
Wie jquery ermittelt, ob ein Element ein bestimmtes Attribut hat: Verwenden Sie zuerst das div-Tag, um eine Textzeile zu erstellen und dessen ID zum Testen festzulegen. Rufen Sie dann innerhalb der Funktion das div-Objekt über den Elementnamen ab und verwenden Sie das [attr( )]-Methode, um das ID-Attribut abzurufen, und verwenden Sie dann die if-Anweisung, um zu bestimmen, ob der erhaltene ID-Wert undefiniert ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, DELL G3-Computer.
Empfohlen: jquery-Video-Tutorial
Wie jquery ermittelt, ob ein Element ein bestimmtes Attribut hat:
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery ermittelt, ob ein Element ein bestimmtes hat Attribut.

2. Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, um die Methoden in jquery zu verwenden.

3. Verwenden Sie in der Datei test.html das div-Tag, um eine Textzeile zu erstellen und deren ID auf test festzulegen. Es wird hauptsächlich verwendet, um festzustellen, ob das div über dieses Attribut verfügt.

4. Verwenden Sie in der Datei test.html das Schaltflächen-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Richter-ID-Attribut“ zu erstellen.

5. Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche und führen Sie die Funktion pan() aus.

6. Rufen Sie in der Funktion pan() das div-Objekt über den Namen des div-Elements ab, verwenden Sie die Methode attr(), um das id-Attribut abzurufen, und ermitteln Sie dann mit der if-Anweisung, ob der erhaltene id-Wert lautet undefiniert (das heißt, es gibt keine ID-Attribute), es wird zur Ausgabe des ID-Attributs aufgefordert. Andernfalls wird die Meldung „Kein ID-Attribut“ angezeigt.

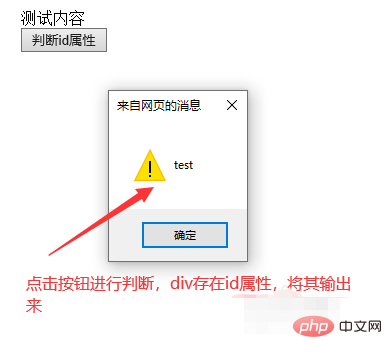
7. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Element in jquery ein bestimmtes Attribut hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf