
Hybrid-Entwicklung kann mit React Native durchgeführt werden; da RN und React dieselbe Entwicklungssprache JavaScript und dasselbe Designkonzept React verwenden, wird die zugrunde liegende Unterstützung der nativen Plattform zu React hinzugefügt, sodass die Anpassung verschiedener Plattformen übrig bleibt an RN, um sich darum zu kümmern.

Empfehlung: „React-Video-Tutorial“
Mit der Popularität von React hat auch sein mobiles Entwicklungsframework React Native die Gunst der Mehrheit der Entwickler erhalten, im Folgenden als RN bezeichnet. Durch RN können wir die JavaScript-Sprache verwenden, um plattformübergreifende mobile Anwendungen zu entwickeln und so Front-End-Ingenieuren die Tür zu mobilen Plattformen zu öffnen. Um die Eigenschaften von RN zusammenzufassen: Einmal lernen, überall schreiben.
Wenn Sie React kennen, sollte das Erlernen von RN sehr einfach sein. Da RN und React dieselbe Entwicklungssprache JavaScript und dasselbe Designkonzept React verwenden, wird React um die zugrunde liegende Unterstützung der nativen Plattform erweitert. Auf diese Weise wird die Anpassung verschiedener Plattformen von RN übernommen, und Entwickler müssen sich nur auf die Anwendungsentwicklung der RN-Plattform selbst konzentrieren.
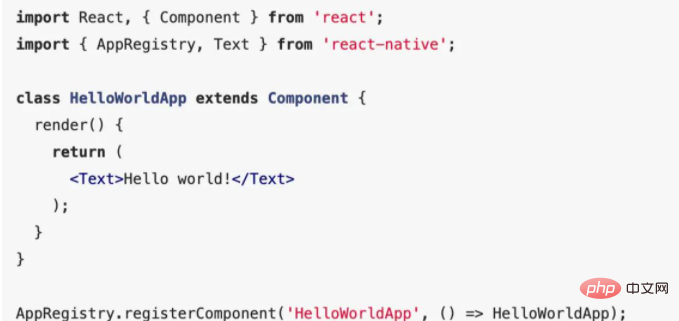
In diesem Artikel werden die Prinzipien und die Implementierung der RN-Hybridentwicklung (Interaktion mit iOS- und Android-Plattformen) vorgestellt, kombiniert mit dem Flussdiagramm, damit jeder die Ideen und die zugrunde liegende Logik der RN-Entwicklung besser verstehen kann. Prinzip und Implementierung Wir können auch sehen, dass es die AppRegistry-API und die Textkomponente in die React-Native-Bibliothek einführt. Dies sind die APIs und Komponenten, die RN für den Aufruf der nativen Plattform bereitstellt, die Konsistenz auf verschiedenen mobilen Geräten erreichen können Logik. Als letztes wird in der APP der Text „Hallo Welt“ angezeigt. Die AppRegistry-API wird später eingeführt.
2. Analysieren Sie die Struktur der React Native-Anwendung
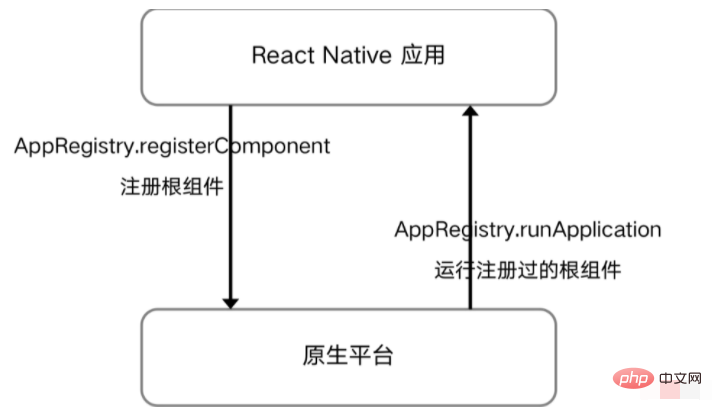
Nachdem wir das Hello World-Beispiel gelesen haben, sollten wir die Struktur der RN-Anwendung grob kennen. Wir verwenden eine Abbildung, um die Analyse zu erklären, wie in der folgenden Abbildung dargestellt:
Wie Sie auf dem Bild sehen können, kann unsere gesamte RN-Anwendung in zwei Schichten unterteilt werden: 
 3. Die native Plattform nennt React Native-Komponenten
3. Die native Plattform nennt React Native-Komponenten
Nachdem wir die Struktur der React Native-Anwendung grob verstanden haben, können wir genauso gut lernen, wie die native Plattform React Native-Komponenten aufruft. Wenn unser RN-Code in der nativen APP ausgeführt werden soll, muss die native APP die entsprechenden RN-Komponenten laden und ausführen, um hybride Entwicklungs- und Interaktionsfunktionen zu erreichen. Hier stellen wir die AppRegistry-API vor, die gerade zurückgestellt wurde.
