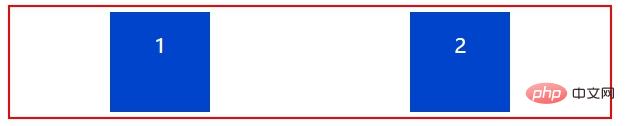
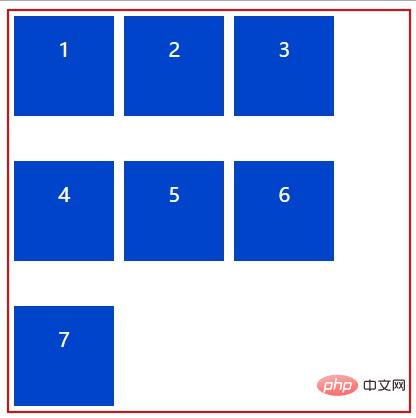
space-around: Die Abstände auf beiden Seiten jedes Artikels sind gleich. Daher ist der Abstand zwischen den Elementen doppelt so groß wie der Abstand zwischen den Elementen und dem Rand. Die Sortierreihenfolge hängt auch mit der Flexrichtung zusammen. Wenn nur ein Artikel vorhanden ist, wird dieser in der Mitte angeordnet. 


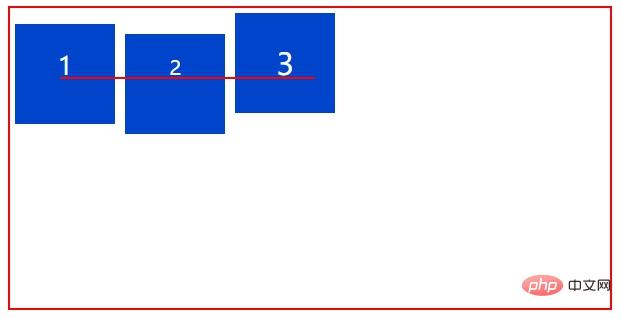
3.5 align-items-Attribut
align-items-Attribut definiert, wie Elemente auf der Querachse (vertikale Achse) ausgerichtet werden. Es können 5 Werte angenommen werden. Die konkrete Ausrichtung hängt von der Richtung der Querachse ab. Im Folgenden wird davon ausgegangen, dass die Querachse von oben nach unten verläuft.
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-start: Startpunkt der Querachse ausrichten. 
Flex-Ende: Richten Sie den Endpunkt der Querachse aus. 
Mitte: Richten Sie den Mittelpunkt der Querachse aus. 
Grundlinie: Die Grundlinienausrichtung der ersten Textzeile des Elements. 
stretch (Standardwert): Wenn das Element keine Höhe festlegt oder auf „Auto“ eingestellt ist, nimmt es die gesamte Höhe des Containers ein. 
3.6 align-content-Attribut
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-direction的值是Was sind die Vor- und Nachteile des CSS-Flex-Layouts?,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。 
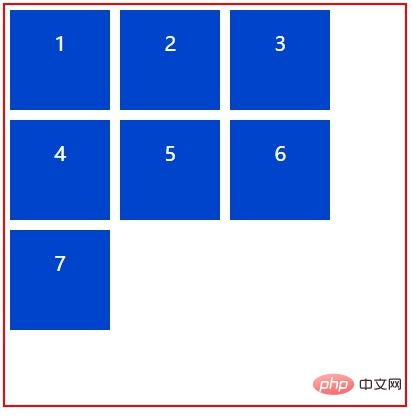
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-start:与交叉轴的起点对齐。 
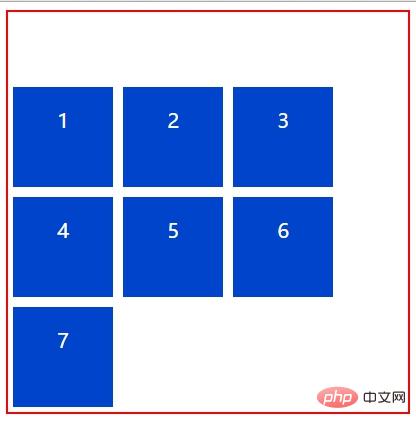
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-end:与交叉轴的终点对齐。 
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?:与交叉轴的中点对齐。 
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 
四、项目的属性
4.1 order属性
.item { order: <integer>;}</integer>- 1
- 2
- 3
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-gWas sind die Vor- und Nachteile des CSS-Flex-Layouts?属性
.item { Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-gWas sind die Vor- und Nachteile des CSS-Flex-Layouts?: <number>; /* default 0 */}</number>- 1
- 2
- 3
- 4
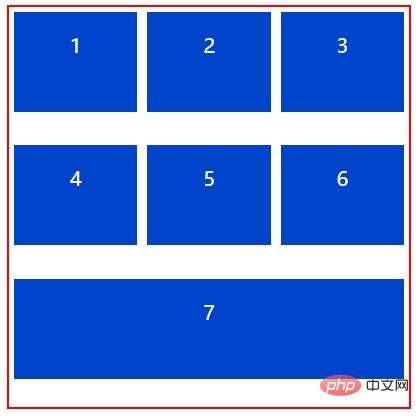
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-gWas sind die Vor- und Nachteile des CSS-Flex-Layouts?属性定义项目的放大比例,默认为0。 
如果所有的item 的Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-gWas sind die Vor- und Nachteile des CSS-Flex-Layouts?的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-gWas sind die Vor- und Nachteile des CSS-Flex-Layouts?的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
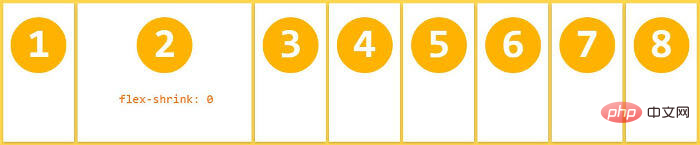
4.3 Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-shrink属性
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-shrink: <number>; /* default 1 */}</number>- 1
- 2
- 3

如果所有项目的Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-Was sind die Vor- und Nachteile des CSS-Flex-Layouts?则不存在空间不足的情况,如果超过会自动换行。所以这时候设置Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-shrink也是不起作用的。
负值对该属性无效。
4.4 Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-basis属性
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-basis: <length>|auto; /* default auto */}</length>- 1
- 2
- 3
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 Was sind die Vor- und Nachteile des CSS-Flex-Layouts?属性
Was sind die Vor- und Nachteile des CSS-Flex-Layouts?属性是Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-gWas sind die Vor- und Nachteile des CSS-Flex-Layouts?, Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-shrink 和 Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { Was sind die Vor- und Nachteile des CSS-Flex-Layouts?: none | [ ? || ]
}- 1
- 2
- 3
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-basis值 * (Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-shrink)/加权值) * 溢出值
如果Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-basis的总和小于父级宽度,剩余的宽度将根据Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-gWas sind die Vor- und Nachteile des CSS-Flex-Layouts?值的总和进行百分比;
扩张的宽度 w = (子元素Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-gWas sind die Vor- und Nachteile des CSS-Flex-Layouts?值 /所有子元素Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-gWas sind die Vor- und Nachteile des CSS-Flex-Layouts?的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-start | Was sind die Vor- und Nachteile des CSS-Flex-Layouts?-end | Was sind die Vor- und Nachteile des CSS-Flex-Layouts? | baseline | stretch;}更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonWas sind die Vor- und Nachteile des CSS-Flex-Layouts?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






