
Bootstrap hat eine React-Version namens React-Bootstrap. Es handelt sich um eine Bibliothek, die Bootstrap basierend auf React kapselt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Bootstrap4- und React16-Version. Diese Methode ist für alle Computermarken geeignet.
(Empfohlene Tutorials: React-Video-Tutorial, Bootstrap-Tutorial)
Bootstrap hat eine React-Version namens React-Bootstrap.
React-Bootstrap ist eine Bibliothek, die Bootstrap basierend auf ReactJS kapselt. Es handelt sich um eine wiederverwendbare Front-End-Komponentenbibliothek.
Offizielle Website: https://react-bootstrap.github.io
GitHub: https://github.com/react-bootstrap/react-bootstrap
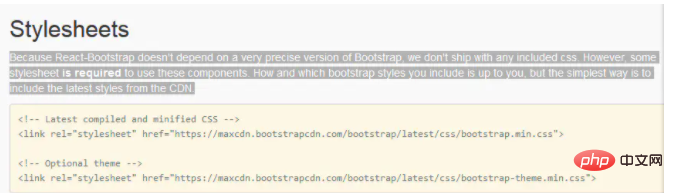
Die Stilkomponente von React-Bootstrap hängt von Bootstrap ab (das Bild). unten finden Sie die offizielle Website-Erklärung). Gleiches Erscheinungsbild wie Twitter Bootstrap, jedoch mit saubererem Code durch das React.js-Framework von Facebook.

Verwenden von React-Bootstrap in React
1. Verwenden Sie den folgenden Befehl, um
cnpm install react-bootstrap --save //或者 $ bower install react react-bootstrap
2 zu installieren. Wenn Sie Inhaltskomponenten schreiben, die React-Bootstrap-Komponenten erfordern, müssen Sie die erforderlichen Komponenten aus der React-Bootstrap-Komponente importieren ;
Zum Beispiel: In der Komponente „component.js“ wird die Button-Komponente von React-Bootstrap verwendet. Die spezifische Schreibweise lautet wie folgt:
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3. Führen Sie im Vorlagenheader von index.ejs ein.
4. Platzieren Sie den Bootstrap.css-Quellcode im dist-Ordner.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonGibt es eine React-Version von Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