Im Allgemeinen verfügt unser RN-Projekt über eine Eintragsdatei, z. B. index.js (ältere Versionen verfügen über zwei: index.ios.js und index.android.js), mit der die Root-Komponente registriert und bereitgestellt wird die native Plattform läuft. Die Registrierungsstammkomponente wird hier über die AppRegistry-API implementiert. Wir müssen die Methode registerComponent in AppRegistry in der Stammkomponente aufrufen, um die Komponente zu registrieren. Nach der Registrierung kann die native Plattform die registrierte Root-Komponente über die runApplication-Methode ausführen. Dabei ist zu beachten, dass die registrierten und laufenden Komponentennamen konsistent sein müssen, damit die entsprechende Komponente geladen werden kann. Im Hello World-Beispiel heißt die von uns registrierte Stammkomponente beispielsweise HelloWorldApp und das entsprechende Komponentenmodul wird eingefügt. Darüber hinaus können wir auch mehrere Root-Komponenten gleichzeitig in einer Eintragsdatei registrieren. 4. Natives Laden der React Native-Schnittstelle Habe gerade die Funktion zum Laden der entsprechenden Root-Komponente bei der Einführung der nativen Plattform zum Aufrufen von RN-Komponenten erwähnt. Stimmt es also, dass die native Plattform zum ersten Mal verschiedene Seiten nur laden kann, indem sie die von RN registrierte Root-Komponente kontinuierlich aufruft und ausführt (das Laden bezieht sich hier auf das native Öffnen der RN-Seite)? Die Antwort ist nein.
Zusätzlich zu der oben genannten Methode zum nativen Öffnen verschiedener RN-Schnittstellen durch Aufrufen verschiedener Root-Komponenten (zweiter Punkt in der Abbildung) können wir auch eine Root-Komponente aufrufen, um dies zu erreichen. Der einzige Unterschied besteht darin, dass wir Identifikationsbits hinzufügen müssen, um verschiedene Schnittstellen in initialProperties zu unterscheiden, wenn wir verschiedene Komponenten rendern, genau wie unterschiedliche Parameter auf der URL übertragen werden, um zur gleichen Route zu springen, und entsprechende Komponenten entsprechend auf der Anwendungsebene erstellt werden die Parameter auf der Route des Renderings.
In der RN-Stammkomponente können wir das von der nativen Plattform bereitgestellte Parameterobjekt wie den Ansichtsnamen im Beispiel abrufen und dann das Rendern interner RN-Komponenten basierend auf dem Ansichtsnamen implementieren kann es auch mit React-Navigation kombinieren, um das Routing-Modul zu implementieren. Welche Beladungsmethode letztendlich gewählt wird, hängt immer noch von der Geschäftsaufteilung und der Funktionsdefinition ab. Im Vergleich dazu ist die erste Variante möglicherweise flexibler und bequemer.
