
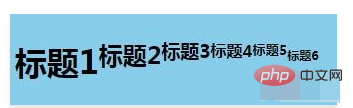
Lösung dafür, dass CSS h1 keine Zeile belegt: 1. Stellen Sie die Anzeige auf Block ein. 2. Stellen Sie das übergeordnete Element „flex-wrap: wrap;“ ein, um Zeilenumbruch zu ermöglichen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
H1-Tag ist ein Tag, der häufig im Website-Produktionsprozess verwendet wird. In Bezug auf SEO ist dieses Tag auch H2- und H3-Tags Bei richtiger Anwendung führt die Optimierung der Website mit halbem Aufwand zum doppelten Ergebnis. Wie kann das Problem gelöst werden, dass h1 keine exklusive Zeile im CSS belegt? H-Tags stehen standardmäßig in einer eigenen Zeile. Wenn sie keine Zeile belegen, kann es folgende Gründe geben: Die Anzeige ist auf Inline oder Inline-Block eingestelltDie Anzeige des übergeordneten Elements ist auf Flex eingestellt und die Flex-Richtung ist auf Zeile eingestelltFloat ist eingestellt
Das obige ist der detaillierte Inhalt vonWas tun, wenn CSS h1 keine Zeile belegt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!