 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript stellt den Lebenszyklus und die Nutzungsszenarien von Service Worker vor
JavaScript stellt den Lebenszyklus und die Nutzungsszenarien von Service Worker vor
JavaScript stellt den Lebenszyklus und die Nutzungsszenarien von Service Worker vor
Dies ist der 8. Artikel einer Reihe, die sich der Erforschung von JavaScript und den darauf aufbauenden Komponenten widmet.


Empfohlen (kostenlos): Javascript (Video)
Wie Sie wahrscheinlich bereits wissen, erfreuen sich Progressive Web Apps immer größerer Beliebtheit, da sie darauf abzielen, Webanwendungen zu erstellen. Die Benutzererfahrung ist reibungsloser, Erstellen eines Erlebnisses, das einer nativen App ähnelt und nicht dem Erscheinungsbild eines Browsers.
Eine der Hauptanforderungen für den Aufbau einer Progressive Web App besteht darin, sie hinsichtlich Netzwerk und Auslastung sehr zuverlässig zu machen – sie sollte unter unsicheren oder nicht vorhandenen Netzwerkbedingungen nutzbar sein.
In diesem Artikel befassen wir uns ausführlich mit Servicemitarbeitern: wie sie arbeiten und worauf Sie achten sollten. Abschließend listen wir auch einige der einzigartigen Vorteile von Service Workern auf, in welchen Szenarien es sich lohnt, sie einzusetzen.
Einführung
Wenn Sie mehr über Service Worker erfahren möchten, können Sie den Artikel des Autors über Web Worker lesen.
Was ist Service Worker?
Einführung in MDN:
Service Worker ist ein Skript, das unabhängig von der Webseite hinter dem Browser ausgeführt wird und die Tür zu Funktionen öffnet, die keine Seite oder Benutzerinteraktion erfordern. Heute umfasst es Push-Benachrichtigungen und Hintergrundsynchronisierungsfunktionen. Zukünftig werden Servicemitarbeiter Funktionen wie regelmäßige Synchronisierung oder Geofencing unterstützen.
Im Grunde ist Service Worker eine Art Web Worker, genauer gesagt, es ist wie Shared Worker:
- Service Worker läuft in seinem eigenen globalen Kontext
- Er ist nicht an eine bestimmte Webseite gebunden
- Es gibt keinen Zugriff auf das DOM
Der Grund, warum dies eine aufregende API ist, liegt darin, dass Sie damit Offline-Erlebnisse unterstützen können und dem Entwickler die volle Kontrolle über das Erlebnis geben.
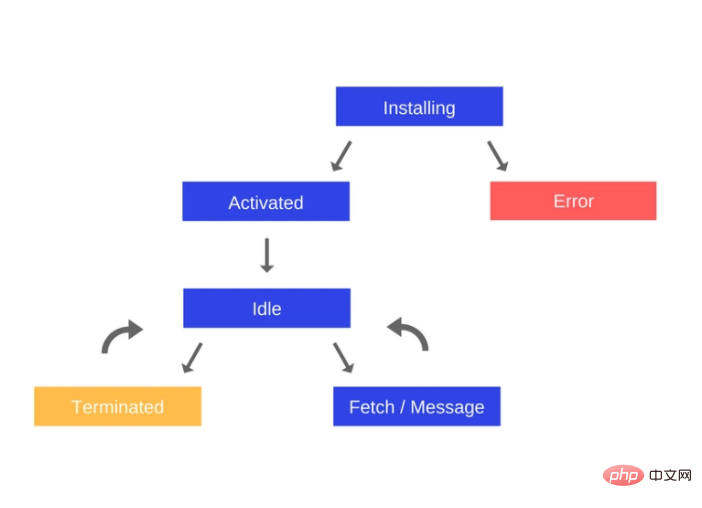
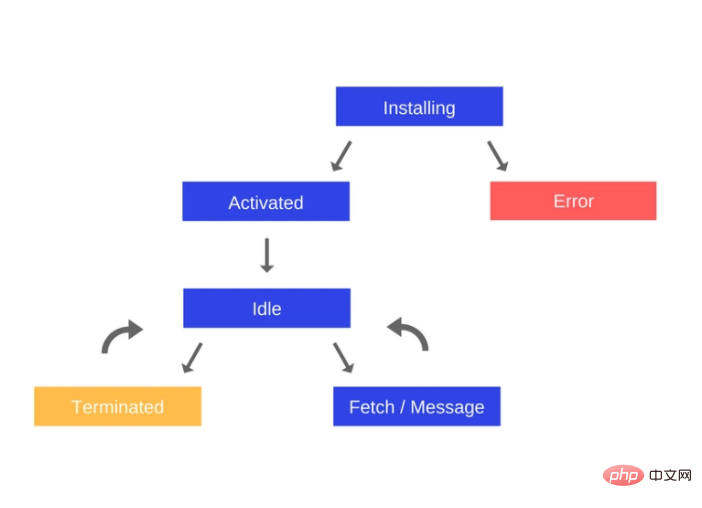
Lebenszyklus des Servicemitarbeiters
Der Lebenszyklus des Servicemitarbeiters ist vollständig von der Webseite getrennt. Es besteht aus den folgenden Phasen:
- Herunterladen
- Installation