5. Prinzip der Kommunikation zwischen React Native und der nativen Plattform
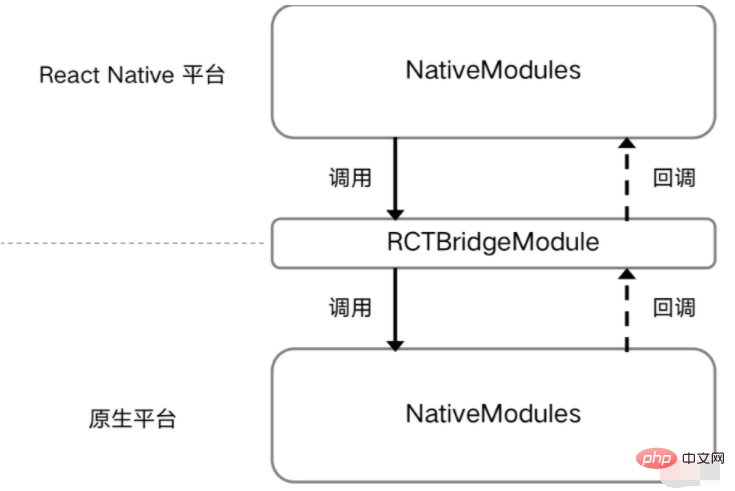
Im Hybrid-Entwicklungsmodus müssen wir zwangsläufig Daten mit der nativen Plattform kommunizieren. Wie erhalte ich die von der nativen Plattform bereitgestellten Daten oder übergebe die Daten an die native Plattform? Das Bild unten stellt diesen Prozess vor.

In RN können wir für die Datenkommunikation auf die NativeModules-API im React-Native-Modul verweisen. Die aufrufende Methode ist NativeModules.Module name.Interface name, und die native Plattform gibt Daten basierend auf Rückrufen an die RN-Plattform zurück , Code Wie folgt:
import { NativeModules } from 'react-native';
const userInfo = NativeModules.UserInfo; // 获取自定义用户信息模块
console.log(userInfo.userName); // 打印用户名
const router = NativeModules.Router; // 获取自定义路由模块
// 调用原生路由跳转方法
router.openHome('参数', (res) => {
console.log(res); // 打印返回数据
});Über NativeModules können wir Daten flexibel auf die native Plattform abrufen oder übertragen. Gleichzeitig können wir je nach Geschäftsanforderungen auch verschiedene Bridge-Methoden schreiben, um die Kapselung von Datenkommunikationsmodulen zu implementieren, z Benutzerinformationsmodule, Routing-Jump-Module und Netzwerkanforderungsmodule usw.
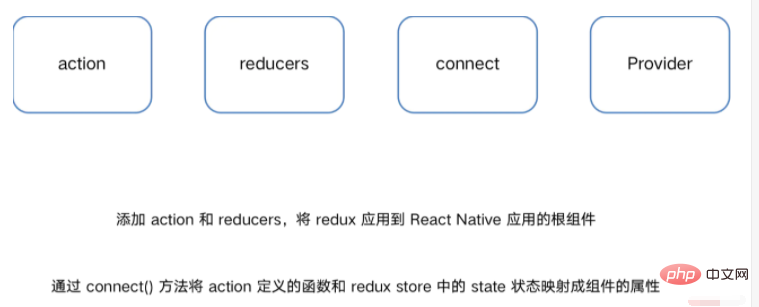
6. Redux-Architektur
Im RN-Projekt muss die RN-Plattform selbst zusätzlich zur Funktion der Kommunikation und Interaktion mit der nativen Plattform auch einige Datenstatusverwaltungen implementieren. Hier müssen wir auch die Redux-Architektur verstehen.

