So verwenden Sie jQuery-Plugins
So verwenden Sie das jQuery-Plug-in: Legen Sie zuerst die verfügbare Demo fest. Verwenden Sie dann den Webkit-Kernel oder Firefox, um schließlich das Plug-in-Framework zu schreiben. Der Code lautet [(function($){$.fn.extend( {fnKey:function (){}})].

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.0-Version, DELL G3-Computer
Empfohlen: jquery-Video-Tutorial
Methode:
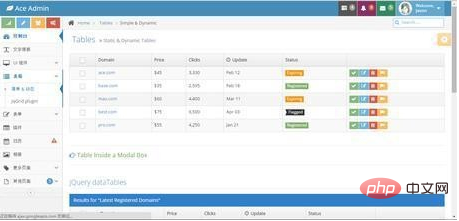
1. Wenn Sie das jQuery-Plug-in verwenden möchten, gibt es normalerweise eine Demo oder API, die Sie überprüfen können. Normalerweise veröffentlicht das jQuery-Plug-in zwei Versionen. XXX.js und XXX.min.js, um die Größe zu reduzieren, müssen Sie zunächst die Datei XXX.js verwenden Wissen Sie, wie man es verwendet. Halten Sie zunächst eine verfügbare demo bereit (wenn es keine Demo gibt, schreiben Sie einfach selbst eine) und verwenden Sie dann hauptsächlich den Webkit-Kernel oder Firefox, um das Plug-in zu finden Natürlich können Sie den js-Code auch direkt anzeigen, was eine gewisse Grundlage erfordert. Schließlich müssen Sie die Implementierungsfunktion seines Codes zuerst verstehen und erst dann wissen, wie man es ändert.
.png "/>
demo(没有demo就自己写一个),然后用webkit内核或firefox进行断点查看,这主要是为了找插件入口点,当然 你也可以直接查看js代码 这需要一定的底子最后 就是慢慢查看他的代码的实现功能了,先得看懂他是怎么实现的,然后你才会知道怎么改。

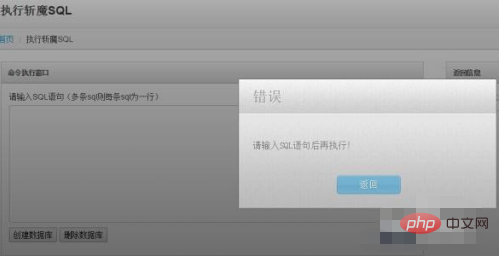
3、jQuery插件我也写的不少 像 模拟alert/confirm/prompt 错误信息提示框 模拟弹出窗体 无缝marquee滚动 分页控件 拖拽控件等。

4、jQuery插件的框架写法通常是(function($){$.fn.extend({fnKey:function(){}})//或者$.fn.fnKey=function(){}})(jQuery)上面的两种写法的调用 方式 是$("XXX").fnKey()进行调用的

5、还有一种写法:var fnClass = function(){this.fnKey=function(){}this.props="";}这种写法是的调用 方式是fnClass obj = new fnClass();obj.fnKey();
4. jQuery-Plug-in-Framework Die Schreibweise lautet normalerweise (function($){$.fn.extend({fnKey:function(){}})//oder $.fn.fnKey= function(){}})(jQuery )Die Aufrufmethode der beiden oben genannten Schreibmethoden ist $("XXX").fnKey()

5. Es gibt eine andere Schreibweise:
var fnClass = ( ){this.fnKey=function () {}this.props="";}Die aufrufende Methode dieser Schreibmethode istfnClass obj = new fnClass();obj.fnKey(); Code> Die zweite Schreibmethode ist js. Sie müssen die objektorientierte Programmierung langsam verstehen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jQuery-Plugins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
Wie ermöglicht Google Chrome die Ausführung von Animations-Plugins? Google Chrome ist sehr leistungsfähig, um Videoanimationen anzusehen. Wenn Sie jedoch verschiedene animierte Videos ansehen möchten, müssen Sie nach der Installation Google Chrome installieren Wenn ich das Animations-Plugin verwende, interessiert mich das Video immer noch nicht. Wie soll ich mit diesem Problem umgehen? Lassen Sie sich anschließend vom Editor die einzelnen Schritte zeigen, damit das Animations-Plugin in Google Chrome ausgeführt werden kann. Interessenten können vorbeikommen und einen Blick darauf werfen. Spezifische Schritte für Google Chrome, um die Ausführung von Animations-Plug-ins zu ermöglichen: 1. Führen Sie zunächst Google Chrome auf Ihrem Computer aus und klicken Sie auf die Hauptmenüschaltfläche in der oberen rechten Ecke der Startseite (wie im Bild gezeigt). 2. Nachdem Sie das Hauptmenü geöffnet haben, wählen Sie unten die Option „Einstellungen“ (wie im Bild gezeigt). 3. In den Einstellungen
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat




