 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Implementierung der Weiterleitungsfunktion für Miniprogramme
Implementierung der Weiterleitungsfunktion für Miniprogramme
Implementierung der Weiterleitungsfunktion für Miniprogramme

Artikelhintergrund:
Bei der Entwicklung kleiner Programme müssen wir manchmal eine Funktion „Freunde zahlen im Namen von“ entwerfen. Der Zweck dieser Funktion besteht darin, WeChat-Benutzer dazu zu bringen, diese Seite durch Klicken auf eine Schaltfläche an WeChat-Freunde oder WeChat-Gruppen weiterzuleiten, damit die andere Partei Ihnen beim Bezahlen helfen kann.
(Teilen von Lernvideos: Programmiervideo)
Wissenserklärung
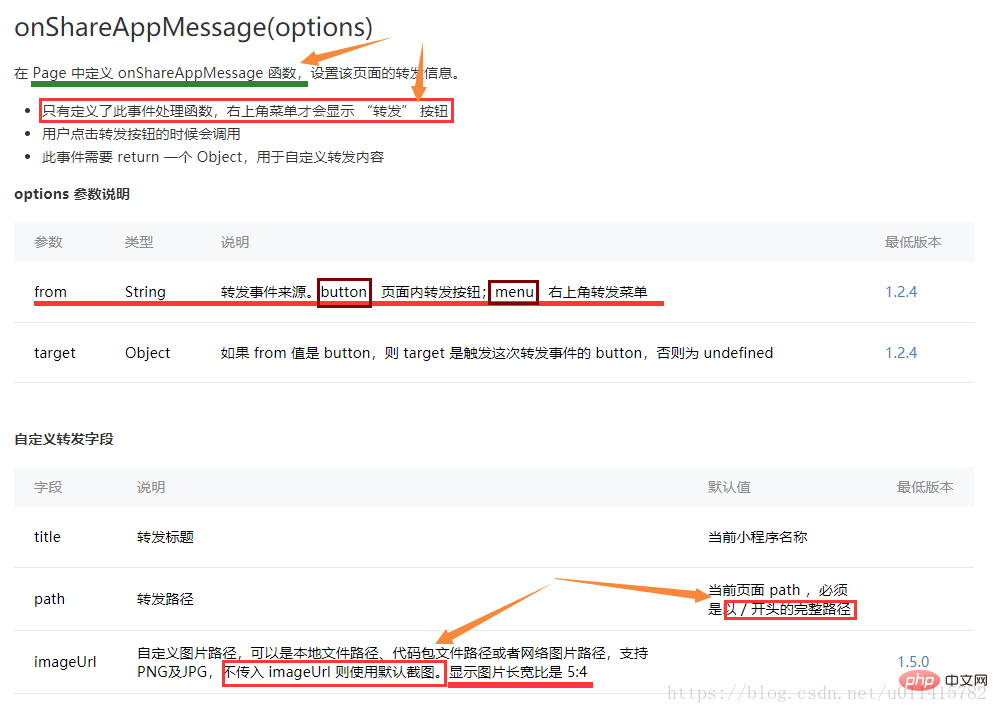
Der wichtige Schritt vor der Entwicklung besteht zunächst darin, die offizielle Dokumentation des Miniprogramms zu lesen – die Schnittstelle, die der Weiterleitungsfunktion des Miniprogramms entspricht

Kombinierte Erklärung:
1. Um die Weiterleitungsfunktion zu haben, müssen Sie die Funktion „onShareAppMessage()“ im „js“-Code der aktuellen Seite definieren
2 Sie müssen wissen, dass es zwei Möglichkeiten gibt Verwenden Sie die Weiterleitungsfunktion.
#Eine besteht darin, die Schaltfläche „Zum Auslösen anklicken“ anzupassen.
#Die zweite besteht darin, auf die Schaltfläche „Weiterleiten“ im Menü in der oberen rechten Ecke zu klicken muss verarbeitet werden #Allgemeine Toast-Eingabeaufforderungsanweisung ist ausreichend
Vollständige Erklärung des Schnittstellencodes:
/**
* 进行页面分享
*/
onShareAppMessage: function (options) {
if (options.from === 'button') {
// 来自页面内转发按钮
console.log(options.target)
}
return {
//## 此为转发页面所显示的标题
//title: '好友代付',
//## 此为转发页面的描述性文字
desc: '江湖救急,还请贵人伸手相助啊!',
//## 此为转发给微信好友或微信群后,对方点击后进入的页面链接,可以根据自己的需求添加参数
path: 'pages/subpayment/firpayment/index?sn=' + this.data.sn,
//## 转发操作成功后的回调函数,用于对发起者的提示语句或其他逻辑处理
success: function(res) {
//这是我自定义的函数,可替换自己的操作
util.showToast(1, '发送成功');
},
//## 转发操作失败/取消 后的回调处理,一般是个提示语句即可
fail: function() {
util.showToast(0, '朋友代付转发失败...');
}
}
},Code-Implementierungsvorgang
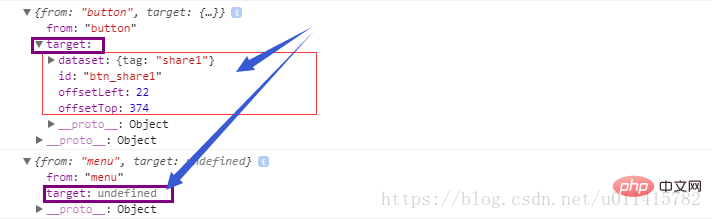
1 Hier werden die von verschiedenen Weiterleitungsmethoden gedruckten Optionsparameterinformationen tatsächlich angezeigt
Zuerst auf der WXML-Seite Entwerfen Sie eine Open-Type-Schaltfläche „Teilen“ Operationen # (z. B. persönliches Center, Adressverwaltung, Bestellliste usw.)