- Aktivierung
Herunterladen
Hier lädt der Browser die Datei .js herunter, die den Service Worker enthält. .js 文件的时候。
安装
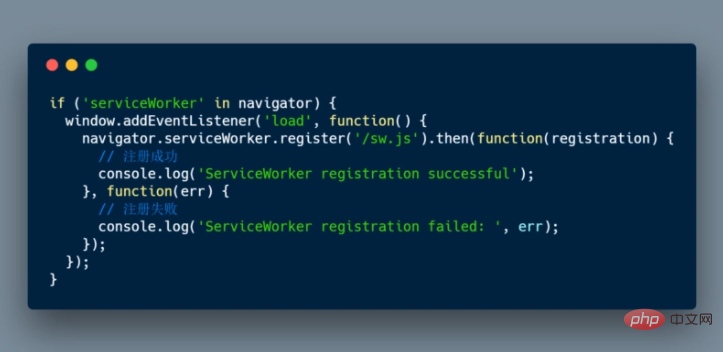
要为 web 应用程序安装 Service Worker,必须先注册它,这可以在 JavaScript 代码中完成。注册 Service Worker 后,它会提示浏览器在后台启动 Service Worker 安装步骤。
通过注册 Service Worker,你可以告诉浏览器你的 Service Worker 的 JavaScript 文件的位置。看看下面的代码:

上例代码首先检查当前环境中是否支持 Service Worker API。如果支持,则 /sw.js 这个 Service Worker 就被注册了。
每次页面加载时都可以调用 register() 方法,浏览器会判断 Service Worker 是否已经注册,根据注册情况会对应的给出正确处理。
register() 方法的一个重要细节是 Service Worker 文件的位置。在本例中,可以看到 Service Worker 文件位于域的根目录,这意味着 Service Worker 范围将是这个域下的。换句话说,这个 Service Worker 将为这个域中的所有内容接收 fetch 事件。如果我们在 /example/sw.js 注册 Service Worker 文件,那么 Service Worker 只会看到以 /example/ 开头的页面的 fetch 事件(例如 /example/page1/、/example/page2/
Installation
Um einen Service Worker für Ihre Webanwendung zu installieren, müssen Sie ihn zunächst registrieren, was im JavaScript-Code erfolgen kann. Nach der Registrierung des Service Workers wird der Browser aufgefordert, den Service Worker-Installationsschritt im Hintergrund zu starten. Durch die Registrierung eines Service Workers können Sie dem Browser den Speicherort der JavaScript-Dateien Ihres Service Workers mitteilen. Schauen Sie sich den Code unten an: 🎜🎜 🎜🎜Der obige Beispielcode prüft zunächst, ob die Service Worker API in der aktuellen Umgebung unterstützt wird. Sofern unterstützt, wird der Service Worker
🎜🎜Der obige Beispielcode prüft zunächst, ob die Service Worker API in der aktuellen Umgebung unterstützt wird. Sofern unterstützt, wird der Service Worker /sw.js registriert. 🎜🎜Sie können die Methode register() jedes Mal aufrufen, wenn die Seite geladen wird. Der Browser ermittelt, ob der Service Worker registriert wurde, und gibt entsprechend dem Registrierungsstatus eine korrekte Verarbeitung aus. 🎜🎜Ein wichtiges Detail der Methode register() ist der Speicherort der Service Worker-Datei. In diesem Beispiel können Sie sehen, dass sich die Service Worker-Datei im Stammverzeichnis der Domäne befindet, was bedeutet, dass sich der Service Worker-Bereich unter dieser Domäne befindet. Mit anderen Worten: Dieser Service Worker empfängt fetch-Ereignisse für alles in dieser Domäne. Wenn wir die Service Worker-Datei in /example/sw.js registrieren, sieht der Service Worker nur die Abrufereignisse von Seiten, die mit /example/ beginnen (z. B. /example/page1/, /example/page2/). 