 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So lösen Sie das Problem der langsamen Reaktionsgeschwindigkeit von Miniprogrammen
So lösen Sie das Problem der langsamen Reaktionsgeschwindigkeit von Miniprogrammen
So lösen Sie das Problem der langsamen Reaktionsgeschwindigkeit von Miniprogrammen

Zweck:
Lösen Sie das Problem der langsamen Reaktionsgeschwindigkeit und der schlechten Benutzererfahrung von Miniprogrammen.
(Lernvideo-Sharing: Programmiervideo)
Die Optimierungsmethode ist wie folgt:
1. Verbessern Sie die Seitenladegeschwindigkeit
Wie kann die Seitenladegeschwindigkeit in der Umgebung eines Miniprogramms verbessert werden? Das ist eine große Frage. Wie kann man die Zeit vom Klicken eines Links bis zum Öffnen einer neuen Seite verkürzen? Hier ist ein zentraler Punkt:
Es gibt eine Verzögerung von der Reaktion der Seite auf das Klickverhalten des Benutzers und dem Beginn des Sprungs bis zum Auslösen des Onload-Ereignisses der neuen Seite. Diese Verzögerung beträgt etwa 100–300 ms (die Reaktion von Android ist langsamer). als ios).
Diese Verzögerung ist nur von kurzer Dauer. Wir können diese Zeit nutzen, um die für die neue Seite erforderlichen Netzwerkanfragen im Voraus zu initiieren. Auf diese Weise werden 100-300ms (bzw. die Zeit einer Netzwerkanfrage) eingespart.
Wie implementiert man den Code, nachdem man weiß, dass es diese Lücke gibt?
Um es ganz klar auszudrücken: Es geht darum, eine Funktion zum Vorladen von Seite B-Daten auf Seite A zu implementieren. Allerdings kann diese Art von seitenübergreifenden Aufrufen leicht die Logik komplizieren und die Logik verschiedener Seiten miteinander verknüpfen. Daher hoffen wir, die Vorladelogik unsichtbar zu verbergen, ohne die Kopplung zwischen Seiten und die Entwicklungskomplexität zu erhöhen.
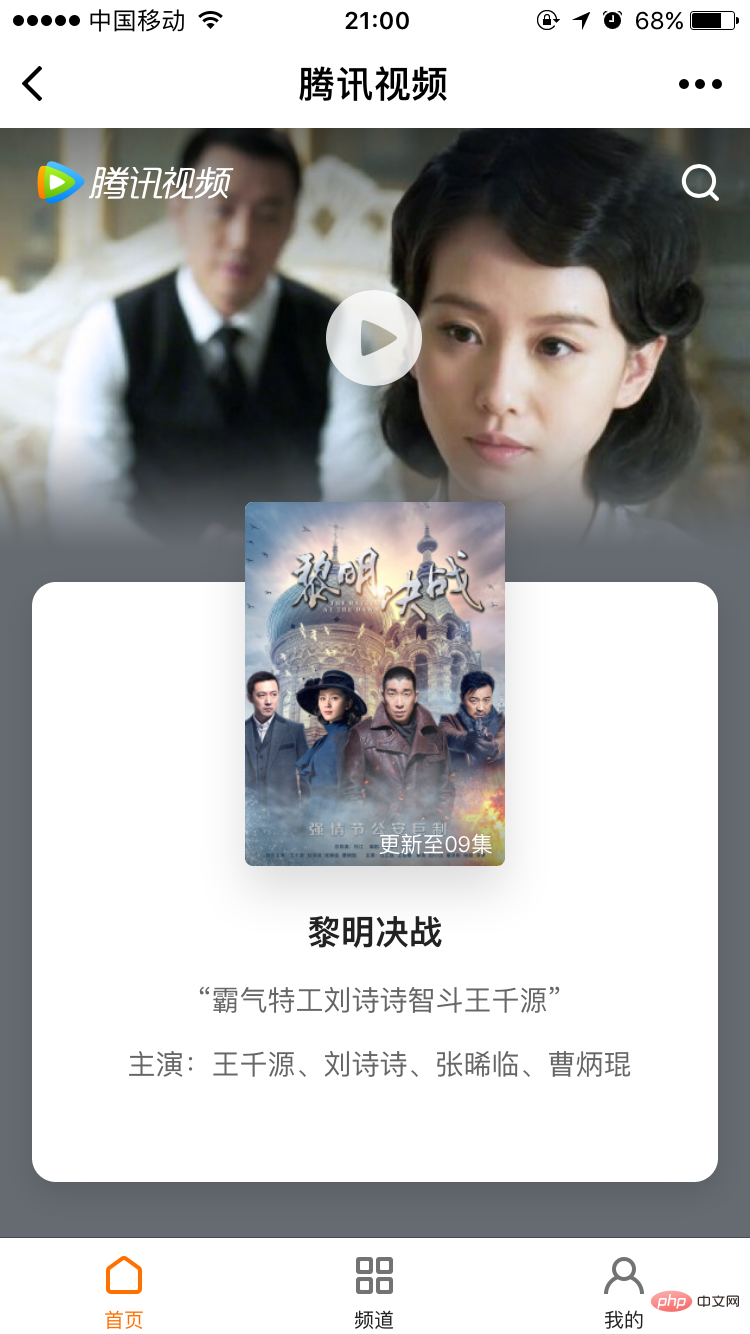
Im Folgenden wird am Beispiel des Tencent Video Mini-Programms die technische Umsetzung erläutert.
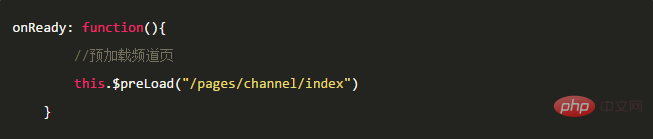
Homepage des Miniprogramms:

