
So führen Sie vue in apicloud ein: Laden Sie zuerst die Datei [vue.min.js] in die lokale Anwendung herunter, führen Sie die Datei dann in die erstellte apicloud-Anwendung ein und verweisen Sie schließlich auf vue.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer.
Wie apicloud vue einführt:
[Empfohlene verwandte Artikel: vue.js]
Als ich apicloud zum Entwickeln mobiler Anwendungen verwendete, habe ich die Dokumentation überprüft, weil ich an die Datenbindungsmethode gewöhnt war Nach einigen Tests wurde die Methode zur Verwendung von Vue zum Erstellen von Gerüsten entfernt und nur die Rendering-Methode von Vue verwendet, dh die Datei vue.min.js wurde eingeführt.
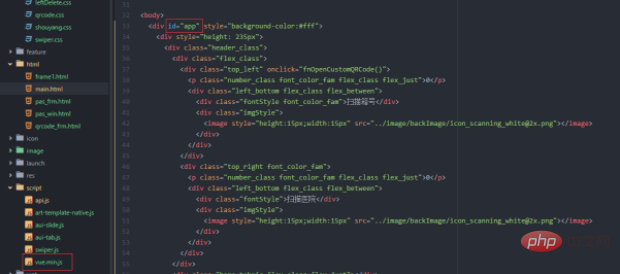
1. Laden Sie die Datei vue.min.js in die lokale Anwendung herunter
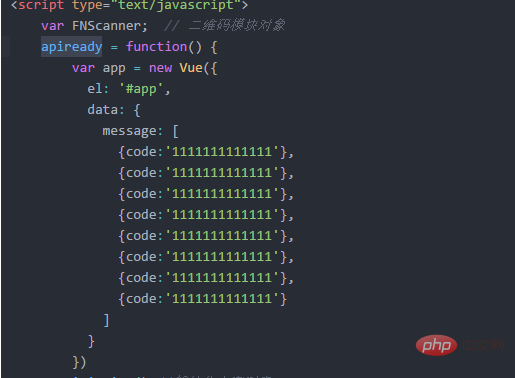
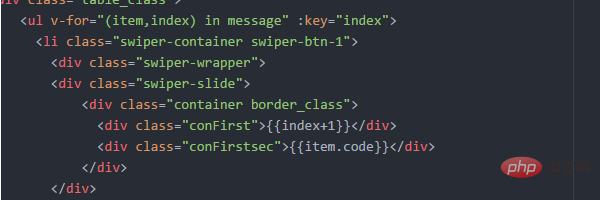
 3. Referenzieren Sie vue in apiready
3. Referenzieren Sie vue in apiready
 Daten
Daten
 Verwandte kostenlose Lernempfehlungen:
Verwandte kostenlose Lernempfehlungen:
(Video)
Das obige ist der detaillierte Inhalt vonWie Apicloud Vue einführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 iPad-Spiele haben keinen Ton
iPad-Spiele haben keinen Ton
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Verwendung der Snoopy-Klasse in PHP
Verwendung der Snoopy-Klasse in PHP
 Schritte zum Löschen eines Dualsystems
Schritte zum Löschen eines Dualsystems
 Orakel-Kobold
Orakel-Kobold
 So verwenden Sie die Rundungsfunktion
So verwenden Sie die Rundungsfunktion
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So verbergen Sie Dateierweiterungen
So verbergen Sie Dateierweiterungen