🎜🎜Normalerweise müssen Sie während des Installationsschritts einige statische Ressourcen zwischenspeichern. Wenn alle Dateien erfolgreich zwischengespeichert wurden, wird der Service Worker installiert. Wenn Dateien nicht heruntergeladen und zwischengespeichert werden können, schlägt der Installationsschritt fehl und der Service Worker wird nicht aktiviert (d. h. nicht installiert). Machen Sie sich in diesem Fall keine Sorgen und versuchen Sie es beim nächsten Mal noch einmal. Dies bedeutet jedoch, dass Sie bei der Installation wissen, dass sich diese statischen Ressourcen im Cache befinden. 🎜🎜Wenn die Registrierung nach dem Ladeereignis erfolgen muss, beantwortet dies Ihre Frage „ob die Registrierung nach dem Ladeereignis erfolgen muss“. Dies ist nicht notwendig, aber durchaus empfehlenswert. 🎜🎜Warum? Betrachten wir das erste Mal, dass ein Benutzer Ihre Webanwendung besucht. Es gibt noch keinen Service Worker und der Browser hat keine Möglichkeit, im Voraus zu wissen, ob er irgendwann installiert wird. Wenn ein Service Worker installiert ist, muss der Browser zusätzliche CPU und Speicher für diesen zusätzlichen Thread aufwenden, andernfalls verwendet der Browser diese zusätzliche CPU und diesen zusätzlichen Speicher zum Rendern der Webseite. 🎜Die Quintessenz ist, dass Sie, wenn Sie einen Service Worker auf Ihrer Seite installieren, das Risiko eines verzögerten Ladens und Renderns eingehen – anstatt die Seite Ihren Benutzern so schnell wie möglich zur Verfügung zu stellen.
Beachten Sie, dass diese Situation nur auftritt, wenn Sie die Seite zum ersten Mal besuchen. Nachfolgende Seitenbesuche werden durch die Service Worker-Installation nicht beeinträchtigt. Sobald der Service Worker beim ersten Besuch einer Seite aktiviert wird, kann er Lade-/Cache-Ereignisse für nachfolgende Besuche der Webanwendung verarbeiten. Dies alles ist sinnvoll, da es auf die Bewältigung begrenzter Netzwerkverbindungen vorbereitet sein muss.
Aktivieren
Nach der Installation des Service Workers besteht der nächste Schritt darin, ihn zu aktivieren. Dies ist eine gute Gelegenheit, sich um die alte Cache-Verwaltung zu kümmern.
Nach dem Aktivierungsschritt kontrolliert der Service Worker alle Seiten, die in seinen Geltungsbereich fallen, obwohl die Seite, auf der der Service Worker zuerst registriert wurde, erst dann kontrolliert wird, wenn sie erneut geladen wird.
Sobald der Service Worker die Kontrolle übernimmt, befindet er sich in einem von zwei Zuständen:
- Verarbeitet Abruf- und Nachrichtenereignisse, die auftreten, wenn eine Netzwerkanfrage oder Nachricht von einer Webseite gestellt wird.