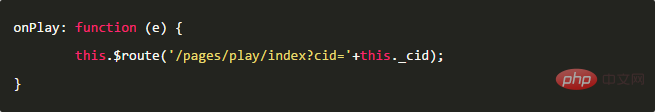
Wenn der Benutzer auf das Posterbild klickt, wird der folgende Code (nur eine Zeile) ausgeführt:

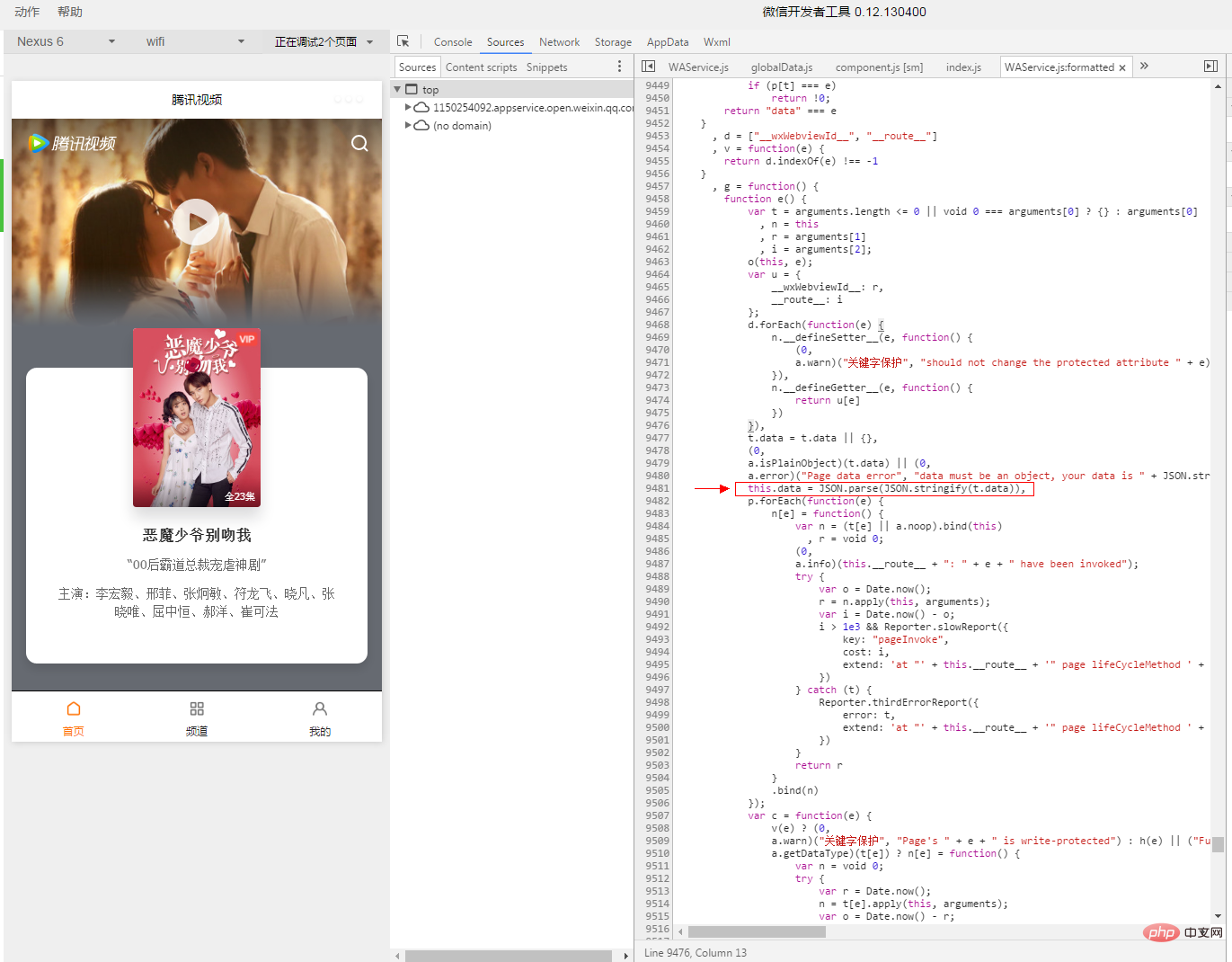
Dann lädt das Programm die Wiedergabeseite:

