
Lösung dafür, dass Vue-Stile nicht wirksam werden: Wenn Sie möchten, dass bestimmte Stile auf Unterkomponenten wirksam werden, können Sie den Tiefenselektor [/deep/] verwenden. Der Code lautet [/deep/.my-table td .cell {white- Leerzeichen: pre;}].

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer. Diese Methode ist für alle Computermarken geeignet.
【Empfohlene verwandte Artikel: vue.js】
Die Lösung dafür, dass der Vue-Stil nicht wirksam wird:
/deep/ Tiefenselektor
Schreiben Sie in der Vue-Komponente den Stil, wenn der Stil auf „Scoped“ eingestellt ist Manchmal funktioniert es bei Unterkomponenten nicht. Wenn Sie möchten, dass bestimmte Stile auf untergeordnete Komponenten angewendet werden, können Sie den Tiefenselektor /deep/ verwenden.
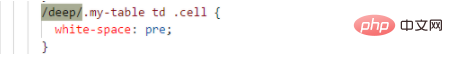
Code:

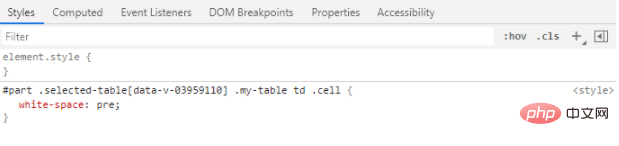
Im Browser analysiert:

Zugehörige kostenlose Lernempfehlungen: Javascript (Video)
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn der Vue-Stil nicht wirksam wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!