- Der Service Worker wird zum Speichern getötet Speicher
Service Worker Der Lebenszyklus ist wie folgt:

Interner Mechanismus der Service Worker-Installation
Nachdem die Seite den Registrierungsprozess gestartet hat, sehen Sie sich an, was im Service Worker-Skript passiert Wird durch Hinzufügen von Ereignis-Listenern zum install-Ereignis der Service Worker-Instanz behandelt: install 事件:
以下是处理安装事件时需要采取的步骤:
- 开启一个缓存
- 缓存我们的文件
- 确认是否缓存了所有必需的资源
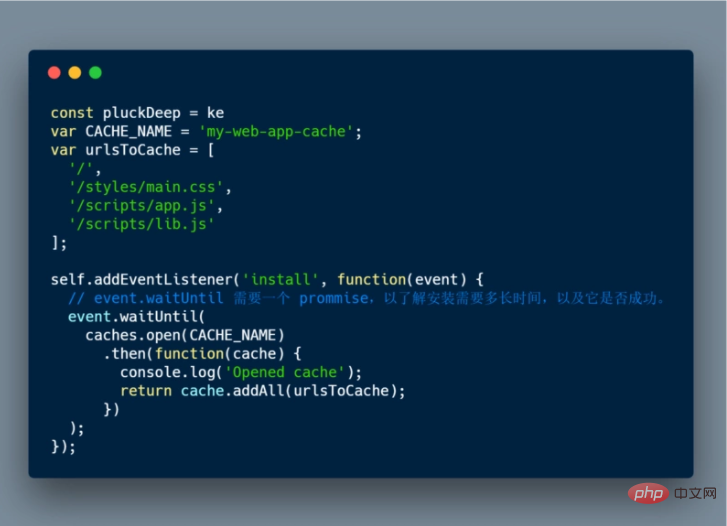
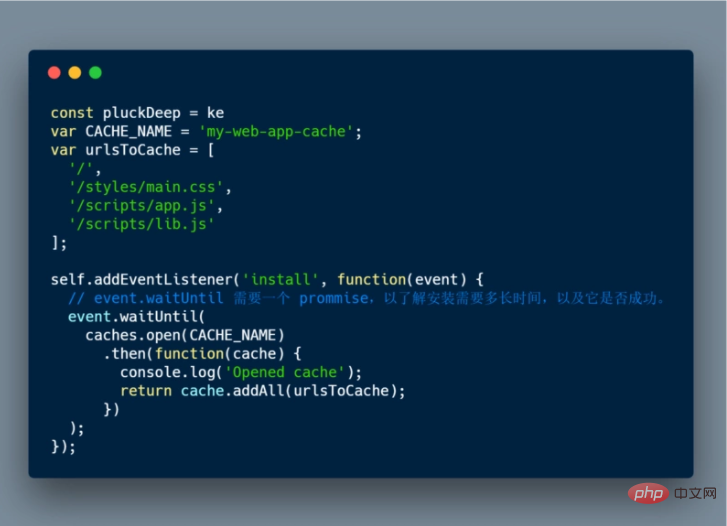
对于最基本的示例,你需要为安装事件定义回调并决定要缓存哪些文件。
self.addEventListener('install', function(event) { // Perform install steps });下面是 Service Worker 简单的一个内部安装过程:

从上例代码可以得到:
调用了caches.open() 和我们想要的缓存名称, 之后调用 cache.addAll() 并传入文件数组。 这是一个promise 链( caches.open() 和 cache.addAll() )。 event.waitUntil() 方法接受一个承诺,并使用它来知道安装需要多长时间,以及它是否成功。
如果成功缓存了所有文件,那么将安装 Service Worker。如果其中的一个文件下载失败,那么安装步骤将失败。这意味着需要小心在安装步骤中决定要缓存的文件列表,定义一长串文件将增加一个文件可能无法缓存的机会,导致你的 Service Worker 没有得到安装。
处理 install 事件完全是可选的,你可以避免它,在这种情况下,你不需要执行这里的任何步骤。
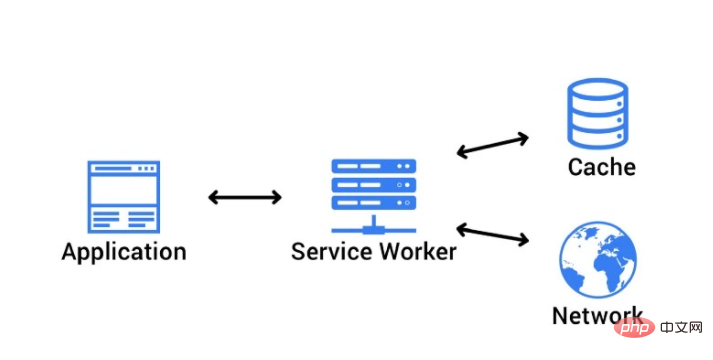
运行时缓存请求
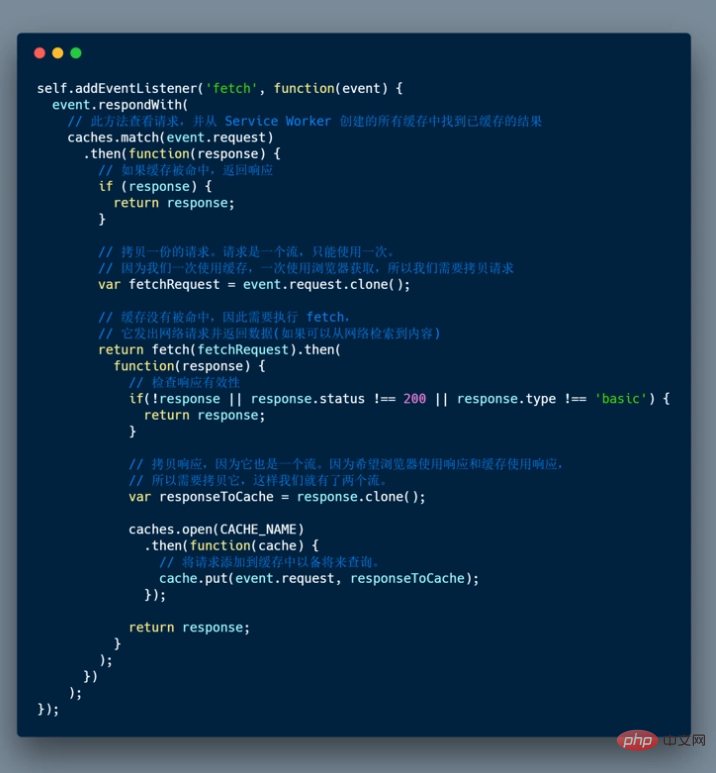
安装了 Service Worker 后,用户导航到另一个页面或刷新所在的页面,Service Worker 将收到 fetch 事件。下面是一个例子,演示如何返回缓存的资源或执行一个新的请求,然后缓存结果:

上述流程:
- 在这里我们定义了
fetch事件,在event.respondWith()中,我们传递了一个来自caches.match()的 promise。 此方法查看请求,并查找来自 Service Worker 创建的任何缓存的任何缓存结果。 - 如果在缓存中,响应内容就被恢复了。
- 否则,将会执行 fetch。
- 检查状态码是不是 200,同时检查响应类型是 basic,表明响应来自我们最初的请求。在这种情况下,不会缓存对第三方资源的请求。
- 响应被缓存下来
如果通过检查,克隆响应。这是因为响应是 Stream,所以只能消耗一次。既然要返回浏览器使用的响应,并将其传递给缓存使用,就需要克隆它,以便可以一个发送到浏览器,一个发送到缓存。
更新 Service Worker
当用户访问你的 Web 应用程序时,浏览器试图重新下载包含 Service Worker 代码的 .js 文件,这是在后台完成的。
如果现在下载的 Service Worker 的文件与当前 Service Worker 的文件相比如果有一个字节及以上的差异,浏览器将假设 Service Worker 文件已改过,浏览器就会启动新的 Service Worker。
新的 Service Worker 将启动并且安装事件将被移除。然而,在这一点上,旧的 Service Worker 仍在控制你的 web 应用的页面,这意味着新的 Service Worker 将进入 waiting
 🎜🎜Aus dem obigen Beispielcode können wir Folgendes erhalten: 🎜🎜Rufen Sie