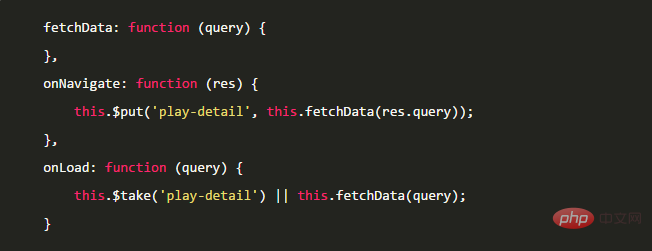
Hauptcode für die Play-Seite:

Sie sehen, dass sowohl der Aufruf der externen Seite als auch die Implementierung der eigentlichen Logik sehr einfach sind. Auf der zweiten Seite haben wir die Funktion „Seitenlebenszyklus“ erweitert und die Methode „onNavigate“ hinzugefügt. Diese Methode wird ausgeführt, wenn die Seite erstellt werden soll, aber noch nicht gestartet wurde.
Erfahrene Fahrer finden hier möglicherweise etwas Seltsames. Wenn Sie auf die Startseite klicken, wird die Wiedergabeseite überhaupt nicht erstellt und die Objekte sind nicht vorhanden. Wie können Sie auf die darin enthaltenen Methoden zugreifen?
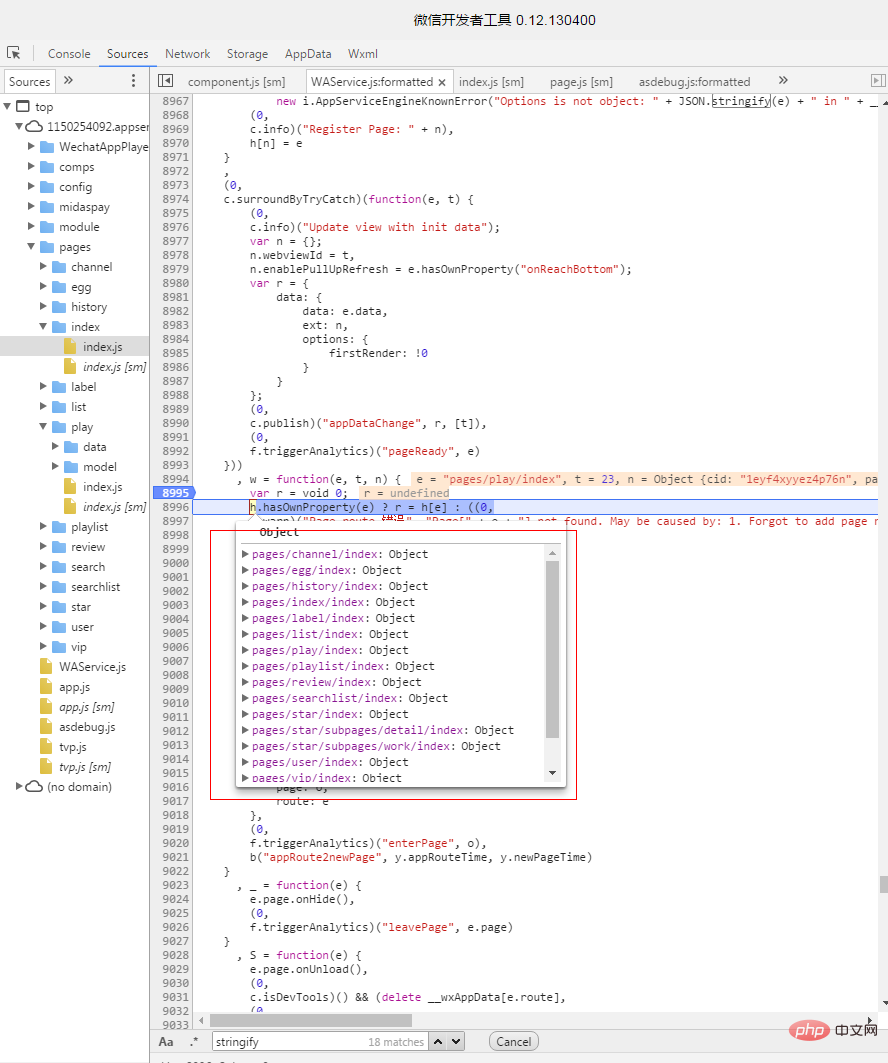
Hier werden wir über den Seitenmechanismus von WeChat sprechen.
Wenn das Miniprogramm gestartet wird, werden alle Objekte, die die Page()-Methode aufrufen, in einer Warteschlange gespeichert (wie unten gezeigt). Bei jedem Zugriff auf die Seite erstellt WeChat eine neue Objektinstanz (eigentlich eine tiefe Kopie).
Mit anderen Worten: Wenn Seite A das Click-Response-Ereignis ausführt, wurde die Instanz von Seite B noch nicht erstellt. Die zu diesem Zeitpunkt aufgerufene onNavigate-Methode ist tatsächlich der Prototyp des Page-Objekts (dasjenige, das erstellt wurde, als das Applet erstellt wurde). gestartet)
Die B-Seite, die demnächst erstellt wird, ist ein weiteres Objekt. Daher verweist dieser Zeiger in den Methoden onNavigate und onLoad nicht auf dasselbe Objekt und temporäre Daten können nicht im aktuellen Objekt gespeichert werden. Daher kapseln wir ein Paar globaler Cache-Methoden, $put() und $take().

