
JavascriptDie Kolumne stellt die Rolle von jsPlumb vor

Empfohlen (kostenlos): Javascript (Video)
1 Lendenwirbelsäule:
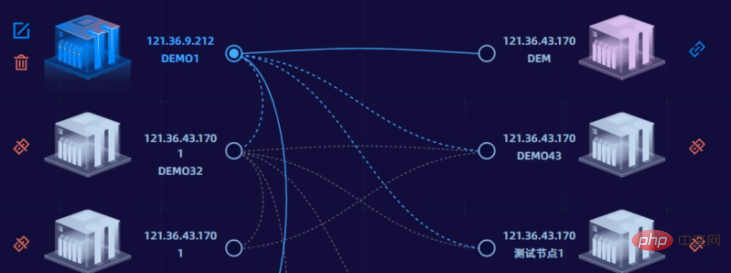
Wird zum Zeichnen verwendet Dom-Elemente Ein Framework zum Verbinden zwischen Objekten erfordert eine ID des Startpunkts und die ID des Endpunkts, um eine Verbindung herzustellen. Sie können den Standort des Verbindungsendpunkts, den Verbindungsstil, die Trennung usw. über Attribute festlegen main.js Mount in:
npm i jsplumb
 3. Anwendung im Vue-Projekt (wie React)
3. Anwendung im Vue-Projekt (wie React) Wenn Sie den Verbindungsstatus nicht ändern müssen (getrennt, durchgezogene Linie wird gepunktet). Zeile, ändern Sie den Verbindungsdom usw.), fügen Sie es einfach direkt vor der Verbindungsmethode hinzu import jsPlumb from 'jsplumb'
Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
var jsPlumbs = jsPlumb.getInstance(); (引入实例)
jsPlumbs.setContainer("#boxParent"); (设置父级容器)Hinweis:
1 . Wenn die Verbindung des übergeordneten Elements jsPlumb nicht festgelegt ist, führt die Positionierung basierend auf der globalen Situation zu Abweichungen in der Verbindungsposition
2. Wenn die Methode zur Referenzierung von jsPlumb direkt im <script> Der Router verursacht das Problem, dass die Verbindung nicht angezeigt werden kann <br/></script>
this.$nextTick(() => {
var jsPlumbs = jsPlumb.getInstance();
jsPlumbs.setContainer("#boxParent");
this.jsPlumbs = jsPlumbs;
});position: relative;
position: absolute;
Hinweise
1.jsPlumbs.connect: Die spezifische Verbindungsmethode, die zyklisch aufgerufen werden kann, um mehrere Leitungen zu verbinden
2.Quelle und Ziel : die von den beiden Knoten für die Verbindung festgelegte ID3.anchor Die Position des Endpunkts der Verbindungslinie: Links Rechts Oben Unten Mitte ObenRechts ObenLinks UntenRechts UntenLinks
4.Endpunkt legt den Endpunkttyp fest: Punkt, Rechteck, Bild, Leer5.Verbindungstyp: Bezier-Bezier-Kurve (über { curviness: '150' } Sie können den Bogen (Standard ist 150), Gerade, Flussdiagramm, Zustandsmaschine festlegen
6.paintStyle: Legen Sie den Stil der Verbindungslinie fest, StrokeWidth legt fest die Dicke, dashstyle steuert, ob es sich um eine gepunktete Linie handelt7.endpointStyle: Legt den Stil des Endpunkts fest (4) Verbindung löschen (wird verwendet, um alle vorherigen Verbindungen zu löschen)
jsPlumbs.ready(function() {
jsPlumbs.connect({
source: '开始id',
target: '结束id',
anchor: [Right, Left],
endpoint: ["Dot"],
connector: ["Bezier", { curviness: '150' }],
paintStyle: {
stroke: "#9254DE",
strokeWidth: 1.5,
dashstyle: '3',
},
endpointStyle: {
fill: "#120e3a",
outlineStroke: "#120e3a",
outlineWidth: 0,
},
});
})Das obige ist der detaillierte Inhalt vonEinfache Verwendung von jsPlumb. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!