🎜🎜Aus dem obigen Beispielcode können wir Folgendes erhalten: 🎜🎜Rufen Sie caches.open() und den gewünschten Cache-Namen auf und rufen Sie dann cache .addAll() und übergebe das Dateiarray. Dies ist eine Kette von Versprechen ( Caches.open() und Cache.addAll() ). Die Methode event.waitUntil() akzeptiert ein Versprechen und nutzt es, um zu erfahren, wie lange die Installation dauern wird und ob sie erfolgreich war. 🎜🎜Wenn alle Dateien erfolgreich zwischengespeichert wurden, wird der Service Worker installiert. Wenn der Download einer der Dateien fehlschlägt, schlägt der Installationsschritt fehl. Dies bedeutet, dass Sie bei der Auswahl der Liste der Dateien, die während des Installationsschritts zwischengespeichert werden sollen, sorgfältig vorgehen müssen. Das Definieren einer langen Liste von Dateien erhöht die Wahrscheinlichkeit, dass eine Datei möglicherweise nicht zwischengespeichert wird, was dazu führt, dass Ihr Service Worker nicht installiert wird. 🎜🎜Die Behandlung des install-Ereignisses ist völlig optional. Sie können es vermeiden. In diesem Fall müssen Sie hier keine Schritte ausführen. 🎜🎜🎜Laufzeit-Caching von Anfragen🎜🎜🎜Nachdem der Service Worker installiert ist, der Benutzer zu einer anderen Seite navigiert oder die aktuelle Seite aktualisiert, erhält der Service Worker das fetch-Ereignis. Hier ist ein Beispiel, das zeigt, wie man eine zwischengespeicherte Ressource zurückgibt oder eine neue Anfrage durchführt und dann das Ergebnis zwischenspeichert: 🎜🎜 🎜🎜Der obige Prozess:🎜🎜🎜Hier definieren wir das
🎜🎜Der obige Prozess:🎜🎜🎜Hier definieren wir das fetch-Ereignis, in. event.respondWith ( ) übergeben wir ein 🎜Versprechen🎜 von caches.match(). Diese Methode prüft die Anfrage und sucht nach zwischengespeicherten Ergebnissen aus allen vom Servicemitarbeiter erstellten Caches. 🎜🎜Wenn es sich im Cache befindet, wird der Antwortinhalt wiederhergestellt. 🎜🎜Andernfalls wird der Abruf ausgeführt. 🎜🎜Überprüfen Sie, ob der Statuscode 200 ist und ob der Antworttyp „Basic“ ist, was darauf hinweist, dass die Antwort von unserer ursprünglichen Anfrage stammt. In diesem Fall werden Anfragen nach Ressourcen Dritter nicht zwischengespeichert. 🎜🎜Die Antwort wird zwischengespeichert🎜🎜🎜Wenn sie die Prüfung besteht, klonen Sie die Antwort. Dies liegt daran, dass die Antwort ein Stream ist und daher nur einmal verwendet werden kann. Da Sie nun die vom Browser verwendete Antwort zurückgeben und zur Verwendung an den Cache übergeben möchten, müssen Sie sie klonen, damit Sie eine an den Browser und eine an den Cache senden können. 🎜🎜🎜Service Worker wird aktualisiert🎜🎜🎜Wenn ein Benutzer auf Ihre Webanwendung zugreift, versucht der Browser, die Datei .js mit dem Service Worker-Code erneut herunterzuladen, was im Hintergrund geschieht. 🎜🎜Wenn zwischen der heruntergeladenen Service Worker-Datei und der aktuellen Service Worker-Datei ein Unterschied von einem Byte oder mehr besteht, geht der Browser davon aus, dass die Service Worker-Datei geändert wurde, und startet einen neuen Service Worker. 🎜🎜Der neue Service Worker wird gestartet und das Installationsereignis wird entfernt. Zu diesem Zeitpunkt kontrolliert jedoch immer noch der alte Service Worker die Seiten Ihrer Web-App, was bedeutet, dass der neue Service Worker in den Status wartend übergeht. 🎜Sobald die aktuell geöffnete Seite Ihrer Webanwendung geschlossen ist, wird der alte Service Worker vom Browser getötet, der neue Service Worker übernimmt die Kontrolle und sein Aktivierungsereignis wird ausgelöst
Warum werden diese benötigt? Um das Problem zu vermeiden, dass zwei Versionen der Webanwendung gleichzeitig auf verschiedenen Registerkarten ausgeführt werden – dies kommt im Web sehr häufig vor und kann zu sehr schwerwiegenden Fehlern führen (z. B. Verwendung unterschiedlicher Methoden beim lokalen Speichern von Daten im Browser). Modus).
