So legen Sie die Deckkraft von CSS-Bildern fest
So legen Sie die Deckkraft von CSS img fest: Erstellen Sie zunächst eine HTML- und CSS-Beispieldatei. Setzen Sie dann den Stil des angegebenen img auf „img{opacity:0.4;filter:alpha(opacity=40);}“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Das Erstellen transparenter Bilder über CSS ist einfach.
Hinweis: Die CSS-Opazitätseigenschaft ist Teil der W3C-CSS-Empfehlungen.
Erstellen Sie ein transparentes Bild – Hover-Effekt
Wenn der Benutzer in diesem Beispiel den Mauszeiger über das Bild bewegt, ändert sich die Transparenz des Bildes.
Erstellen Sie ein transparentes Feld mit Text auf einem Hintergrundbild.
In diesem Beispiel wird ein halbtransparentes Feld erstellt, das den Text umgibt.
Beispiel 1 – Erstellen Sie ein transparentes Bild
Die CSS3-Eigenschaft, die den Transparenzeffekt definiert, ist Opazität.
Zunächst zeigen wir Ihnen, wie Sie mit CSS transparente Bilder erstellen.
Normales Bild:

Gleiches Bild mit Transparenz:

Bitte sehen Sie sich das CSS unten an:
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}IE9, Firefox, Chrome, Opera und Safari verwenden das Attribut opacity, um Transparenz festzulegen. Die Opazitätseigenschaft kann auf Werte von 0,0 bis 1,0 eingestellt werden. Je kleiner der Wert, desto transparenter ist er.
IE8 und frühere Versionen verwenden filter:alpha(opacity=x). x kann Werte von 0 bis 100 annehmen. Je kleiner der Wert, desto transparenter ist er.
Beispiel 2 – Bildtransparenz – Hover-Effekt
Bitte bewegen Sie den Mauszeiger über das Bild:

Das CSS sieht so aus:
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* 针对 IE8 以及更早的版本 */
}Der erste CSS-Codeblock ähnelt dem Code in Beispiel 1. Darüber hinaus haben wir den Stil für den Fall festgelegt, dass sich der Mauszeiger über dem Bild befindet. In diesem Beispiel möchten wir, dass das Bild undurchsichtig ist, wenn der Mauszeiger darüber bewegt wird.
Das entsprechende CSS lautet: opacity=1.
IE8 und frühere Browser: filter:alpha(opacity=100).
Wenn sich der Mauszeiger aus dem Bild bewegt, wird das Bild wieder transparent.
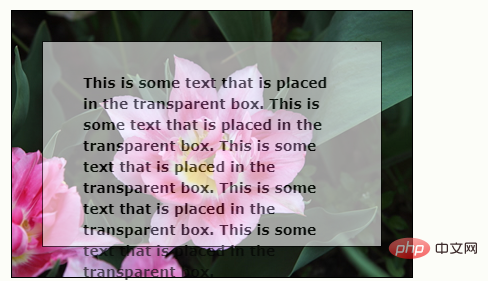
Beispiel 3 – Text in transparentem Feld
This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box.

Der Quellcode sieht so aus:
<!DOCTYPE html>
<html>
<head>
<style>
div.background
{
width: 400px;
height: 266px;
background: url('/i/tulip_peach_blossom_w.jpg') no-repeat;
border: 1px solid black;
}
div.transbox
{
width: 338px;
height: 204px;
margin:30px;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
div.transbox p
{
margin: 30px 40px;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>Zuerst erstellen wir ein div-Element (class="background") mit fester Höhe und Breite, Hintergrundbild, und Grenzen. Dann erstellen wir ein etwas kleineres Div (class="transbox") innerhalb des ersten Div. Das „Transbox“-Div hat eine feste Breite, Hintergrundfarbe und Ränder – und es ist transparent. Innerhalb des transparenten Div haben wir etwas Text innerhalb des p-Elements.
Das obige ist der detaillierte Inhalt vonSo legen Sie die Deckkraft von CSS-Bildern fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