Aus Gründen der Vielseitigkeit sind die auf Page verwendeten öffentlichen Methoden wie $route, $put und $take alle in einer Page-Basisklasse definiert. Die Basisklasse speichert außerdem gleichzeitig die Liste aller Seiten, sodass die onNavigate-Methode einer bestimmten Seite basierend auf dem Seitennamen aufgerufen werden kann. Natürlich muss nicht jede Seite die onNavigate-Methode implementieren. Für diejenigen, die die onNavigate-Methode nicht definieren, überspringt die Funktion $route den Vorladeschritt und springt direkt zur Seite. Entwickler müssen sich also nicht darum kümmern, was andere Seiten implementieren, und es ist für die Außenwelt völlig transparent.
2. Vorhersage des Benutzerverhaltens
Im obigen Beispiel haben wir die Methode implementiert, bei der Benutzer aktiv auf die Seite klicken und die Daten der nächsten Seite im Voraus laden. In einigen Szenarien kann das Verhalten des Benutzers vorhergesagt werden, und wir können die Daten für die nächste Seite vorab laden, bevor der Benutzer klickt. Lassen Sie die nächste Seite sofort öffnen, was das reibungslose Erlebnis noch weiter verbessert.
Nehmen Sie weiterhin das Tencent Video-Miniprogramm als Beispiel. Die Hauptoberfläche ist in drei Seitenkarten unterteilt (durch einfache Datenanalyse wird festgestellt, dass 50 % der Benutzer das eingeben). Homepage wird die zweite Seitenkarte besuchen. Daher kann das Vorladen der Daten der zweiten Seitenkarte die Öffnungsgeschwindigkeit der nächsten Klickseite des Benutzers erheblich verbessern.
In ähnlicher Weise schauen wir uns zunächst die Code-Implementierung an. So laden Sie die Kanalseite auf der Startseite vorab:

