So steuern Sie die Position der CSS-Schriftart
So steuern Sie die CSS-Schriftartposition: Erstellen Sie zunächst eine neue HTML-Datei und geben Sie dann den CSS-Code in das Tag

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Wie steuere ich die Position der CSS-Schriftart?
Die Materialien, die vorbereitet werden müssen, sind: Computer, Browser und HTML-Editor.
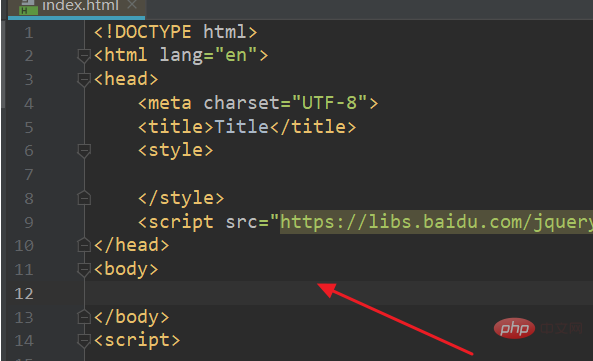
1. Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

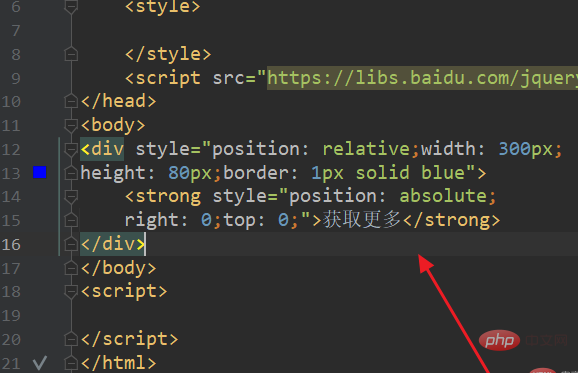
2. Geben Sie im Tag
<div style="position: relative;width: 300px;height: 80px;border: 1px solid blue"> <strong style="position: absolute;right: 0;top: 0;">获取更多</strong> </div>

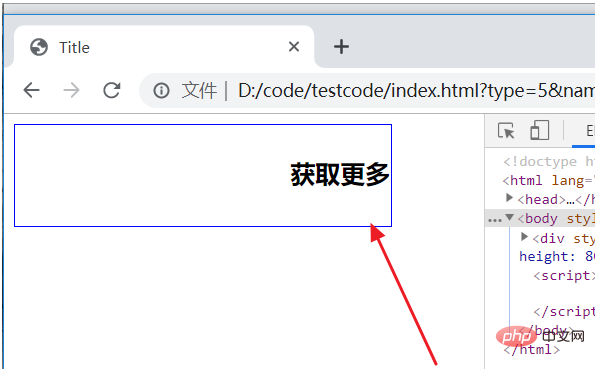
3. Der Browser führt die Seite index.html aus. Zu diesem Zeitpunkt wird der Linktext „Get More“ in die Mitte der Leiste verschoben.

Das obige ist der detaillierte Inhalt vonSo steuern Sie die Position der CSS-Schriftart. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.