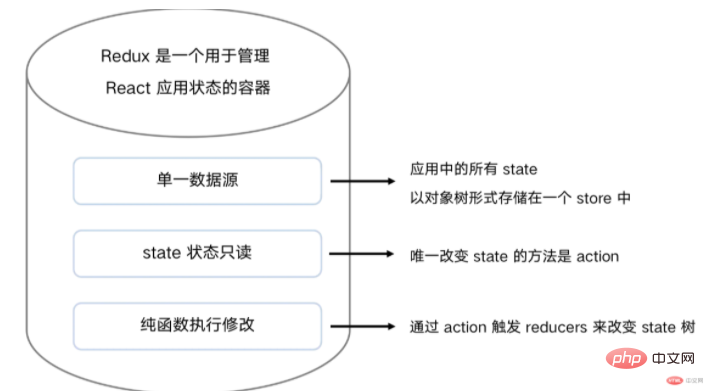
Redux ist ein Container zum Verwalten des React-Anwendungsstatus und funktioniert auch in RN. Es verwendet einen einzelnen Datenfluss zum Verwalten von Daten. Die einzige Möglichkeit, den Status zu ändern, besteht darin, einen Aktionsvorgang einzureichen. Durch diese Architektur lassen sich unsere RN-Projektdaten einfach pflegen oder erweitern, und der Prozess der Datenänderung ist leicht zu verfolgen und zu erfassen. Die spezifischen Schlüsselwörter, die Sie kennen müssen, sind wie folgt:

Spezifische Dokumente finden Sie unter: http://cn.redux.js.org/
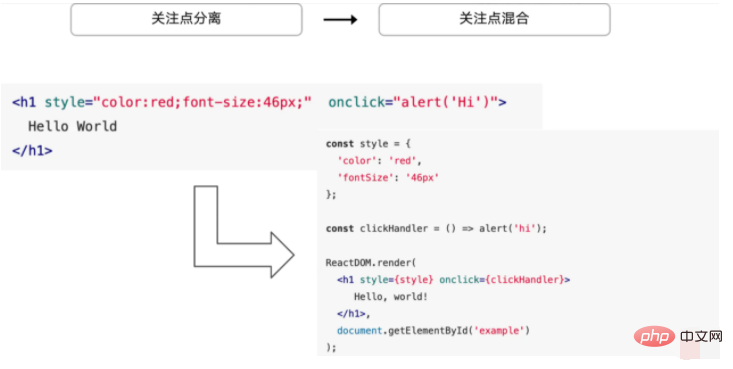
Natürlich können Sie auch andere Bibliotheken von Drittanbietern verwenden Implementieren Sie ähnliche Architekturen wie Mobx und DVA Wait. 7. CSS-in-JS JS. Dies verstößt jedoch nicht gegen das bisherige Konzept der Interessenstrennung.
Mit der Popularität des Komponentisierungskonzepts steigt die Nachfrage nach der Beibehaltung von CSS-Stilen auf Komponentenebene von Tag zu Tag. CSS-in-JS verwendet JavaScript innerhalb der Komponente, um CSS zu abstrahieren, und es kann deklariert und hinzugefügt werden pflegen. Dies verringert nicht nur das Risiko beim Schreiben von CSS-Stilen, sondern erleichtert auch die Entwicklung. Der Unterschied zu CSS-Modulen besteht darin, dass keine CSS-Stildateien mehr erforderlich sind. In Kombination mit der JSX-Syntax wird das Schreiben und Verwalten von CSS in RN komfortabler und ist außerdem ein unvermeidliches Produkt der kontinuierlichen Weiterentwicklung der Web-Komponentisierung. 8. Flex-Layout in React Native Probleme beim Rendern des Layouts.
In Kombination mit der JSX-Syntax wird das Schreiben und Verwalten von CSS in RN komfortabler und ist außerdem ein unvermeidliches Produkt der kontinuierlichen Weiterentwicklung der Web-Komponentisierung. 8. Flex-Layout in React Native Probleme beim Rendern des Layouts.