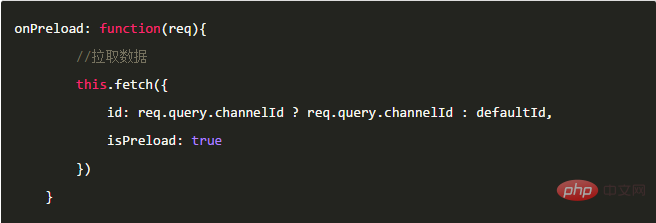
So implementieren Sie die Kanalseite:

Ähnlich wie im ersten Beispiel wird hier eine $preLoad()-Methode definiert und ein onPreload-Ereignis auf die Seite erweitert. Nachdem die Seite $preLoad() aufgerufen hat, findet die Basisklasse automatisch die der Seite entsprechende onPreload-Funktion und benachrichtigt die Seite, den Vorladevorgang durchzuführen. Anders als im ersten Beispiel werden die vorinstallierten Daten hier im Speicher gespeichert, da der Benutzer möglicherweise nicht sofort auf die Seite zugreift und das Speichern der Daten in globalen Variablen den vom Miniprogramm belegten Speicher erhöht. WeChat zögert nicht, kleine Programme zu töten, die zu viel Speicher beanspruchen.
Vielleicht ist für die meisten Studenten mit Erfahrung in der App-Entwicklung ein gängigerer Ansatz, die Seite zunächst die zuletzt zwischengespeicherten Daten anzeigen zu lassen, dann neue Daten in Echtzeit abzurufen und dann die Seite zu aktualisieren. Bei Miniprogrammen ist diese Methode unter Umständen nicht optimal, da die Leistung und Geschwindigkeit beim Rendern von Seiten bei Miniprogrammen nicht so gut ist wie bei nativen Apps. Die Übertragung großer Datenmengen an die UI-Ebene ist ein aufwändiger Vorgang. Daher wird diese Methode nicht empfohlen.
3. Reduzieren Sie die Größe der Standarddaten
Wie ich gerade erwähnt habe, kopiert WeChat ein Seitenobjekt, wenn eine neue Seite geöffnet wird. Daher sollte auch die Größe der Standarddaten so weit wie möglich reduziert werden als benutzerdefinierte Attribute im Objekt. Es gibt Bilder und es gibt Wahrheiten:

Nimmt man ein Datenobjekt mit 100 Attributen als Testfall, erhöht sich auf dem iPhone 6 die Seitenerstellungszeit um 150 ms.
4. Komponentisierungslösung
WeChat bietet keine Komponentisierungslösung für Miniprogramme (ich glaube, sie muss implementiert werden). Aber wenn wir nicht über Komponentisierung sprechen, wird es vergebens sein, egal wie viel Code wir schreiben. Hier ist eine einfache Komponentenimplementierung.
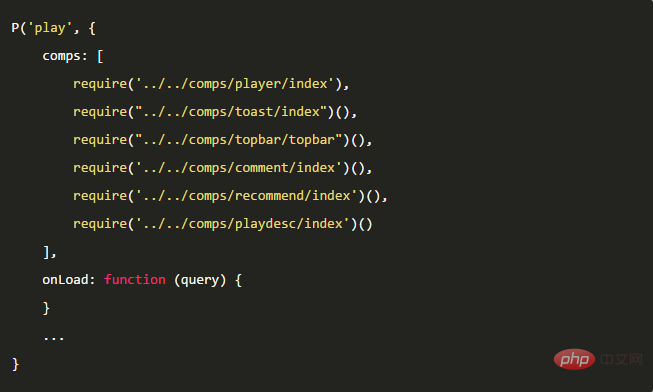
Nehmen Sie die Tencent-Videowiedergabeseite als Beispiel. Die Seitendefinition lautet wie folgt:

