
Methode: Installieren Sie zuerst Node und cnpm. Verwenden Sie dann den Befehl „npm install --global vue-cli“, um dann das Projekt mit dem Befehl „vue init webpack project name“ zu erstellen Verzeichnis und verwenden Sie den Befehl „cnpm i“, um Abhängigkeiten zu installieren.

Verwandte Empfehlungen: „vue.js Tutorial“
Die Betriebsumgebung dieses Tutorials: Windows 7-System, vue2.9-Version, Dell G3-Computer.
1. Installieren Sie die Knotenumgebung
1. Die Download-Adresse lautet: https://nodejs.org/en/
2. Überprüfen Sie, ob die Installation erfolgreich war: ob die Versionsnummer Die Ausgabe bedeutet, dass wir den Knoten installiert haben. Die Umgebung ist erfolgreich install -g cnpm –registry=https://registry.npm.taobao.org, Sie können das npm-Image installieren. Wenn npm in Zukunft verwendet wird, verwenden Sie stattdessen einfach cnpm.

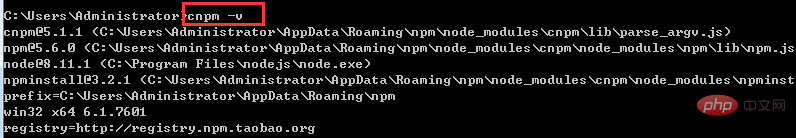
 Überprüfen Sie, ob die Installation erfolgreich war:
Überprüfen Sie, ob die Installation erfolgreich war:
<span class="line">npm install --global vue-cli<code>npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。

检查是否安装成功:

二、搭建vue项目环境
1、全局安装vue-cli
<span class="line">npm install --global vue-cli</span>

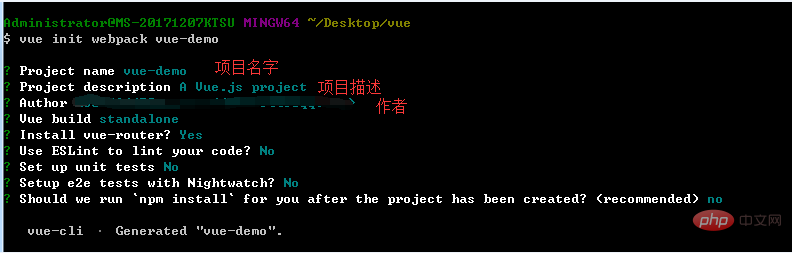
2、进入你的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名

说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
3、进入项目:cd vue-demo,安装依赖

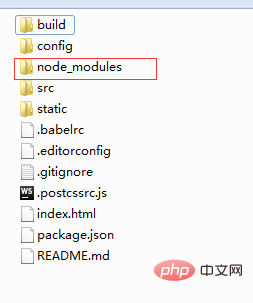
安装成功后,项目文件夹中会多出一个目录: node_modules

4、npm run dev,启动项目
项目启动成功:

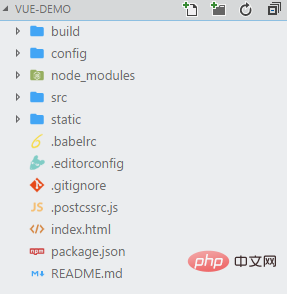
三、vue项目目录讲解
 <br>
<br>
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;<br>

2. Geben Sie Ihr Projektverzeichnis ein,
Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage:vue init webpack project name

Beschreibung:
Vue build ==> Verpackungsmethode, drücken Sie einfach die Eingabetaste;Vue-Router installieren ==> Sie müssen es im Projekt verwenden, also drücken Sie die Eingabetaste.
Verwenden Sie ESLint, um Ihren Code zu löschen wir brauchen es nicht, also n drücken Sie die Eingabetaste ;Setup Unit-Tests ==> Ob Unit-Test-Tools installiert werden sollen, derzeit brauchen wir es nicht, also n Enter; > Ob End-to-End-Testtools erforderlich sind, derzeit benötigen wir diese nicht, also n Return Car; /img.php.cn/upload/article/000/000/024/05f54953b08a7056a7b12e174126041b-5.png" alt =""/>
Nach erfolgreicher Installation gibt es ein zusätzliches Verzeichnis im Projektordner: node_modules4. npm run dev, starten Sie das Projekt
Projekt Erfolgreich gestartet:
 🎜🎜🎜🎜3 Vue-Projektverzeichnis🎜🎜🎜🎜🎜🎜
🎜🎜🎜🎜3 Vue-Projektverzeichnis🎜🎜🎜🎜🎜🎜  🎜🎜<br>🎜🎜🎜🎜🎜 🎜🎜🎜1. Build-Skriptverzeichnis🎜🎜🎜🎜 1) build.js ==> Überprüfen Sie die Version von npm, node.js. 3) utils.js ==> Build-bezogene Tool-Methoden automatisch hinzugefügt, nachdem der Compiler und CSS kompiliert wurden; 🎜🎜🎜🎜 5) webpack.base.conf.js ==> Webpack-Grundkonfiguration; Konfiguration der Entwicklungsumgebung; 🎜🎜🎜🎜 7) webpack.prod.conf.js ==> Konfiguration der Webpack-Produktionsumgebung 🎜🎜
🎜🎜<br>🎜🎜🎜🎜🎜 🎜🎜🎜1. Build-Skriptverzeichnis🎜🎜🎜🎜 1) build.js ==> Überprüfen Sie die Version von npm, node.js. 3) utils.js ==> Build-bezogene Tool-Methoden automatisch hinzugefügt, nachdem der Compiler und CSS kompiliert wurden; 🎜🎜🎜🎜 5) webpack.base.conf.js ==> Webpack-Grundkonfiguration; Konfiguration der Entwicklungsumgebung; 🎜🎜🎜🎜 7) webpack.prod.conf.js ==> Konfiguration der Webpack-Produktionsumgebung 🎜🎜1) dev.env.js ==> Entwicklungsumgebungsvariablen; 2) index.js ==> Projektkonfigurationsdatei;
3. node_modules: Projektabhängige Module, die von npm geladen werden 4. src: Dies ist das Verzeichnis, das wir entwickeln möchten. Im Grunde befindet sich alles, was getan werden muss, in diesem Verzeichnis. Es enthält mehrere Verzeichnisse und Dateien: 1) Assets: Ressourcenverzeichnis, in dem einige Bilder oder öffentliche JS- und öffentliche CSS-Dateien abgelegt werden. Die Ressourcen hier werden vom Webpack erstellt; 2) Komponenten: Komponentenverzeichnis, die von uns geschriebenen Komponenten werden in diesem Verzeichnis abgelegt; 3) Router: Front-End-Routing, der Routing-Pfad, den wir konfigurieren müssen, wird in den Index geschrieben .js; 4) App.vue: Root-Komponente; 5) main.js: Eintrags-JS-Datei; 5. static: statisches Ressourcenverzeichnis, wie Bilder, Schriftarten usw. Es wird nicht von Webpack erstellt 6. index.html: Homepage-Eintragsdatei, Sie können einige Metainformationen usw. hinzufügen 7. package.json: NPM-Paketkonfigurationsdatei, die das NPM-Skript des Projekts definiert, abhängig Pakete und andere Informationen8. README.md: Projektbeschreibungsdokument, Markdown-Format
9. .xxxx-Dateien: Dies sind einige Konfigurationsdateien, einschließlich Syntaxkonfiguration, Git-Konfiguration usw. <br>
Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein vue.js-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!