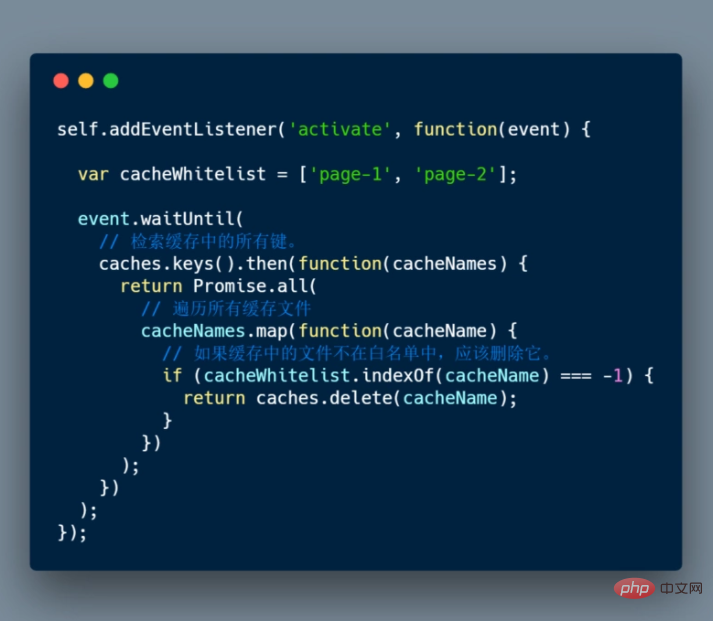
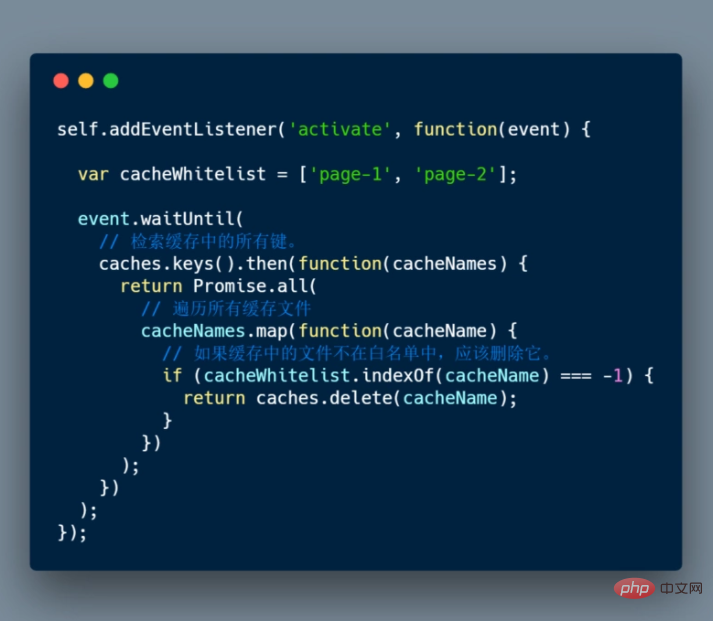
Daten aus dem Cache entfernen
Eine häufige Aufgabe, die bei Aktivierungsrückrufen auftritt, ist die Cache-Verwaltung. Der Grund dafür, dass Sie dies im Aktivierungsrückruf tun möchten, besteht darin, dass, wenn Sie während des Installationsschritts alle alten Caches löschen würden, jeder alte Service Worker, der alle aktuellen Seiten behält, plötzlich die Bereitstellung von Dateien aus diesem Cache einstellt.
