Vorbereitung für die PHP7-Messageboard-Entwicklung
PHP7Tutorial-Kolumne stellt die vorbereitete Message-Board-Entwicklung vor

Empfohlen (kostenlos): PHP7
Kurshöhepunkte:
Ich habe dieses Tutorial auf Wunsch eines alten Freundes erstellt, ich hoffe, es kann helfen ihn ! Ich hoffe auch, Freunden, die in die Falle tappen müssen, etwas „Motivation“ zu geben (es ist eigentlich gar nicht so schwierig).
Dieses Tutorial ist für Studenten geeignet, die mit dem Erlernen von PHP beginnen.
Die prozessorientierte Entwicklung ist eine grundlegende zwingende Programmierung, die für Anfänger einfacher zu beherrschen ist wird hier nicht erklärt;
Das Folgende ist Diese Lektion beinhaltet auch technische Punkte, die gemeistert werden müssen:
p+CSS, PHP+MYSQL
Seiteneffekte:

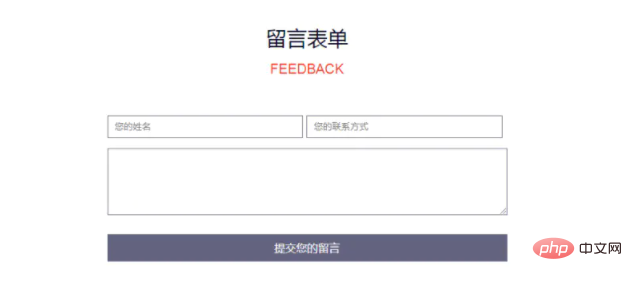
Message-Board-Homepage

Message-Board Listenseite
Entwicklungstools:
- XAMPP3.2.2 (php7.1.8/MariaDB10.1.26)
Offizielle Website https://www.apachefriends.org/zh_cn/download.html - Visual Studio-Code (bezeichnet als vs Code)
Offizielle Website https://visualstudio.microsoft .com/zh-hans/downloads/
Tutorial-Anordnung:
Die Erklärung ist in drei Schritte unterteilt, von einfach bis tief.
- Schritt 1: Seitendesign p+CSS
- Schritt 2: Funktionsimplementierung PHP+MYSQL
- Schritt 3: Codeoptimierung
Heute erklären wir hauptsächlich Schritt eins.
b. Zum Beispiel erstellen wir in dem Message Board, das wir gerade schreiben, zuerst einenIch glaube, dass ich, wenn ich den Designentwurf zum ersten Mal erhalte, schnell in den Zustand komme und den Code direkt eingebe, wenn ich auf ein unbekanntes Layout oder einen komplizierteren Designentwurf stoße. Ich werde es eilig haben. Ich weiß nicht, wie ich anfangen soll. Nun ja, das stimmt, denn so bin ich am Anfang hierher gekommen.
... langsam Ziegel verlegen. Dasselbe gilt für das Schreiben von p+CSS. Entwerfen Sie zunächst das Grundgerüst gemäß dem Entwurfsentwurf, unterscheiden Sie klar seine oberen, unteren, linken und rechten Strukturen und unterteilen Sie es dann natürlich in das Gerüst Für jedes p-Tag gibt es eine Klasse, sodass beim Codieren des Codes im CSS-Stil die angegebene Position schnell gefunden und die Effizienz verbessert werden kann.
.container_box-Container (Gehäuse) und teilen ihn dann in .up, .down auf obere und untere Strukturen (Okay, sagen wir einfach zwei Etagen) und schließlich den detaillierten Inhalt auf jeder Ebene entwerfen (unterteilte Struktur)
- 2 CSS-Stildatei und schreiben Sie CSS-Code entsprechend den Renderings
a. Schauen Sie sich einfach den CSS-Code anBeachten Sie, dass die CSS-Datei in der HTML-Seite
<link rel="stylesheet" href="referenziert%20werden%20muss.%20feedback.css">.container_box容器(圈地),再分.up、.down上下结构(好吧,就说两层楼吧),最后再每一层设计详细内容,当然也可以在每一层再重复这个操作(细分结构); -
2、新建css样式文件并根据效果图编写css代码
a、直接撸(看)css代码吧,
注意的是css文件需要在HTML页面引用<link rel="stylesheet" href="feedback.css"> -
3、最后的细节调整
a、给按钮添加鼠标事件
3. Letzte Detailanpassungen:hover
b、处理内容模块之间添加行距间距,让整个页面看起来内容清楚分明line-height
:hoverb. Zeilenabstand zwischen Verarbeitungsinhaltsmodulen hinzufügen, um das zu ermöglichen Die gesamte Seite sieht klar und deutlich aus.Ist Ihr Denken jetzt klarer? Dann können Sie Ihre Intelligenz und Weisheit voll ausschöpfen. Das Seitendesign ist besser und schöner als der Designentwurf. Dieses Erfolgserlebnis kann man nicht spüren, ohne es persönlich zu erleben.c Natürlich können Sie auch einige CSS3-Animationseffekte hinzufügen. Ich werde hier nicht darüber schreiben. Studierende, die tiefer gehen möchten, können selbständig lernen. Als PHP-Entwickler reicht es aus, wenn Sie die beiden oben genannten Punkte erfüllen können.