Unter diesen ist die P()-Funktion eine benutzerdefinierte Basisklasse. Dies ist eine sehr nützliche Sache, die in der Basisklasse geschrieben werden kann, einschließlich PV-Statistiken, Quellstatistiken, erweiterten Lebenszyklusfunktionen, Komponentisierung usw.
Der erste Parameter der Funktion ist der Seitenname, der als Schlüssel der Seite verwendet wird. Das zweite ist das Seitenobjekt, das ein Comps-Array erweitert, das alle zu ladenden Komponenten enthält.
Nehmen Sie die Player-Komponente/comps/player/index.js als Beispiel:

Die Definition der Komponente ist genau die gleiche wie bei einem gewöhnlichen Seitenobjekt, mit Datenattributen wie onLoad, onShow und anderen Ereignissen sowie Rückrufmethoden für die Seitenantwort. Die in der wxml-Vorlage definierten Ereignisse entsprechen eins zu eins den js-Ereignissen.
Die Basisklasse kopiert die Eigenschaften und Methoden dieser Komponentenobjekte in das Page-Objekt (flache Kopie). Die Datenattribute werden zusammengeführt. Die vordefinierten Lebenszyklusfunktionen von WeChat (einschließlich seiner eigenen Erweiterungen) werden in einer Warteschlange gekapselt und sequentiell ausgeführt. Wenn das System beispielsweise die onLoad-Methode aufruft, führt es tatsächlich die onLoad-Methode aller Komponenten aus und führt schließlich das onLoad der Seite aus.
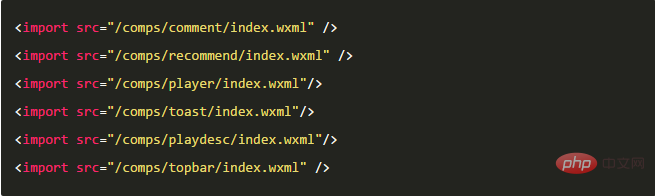
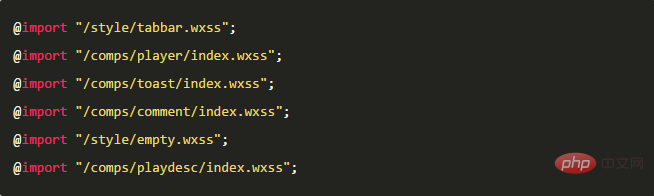
Das Obige ist der Codeteil. Die WXML-Vorlage und die WXSS-Teile müssen manuell importiert werden.
wxml:

wxss:

5. Andere
Obwohl das Miniprogramm klein genug ist, beträgt die Startgeschwindigkeit immer noch 2-3 Sekunden und es kann nicht in Sekunden geöffnet werden. Der Autor versuchte, die Startzeit des Miniprogramms zu optimieren, fand jedoch nicht viele wertvolle Optimierungspunkte. Die Initialisierung einer einzelnen Seite dauert nur 1–2 ms. Möglicherweise wird die meiste Zeit mit der Kommunikation zwischen WeChat und dem Server verbracht.
Glücklicherweise bietet Tencent eine Umgebung für unabhängige Serverleistungstests. Benutzer müssen nur den Domainnamen und ein paar einfache Parameter eingeben, um ihre Serverleistung zu ermitteln. Diese ist derzeit kostenlos auf der Tencent WeTest-Plattform verfügbar.
Verwandte Empfehlungen: Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der langsamen Reaktionsgeschwindigkeit von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 CodeIgniter-Middleware: Beschleunigen Sie die Reaktionsfähigkeit der Anwendung und das Rendern von Seiten
Jul 28, 2023 pm 06:51 PM
CodeIgniter-Middleware: Beschleunigen Sie die Reaktionsfähigkeit der Anwendung und das Rendern von Seiten
Jul 28, 2023 pm 06:51 PM
CodeIgniter-Middleware: Beschleunigung der Anwendungsreaktionsfähigkeit und Seitenwiedergabe Übersicht: Da Webanwendungen immer komplexer und interaktiver werden, müssen Entwickler effizientere und skalierbarere Lösungen verwenden, um die Anwendungsleistung und Reaktionsfähigkeit zu verbessern. CodeIgniter (CI) ist ein leichtes PHP-basiertes Framework, das viele nützliche Funktionen bietet, darunter Middleware. Middleware ist eine Reihe von Aufgaben, die ausgeführt werden, bevor oder nachdem die Anfrage den Controller erreicht. In diesem Artikel wird die Verwendung vorgestellt
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur



