So legen Sie die Hintergrundfarbe der Uni-App-Navigationsleiste fest
So legen Sie die Hintergrundfarbe der uuni-app-Navigationsleiste fest: Suchen Sie zuerst die Datei [pages.json] und klicken Sie darauf, um sie zu öffnen. Fügen Sie dann navigationBarBackgroundColor zu jedem Definitionsteil der Seite hinzu nachdem ich es ausgeführt habe.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So legen Sie die Hintergrundfarbe der Uuni-App-Navigationsleiste fest:
1. Suchen Sie zuerst die Datei „pages.json“ und klicken Sie darauf, um sie zu öffnen , wie unten gezeigt

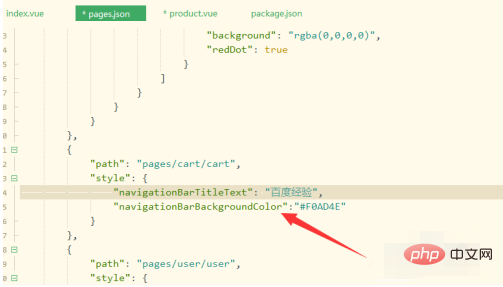
2 Fügen Sie dann im Allgemeinen navigationBarBackgroundColor zu jedem Definitionsteil der Seite hinzu, wie in der Abbildung unten gezeigt

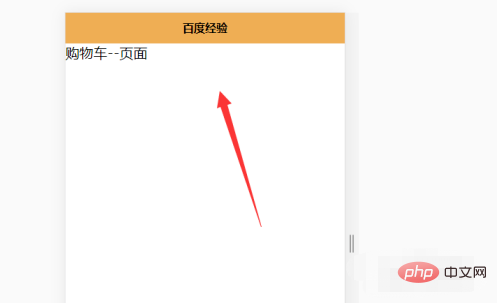
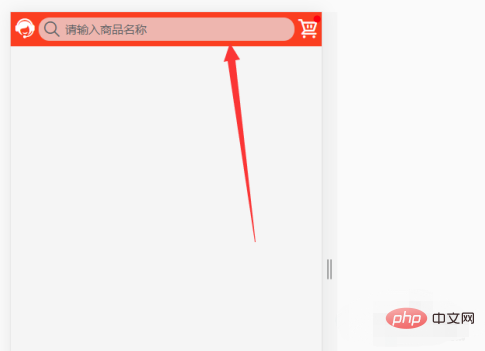
3. Nach dem Ausführen wird die Hintergrundfarbe hinzugefügt, wie in der Abbildung gezeigt Bild unten

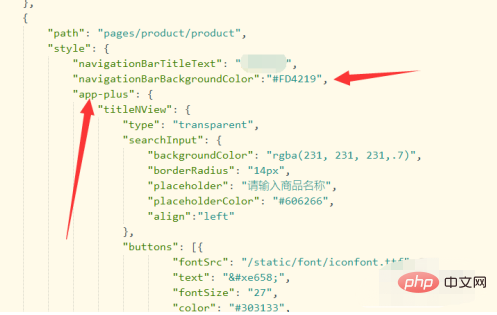
4. Dann funktioniert es nicht, wenn App-Plus eingestellt ist, wie im Bild unten gezeigt

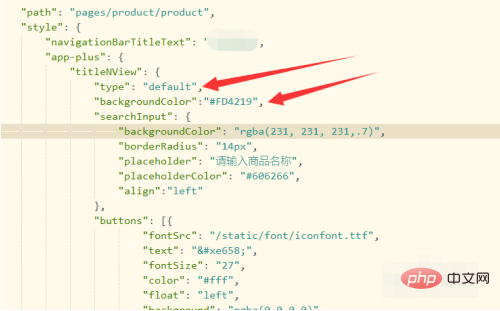
5. Zu diesem Zeitpunkt müssen Sie das Attribut „backgroundColor“ in titleNView verwenden Wie im Bild unten gezeigt

6 Sie können auch den letzten Lauf sehen. Jetzt kommt die Hintergrundfarbe, wie im Bild unten gezeigt

Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe der Uni-App-Navigationsleiste fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1372
1372
 52
52
 Wie ändere ich die Hintergrundfarbe von Google Chrome? So legen Sie die Hintergrundfarbe von Google Chrome fest
Mar 13, 2024 pm 01:40 PM
Wie ändere ich die Hintergrundfarbe von Google Chrome? So legen Sie die Hintergrundfarbe von Google Chrome fest
Mar 13, 2024 pm 01:40 PM
Der Hintergrund von Google Chrome ist der Standardhintergrund. Wie richten wir ihn ein, wenn wir ihn ändern möchten? Google Chrome verfügt über die Funktion, die Hintergrundfarbe zu ändern, aber viele Anfänger wissen nicht, wie man sie ändert. Nachfolgend finden Sie die schrittweise Methode zum Ändern der Hintergrundfarbe von Google Chrome Interesse haben, schauen wir mal rein. Änderungsmethode: 1. Öffnen Sie zunächst Google Chrome und klicken Sie auf die drei Punkte in der oberen rechten Ecke. 2. Dann erscheint ein Dropdown-Feld, klicken Sie auf Einstellungen. 3. Klicken Sie dann auf „Chrome-Profil anpassen“. 4. Wählen Sie abschließend Ihre Lieblingsfarbe aus und der Browserhintergrund ändert automatisch seine Farbe.
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Empfohlene Komponentenbibliothek für Uniapp zur Entwicklung kleiner Programme: uni-ui: Offiziell von Uni produziert, bietet sie Basis- und Geschäftskomponenten. vant-weapp: Produziert von Bytedance, mit einem einfachen und schönen UI-Design. taro-ui: produziert von JD.com und entwickelt auf Basis des Taro-Frameworks. Fischdesign: Produziert von Baidu im Material Design-Designstil. naive-ui: Produziert von Youzan, modernes UI-Design, leichtgewichtig und einfach anzupassen.