Diese Reihe von Designideen ist tatsächlich auf das Design anderer Front-End-Projekte anwendbar, z. B. auf das Entwerfen von Seiten, das Entwickeln von JQuery-Plug-Ins usw.
Ich habe das Gefühl, ich habe zu viel gesagt, lasst uns direkt mit dem Masturbieren beginnen!
Codebereich:
p+CSS-Seitendesign
Wichtige Punkte: Formularformular (die zu verwendenden Tags sind Eingabetextbereiche)Das Folgende ist der vollständige HTML-Code:
CSS (feedback.css):*{margin:0;padding:0;}
body{font-family: "微软雅黑", "Microsoft Yahei"; font-size: 12px;}
.container_box{width: 100%;max-width: 1170px;margin: 0 auto;text-align: center;}
a{color: #333;}
a:hover{color: #999;}
.fr{float: right}
.fl{float: left}
.container_box .up{padding: 20px 0;}
.container_box .up .title{font-size: 20px;}
.container_box .up .subtitle{color:#f00;margin-bottom: 10px;}
.container_box .down{margin: 0 auto;text-align: center;width: 50%;}
.container_box .down .input{margin-bottom: 10px;overflow: hidden;}
.container_box .down .input input{width: 46%;line-height: 30px;padding:4px;}
.container_box .down .content{width: 98%;display: block;margin-bottom: 10px;padding:4px;}
.container_box .down .sub{width: 100%;display: block;height: 35px;background-color: #63637f;color:#fff;border: 0;cursor: pointer;}
/* 鼠标移到按钮上去更换背景色 */
.container_box .down .sub:hover{background-color: #75849c;}
/* 列表 */
.list ul{padding: 20px 0;width: 100%;margin: 0 auto;text-align: left;}
.list ul li{line-height: 30px;color: #666;}nbsp;html> <meta> <title>留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3 id="留言板">留言板</h3> <h5 id="FEEDBACK">FEEDBACK</h5> <p> </p>
nbsp;html> <meta> <title>列表_留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3 id="留言板">留言板</h3> <h5 id="LIST">LIST</h5> <p> </p>
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
Das obige ist der detaillierte Inhalt vonVorbereitung für die PHP7-Messageboard-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So installieren Sie die Mongo-Erweiterung in PHP7.0
Nov 21, 2022 am 10:25 AM
So installieren Sie die Mongo-Erweiterung in PHP7.0
Nov 21, 2022 am 10:25 AM
So installieren Sie die Mongo-Erweiterung in PHP7.0: 1. Erstellen Sie die Mongodb-Benutzergruppe und den Mongodb-Benutzer. 2. Laden Sie das Mongodb-Quellcodepaket herunter und platzieren Sie das Quellcodepaket im Verzeichnis „/usr/local/src/“. Geben Sie das Verzeichnis „src/“ ein. 4. Entpacken Sie das Quellcodepaket. 6. Kopieren Sie die Dateien in das Verzeichnis „mongodb/“.
 So lösen Sie das Problem, wenn PHP7 erkennt, dass der TCP-Port nicht funktioniert
Mar 22, 2023 am 09:30 AM
So lösen Sie das Problem, wenn PHP7 erkennt, dass der TCP-Port nicht funktioniert
Mar 22, 2023 am 09:30 AM
In PHP5 können wir die Funktion fsockopen() verwenden, um den TCP-Port zu erkennen. Mit dieser Funktion können Sie eine Netzwerkverbindung herstellen und eine Netzwerkkommunikation durchführen. In PHP7 kann die Funktion fsockopen() jedoch auf einige Probleme stoßen, z. B. dass der Port nicht geöffnet werden kann, keine Verbindung zum Server hergestellt werden kann usw. Um dieses Problem zu lösen, können wir die Funktionen socket_create() und socket_connect() verwenden, um den TCP-Port zu erkennen.
 Was soll ich tun, wenn das Plug-in in php7.0 installiert ist, aber immer noch angezeigt wird, dass es nicht installiert ist?
Apr 02, 2024 pm 07:39 PM
Was soll ich tun, wenn das Plug-in in php7.0 installiert ist, aber immer noch angezeigt wird, dass es nicht installiert ist?
Apr 02, 2024 pm 07:39 PM
So beheben Sie das Problem, dass das Plugin in PHP 7.0 nicht installiert ist: Überprüfen Sie die Plugin-Konfiguration und aktivieren Sie das Plugin. Starten Sie PHP neu, um die Konfigurationsänderungen zu übernehmen. Überprüfen Sie die Berechtigungen der Plugin-Datei, um sicherzustellen, dass sie korrekt sind. Installieren Sie fehlende Abhängigkeiten, um sicherzustellen, dass das Plugin ordnungsgemäß funktioniert. Wenn alle anderen Schritte fehlschlagen, erstellen Sie PHP neu. Weitere mögliche Ursachen sind inkompatible Plugin-Versionen, das Laden der falschen Version oder PHP-Konfigurationsprobleme.
 FAQ-Leitfaden zur PHP-Serverumgebung: Häufige Probleme schnell lösen
Apr 09, 2024 pm 01:33 PM
FAQ-Leitfaden zur PHP-Serverumgebung: Häufige Probleme schnell lösen
Apr 09, 2024 pm 01:33 PM
Zu den gängigen Lösungen für PHP-Serverumgebungen gehört die Sicherstellung, dass die richtige PHP-Version installiert ist und relevante Dateien in das Modulverzeichnis kopiert wurden. Deaktivieren Sie SELinux vorübergehend oder dauerhaft. Überprüfen und konfigurieren Sie PHP.ini, um sicherzustellen, dass die erforderlichen Erweiterungen hinzugefügt und korrekt eingerichtet wurden. Starten oder starten Sie den PHP-FPM-Dienst neu. Überprüfen Sie die DNS-Einstellungen auf Auflösungsprobleme.
 So installieren und implementieren Sie PHP7.0
Nov 30, 2022 am 09:56 AM
So installieren und implementieren Sie PHP7.0
Nov 30, 2022 am 09:56 AM
So installieren und implementieren Sie PHP7.0: 1. Gehen Sie zur offiziellen PHP-Website, um die dem lokalen System entsprechende Installationsversion herunterzuladen. 2. Extrahieren Sie die heruntergeladene ZIP-Datei in das angegebene Verzeichnis. 3. Öffnen Sie das Befehlszeilenfenster und gehen Sie zu das Verzeichnis „E:\php7“ Führen Sie einfach den Befehl „php -v“ aus.
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...
 Warum tritt bei der Installation einer Erweiterung mit PECL in einer Docker -Umgebung ein Fehler auf? Wie löst ich es?
Apr 01, 2025 pm 03:06 PM
Warum tritt bei der Installation einer Erweiterung mit PECL in einer Docker -Umgebung ein Fehler auf? Wie löst ich es?
Apr 01, 2025 pm 03:06 PM
Ursachen und Lösungen für Fehler Bei der Verwendung von PECL zur Installation von Erweiterungen in der Docker -Umgebung, wenn die Docker -Umgebung verwendet wird, begegnen wir häufig auf einige Kopfschmerzen ...
 Was ist besser, PHP8 oder PHP7?
Nov 16, 2023 pm 03:09 PM
Was ist besser, PHP8 oder PHP7?
Nov 16, 2023 pm 03:09 PM
Im Vergleich zu PHP7 bietet PHP8 einige Vorteile und Verbesserungen in Bezug auf Leistung, neue Funktionen und Syntaxverbesserungen, Typsystem, Fehlerbehandlung und Erweiterungen. Die Wahl der zu verwendenden Version hängt jedoch von Ihren spezifischen Anforderungen und Projektumständen ab. Detaillierte Einführung: 1. Leistungsverbesserung: PHP8 führt den Just-in-Time-Compiler (JIT) ein, der die Ausführungsgeschwindigkeit des Codes verbessern kann. 2. Neue Funktionen und Syntaxverbesserungen. PHP8 unterstützt die Deklaration benannter Parameter und optionaler Parameter. Durch die flexiblere Gestaltung von Funktionen werden anonyme Klassen, Typdeklarationen von Eigenschaften usw. eingeführt.