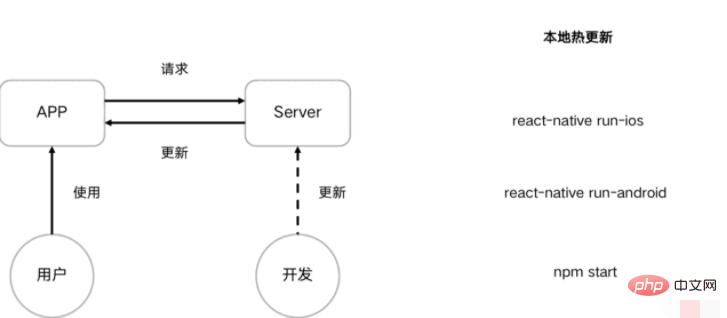
Der linke Teil des obigen Bildes zeigt den Hot-Deployment-Prozess für Benutzer, um auf RN-Anwendungen zuzugreifen. Wenn der Benutzer auf die APP zugreift, fordert die APP zunächst das Ressourcenpaket vom RN-Server an. Wenn das Ressourcenpaket nicht aktualisiert wurde, werden die lokal zwischengespeicherten Ressourcen gelesen, wenn der Entwickler das Ressourcenpaket erneut aktualisiert Um den Fehler zu beheben, speichert die APP den Cache, nachdem er abgerufen wurde. Er wird aktualisiert, nachdem sich der Benutzer das nächste Mal angemeldet hat. Dies ist der Prozess der RN-Hot-Bereitstellung.
Bei der lokalen Entwicklung ist es nicht schwer festzustellen, dass das lokale Terminal die aktualisierten Ressourcendaten erneut lädt, wenn wir den Code im laufenden RN-Projekt ändern und die RN-Seite erneut über die APP aufrufen. Dies ist ebenfalls eine Manifestation von RN-Hot-Bereitstellung.
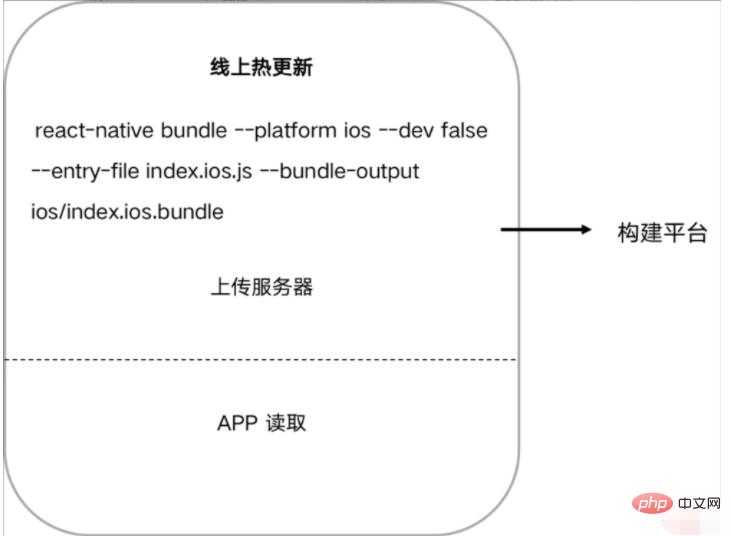
Ähnlich erfordert die Online-Hot-Bereitstellung das Hochladen unserer gepackten RN-Ressourcen auf den Server, damit die APP sie lesen kann.

Wir können den Verpackungs-, Hochlade- und Veröffentlichungsprozess manuell durchführen, um menschliche Eingriffe zu reduzieren und eine Front-End-Automatisierung zu erreichen. Natürlich können wir diesen Prozess auch an die Konstruktionsplattform übergeben, um ihn automatisch zu verpacken und bereitzustellen. was den Aufbau eines Backend-Systems für die Verwaltung erfordert.
Das obige ist der detaillierte Inhalt vonKann React für die Hybridentwicklung verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Konfigurationsmanagement-Tools gibt es?
Welche Konfigurationsmanagement-Tools gibt es?
 Häufig verwendete VBS-Skripte
Häufig verwendete VBS-Skripte
 odm
odm
 sichtbar bedeutet
sichtbar bedeutet
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
 So richten Sie einen automatisch umgeleiteten Domänennamen ein
So richten Sie einen automatisch umgeleiteten Domänennamen ein
 Allgemeine Postgresql-Befehle
Allgemeine Postgresql-Befehle