
So ändern Sie das Symbol in Uniapp: Legen Sie zuerst die Datei „iconfont.ttf“ in den statischen Ordner ab. Öffnen Sie dann „iconfont.css“ und geben Sie schließlich die Codierung des entsprechenden Symbols ein Konfigurationselement „page.json“, nur Text.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Uni-App-Version 2.5.1. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Tutorial zur Uni-App-Entwicklung
UNI-APP fügt eine obere Navigationsleiste hinzu und ändert das Symbol
uni-app ist ein Front-End-Framework für die Entwicklung plattformübergreifender Anwendungen mit Vue. js.
Entwickler schreiben Vue.js-Code und uni-app kompiliert ihn auf mehreren Plattformen wie iOS, Android und WeChat-Applets, um sicherzustellen, dass er korrekt ausgeführt wird und ein hervorragendes Erlebnis bietet.
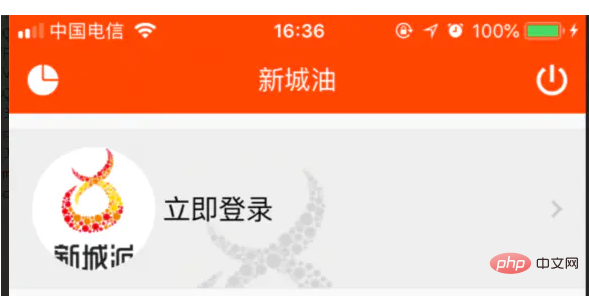
Zeichnen Sie den Vorgang des Ersetzens der oberen Navigationsleiste auf.

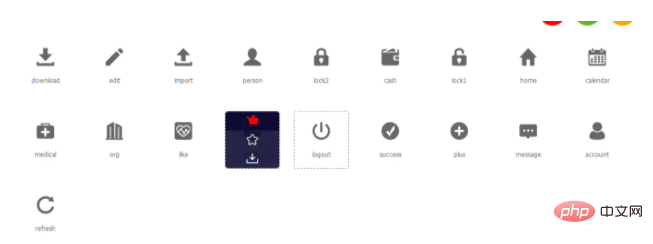
Endgültige Renderings.Konfigurationselemente in page.json. und klicken Sie dann auf Sammlung
Sammlungssymbol
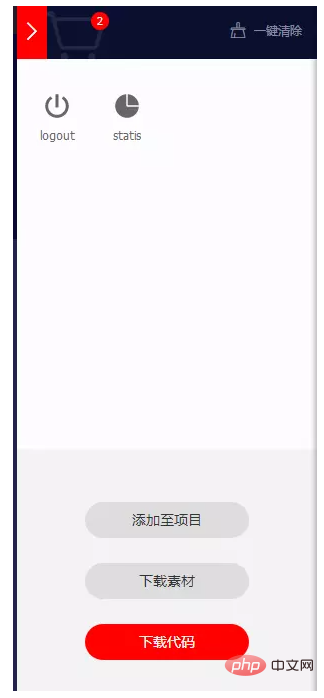
2. Laden Sie alle gesammelten Symbole in der oberen rechten Ecke herunter
Herunterladen 3. Öffnen Sie die heruntergeladene Datei im Editor und ändern Sie die Symbolschriftart in der Datei Throw Legen Sie die .ttf-Datei in den statischen Ordner und öffnen Sie dann iconfont.css, um die Unicode-Kodierung anzuzeigen.
3. Öffnen Sie die heruntergeladene Datei im Editor und ändern Sie die Symbolschriftart in der Datei Throw Legen Sie die .ttf-Datei in den statischen Ordner und öffnen Sie dann iconfont.css, um die Unicode-Kodierung anzuzeigen.
 5. Füllen Sie abschließend die entsprechende Seitenlebenszyklusmethode aus und konfigurieren Sie verschiedene Methoden über e.index
5. Füllen Sie abschließend die entsprechende Seitenlebenszyklusmethode aus und konfigurieren Sie verschiedene Methoden über e.index
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Symbol in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Was tun, wenn die Speichernutzung zu hoch ist?
Was tun, wenn die Speichernutzung zu hoch ist?
 Was bedeutet Browser
Was bedeutet Browser
 Ursache für Bluescreen
Ursache für Bluescreen
 Der Unterschied zwischen get und post
Der Unterschied zwischen get und post
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Was sind die sieben Prinzipien der PHP-Codespezifikationen?
Was sind die sieben Prinzipien der PHP-Codespezifikationen?
 So teilen Sie einen Drucker zwischen zwei Computern
So teilen Sie einen Drucker zwischen zwei Computern
 Was tun, wenn 302 gefunden wird?
Was tun, wenn 302 gefunden wird?