So fügen Sie in CSS ein Symbol zur Schaltfläche hinzu
So fügen Sie Schaltflächen mit CSS Symbole hinzu: 1. Durch Verweisen auf die Schriftartsymboldatei auf der Seite und anschließendes Hinzufügen des Schriftartsymbols direkt zur Schaltfläche. 2. Verwenden des Schaltflächenrahmens und anschließendes Löschen des Floats durch den „Überlauf“. :hidden"-Attribut.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Verwenden Sie CSS, um eine Schaltfläche mit einem Symbol zu erstellen
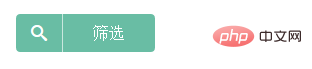
Erstens machen wir ein Rendering

Dies ist eine Suchschaltfläche mit einem kleinen Suchsymbol. Das geschriebene CSS ist nicht sehr kompatibel mit IE6 und IE7. Die abgerundeten Ecken an den vier Seiten nutzen CSS3-Eigenschaften.
1. Kleine Symbole werden mit Schriftarten erstellt
Das Suchsymbol oben wurde online über die Website icomoon erstellt und der Zugriff auf das Inland ist langsamer. Die Website sieht wie folgt aus:

Nachdem Sie eine Reihe von Auswahlen getroffen haben, klicken Sie auf „Herunterladen“. Die Schriftartendatei wird automatisch generiert und die CSS-Demo

lässt sich sehr bequem in Ihren eigenen Dateien zitieren:
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
.icon-search:before {content: "\e601"}2. Schaltflächenrahmen
Der Einfachheit halber habe ich das a-Tag als äußerste Ebene der Schaltfläche verwendet
<a href="#" class="btn_green">
<font class="icon_pre ficomoon icon-search"></font>
<font class="icon_next">筛选</font>
</a>
.btn_green{
text-decoration:none;
display:inline-block;
color:#fff;
overflow:hidden;
vertical-align:middle;
font-size: 1em;
line-height: 1.4;
}1. Die Zeilenhöhe im a-Tag wird zur Unterstützung der Höhe verwendet , wird die folgende Situation eintreten:

Was die Einführung in das Prinzip der Zeilenhöhe betrifft, gibt es im Internet viele Materialien, die Sie durchsuchen und bei Bedarf mehr erfahren können.
2. overflow:hidden wird zum Löschen von Floats verwendet.
3. Schaltflächeninhalt
Wie aus den Darstellungen ersichtlich ist, ist die Schaltfläche in zwei Teile unterteilt: den linken und den rechten Teil.
Der linke Teil lautet wie folgt:
<font class="icon_pre ficomoon icon-search"></font>
.icon_pre{
padding:8px 15px;
border-right:1px solid #c9e7de;
background:#69bda4;
border-radius:4px 0 0 4px;
float:left
}border-right zeigt die Trennlinie an und der Rest des Codes zeigt das Schriftartensymbol an.
Der rechte Teil lautet wie folgt:
<font class="icon_next">筛选</font>
.icon_next{
padding:8px 30px;
background:#69bda4;
border-radius:0 4px 4px 0;
float:left
}Beide Teile verwenden Float. Ich verwende dieses Attribut nicht wirklich gerne, aber wenn ich es nicht verwende, entsteht eine große Lücke in der Mitte. Und da es sich bei der Schriftart um ein Inline-Element handelt, sind padding-top und padding-bottom ungültig.

Nach der Verwendung von Float kann die Schriftart in ein Element auf Blockebene geändert werden, wodurch die Auffüllung wirksam wird und die beiden Elemente ohne Lücke dicht nebeneinander liegen.
Es gibt viele Erklärungen zum Floating-Prinzip im Internet, es ist notwendig, es zu verstehen.
Das obige ist der detaillierte Inhalt vonSo fügen Sie in CSS ein Symbol zur Schaltfläche hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