Hier ist ein Beispiel dafür, wie man einige Dateien, die nicht in der Whitelist enthalten sind, aus dem Cache löscht (in diesem Fall gibt es zwei Entitäten Seite-1 und Seite-2):

Grund für die Anforderung von HTTPS
Verwenden Sie beim Erstellen Ihrer Webanwendung Service Workers anstelle von localhost. Sobald Sie sie jedoch in der Produktion bereitstellen, müssen Sie HTTPS bereithalten (dies ist der letzte Grund für die Verwendung von HTTPS).
Mit Service Worker ist es einfach, die Verbindung zu kapern und die Antwort zu fälschen. Ohne die Verwendung von HTTPs sind menschliche Webanwendungen anfällig für Hacker.
Für mehr Sicherheit müssen Sie den Service Worker auf Seiten registrieren, die über HTTPS bereitgestellt werden, um sicherzustellen, dass der vom Browser empfangene Service Worker während der Übertragung über das Netzwerk nicht geändert wurde.
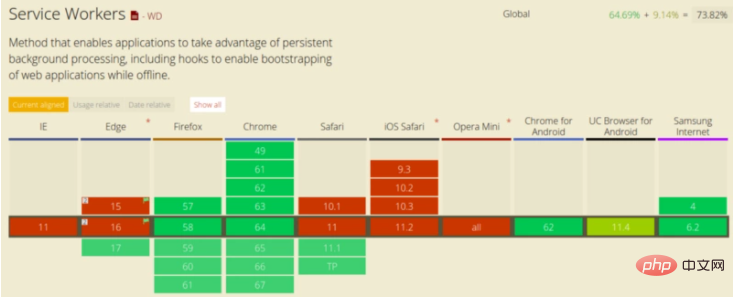
Browser-Unterstützung
Die Browser-Unterstützung für Service Workers wird immer besser:

Die Funktionen von Service Workers werden immer vollständiger und leistungsfähiger.
Einige einzigartige Funktionen von Service Workers umfassen:
- Push-Benachrichtigungen – ermöglicht es Benutzern, zeitnahe Updates aus der Web-App auszuwählen.
- Hintergrundsynchronisierung – Ermöglicht die Verzögerung von Vorgängen, bis der Benutzer eine stabile Verbindung hat. Auf diese Weise können Sie sicherstellen, dass alles, was der Benutzer senden möchte, auch tatsächlich gesendet werden kann.
- Regelmäßige Synchronisierung (später öffnen) – Bietet eine API zur Verwaltung der regelmäßigen Hintergrundsynchronisierungsfunktion.
- Geofencing (Später öffnen) – Sie können Parameter, auch Geofences genannt, um Bereiche von Interesse definieren. Wenn ein Gerät den Geofence passiert, erhält die Webanwendung eine Benachrichtigung, die basierend auf der Geolokalisierung des Benutzers ein besseres Erlebnis ermöglicht.
Das obige ist der detaillierte Inhalt vonJavaScript stellt den Lebenszyklus und die Nutzungsszenarien von Service Worker vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Der Reiz des Erlernens der C-Sprache: Das Potenzial von Programmierern freisetzen Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Computerprogrammierung zu einem Bereich geworden, der viel Aufmerksamkeit erregt hat. Unter vielen Programmiersprachen war die Sprache C schon immer bei Programmierern beliebt. Seine Einfachheit, Effizienz und breite Anwendung machen das Erlernen der C-Sprache für viele Menschen zum ersten Schritt, um in den Bereich der Programmierung einzusteigen. In diesem Artikel geht es um den Reiz des Erlernens der C-Sprache und darum, wie man das Potenzial von Programmierern durch das Erlernen der C-Sprache freisetzt. Der Reiz des Erlernens der C-Sprache liegt zunächst einmal in ihrer Einfachheit. Im Vergleich zu anderen Programmiersprachen C-Sprache
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen



