So formatieren Sie CSS-Code in DW
Methode: 1. Klicken Sie auf die Option „Bearbeiten“ und wählen Sie „Bevorzugte Parameter“. 2. Wählen Sie „Codeformat“ und klicken Sie dann auf „CSS“ unter „Erweiterte Formatierung“. 3. Setzen Sie ein Häkchen bei „Jedes Attribut“. 4. Klicken Sie auf „OK“ -> „Übernehmen“; 5. Klicken Sie auf die Option „Befehl“ und dann auf die Option „Quellformat anwenden“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Adobe Dreamweaver CS6-Version, Dell G3-Computer.
Verwandte Empfehlungen: „Dreamweaver-Tutorial“
Öffnen Sie zunächst mit DW eine bereits geschriebene CSS-Datei und sehen Sie sich vor der Formatierung an, wie der bearbeitete Code aussieht.

Dann klicken wir oben im Softwarefenster auf die Option „Befehl“ und im Popup-Menü auf die Option „Quellformat anwenden“, um unseren Code zu formatieren.

Nach der Formatierung werden die Attribute jeder unserer Klassen in einer Zeile angezeigt. Wenn sie nicht passen, werden sie in einer neuen Zeile angezeigt. Dies ist der Formatierungseffekt, wenn die Seite nicht festgelegt ist.

Als nächstes ändern wir das Format des CSS-Codes und stellen die CSS-Attribute so ein, dass sie in einer einzelnen Zeile als einzelnes Attribut angezeigt werden. Wir klicken auf die Option „Bearbeiten“ und wählen „Bevorzugte Parameter“ im Popup-Dropdown-Menü

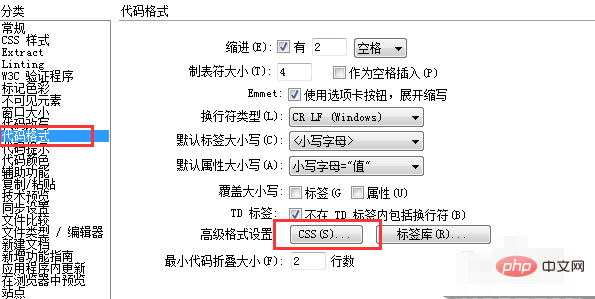
Wir wählen „Codeformat“ in der Kategorie im Popup-Dialogfeld „Einstellungen“ und klicken dann auf „Erweitert“. Formateinstellungen“ css

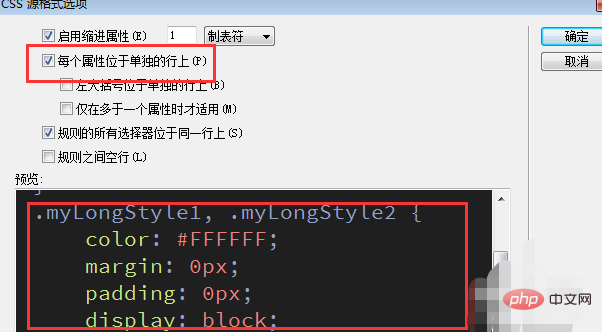
Im Dialogfeld der CSS-Quellformatoptionen setzen wir ein Häkchen vor „Jedes Attribut befindet sich in einer separaten Zeile“ und Sie können den Vorschaueffekt sehen.

Klicken Sie nach der Auswahl auf „OK“, dann auf „Übernehmen“, dann auf „Schließen“ und wenden Sie dann das Quellformat erneut auf den CSS-Code an. Der Code wird zu einem einzelnen Attribut und einer Zeile.


Jetzt ist die Formatierung abgeschlossen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo formatieren Sie CSS-Code in DW. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
Das Exportieren einer Webseite in Dreamweaver umfasst die folgenden Schritte: Exportieren einer HTML-Datei: Wählen Sie im Menü „Datei“ die Option „Exportieren“, wählen Sie „HTML“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. CSS- und JavaScript-Dateien exportieren: Wählen Sie „Exportieren“ aus dem Menü „Datei“, wählen Sie „CSS“ oder „JavaScript“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. Ein Bild exportieren: Klicken Sie mit der rechten Maustaste auf das Bild, wählen Sie „Exportieren“, wählen Sie das Bildformat und den Dateinamen aus und klicken Sie auf „Speichern“.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So rücken Sie Text in Dreamweaver ein
Apr 09, 2024 am 02:15 AM
So rücken Sie Text in Dreamweaver ein
Apr 09, 2024 am 02:15 AM
Es gibt vier Möglichkeiten, Text in Dreamweaver einzurücken: Einen einzelnen Absatz einrücken: Format > Absatz > Einzug. Mehrere Absätze einrücken: Den Einzugswert im Absatzfenster festlegen. Stil verwenden: Den Einzugswert im Absatzstil-Dialogfeld festlegen. Einzugstaste verwenden: Tab Taste zum Einrücken nach rechts, Umschalt + Tab-Taste zum Einrücken nach links