Definieren Sie nicht den Parameter „onShareAppMessage()“, um unnötige Benutzeroperationen und die anschließende Situationsverarbeitung zu reduzieren
2. Ich persönlich empfehle die Verwendung der „Button“-Anleitung Weiterleitungsmethode. Wenn auf derselben Seite mehrere Anleitungsschaltflächen vorhanden sind, können Sie zur Unterscheidung das „Ziel“ in „id“ verwenden. 2. Anzeige des tatsächlichen Entwicklungseffekts
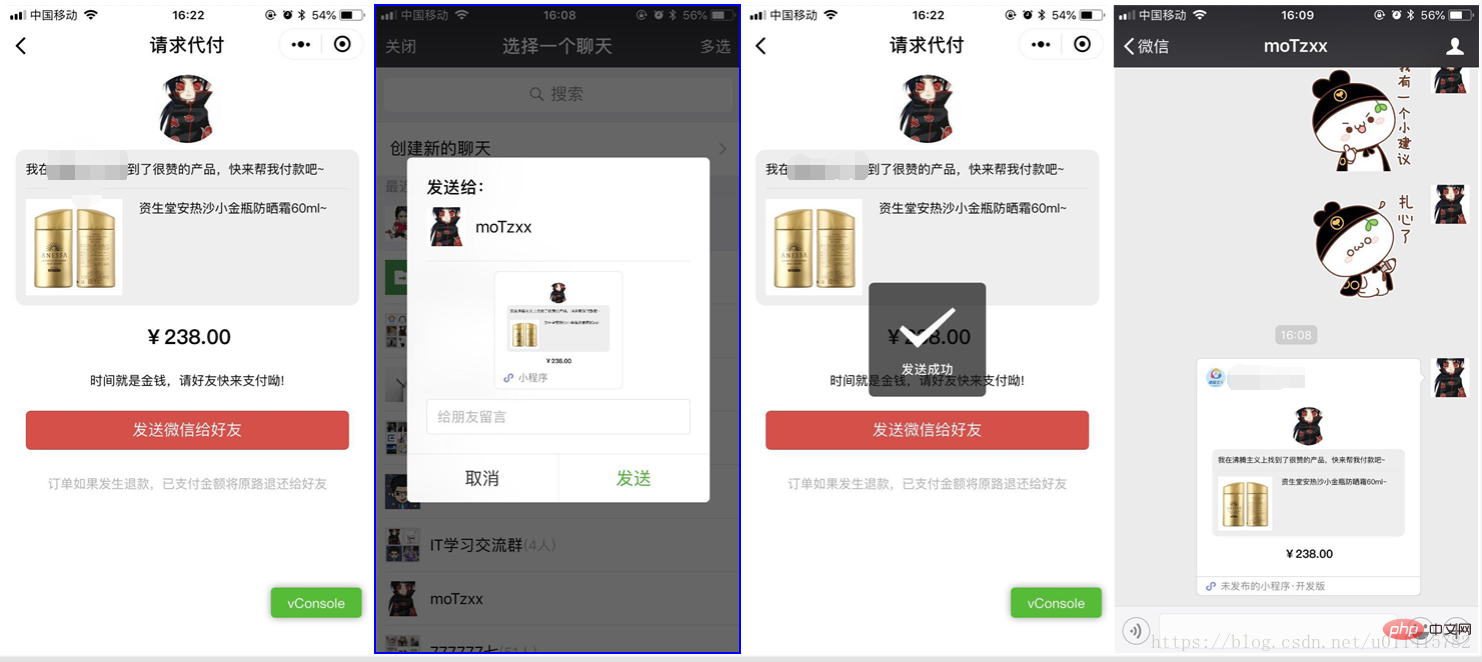
Durch den vorherigen Kerncode habe ich den folgenden Effekt erzielt : 
Tipps:
Persönliche Entdeckung
Wird in den offiziell von WeChat bereitgestellten Entwicklertools durchgeführt. Beim Testen können Sie die Beschreibungsanweisung (Abstieg) sehen, die Sie beim Weiterleiten des Weckens festgelegt haben.
Allerdings wann Ich habe es auf dem echten „iphone7“-Handy getestet, es wurde nicht angezeigt, wie Sie auf dem Bild sehen können #(Ein Teil meiner Seite wird standardmäßig erfasst)
Die Einstellungen von Titel und Bild-URL können normal angezeigt werden
Verwandte Empfehlungen :  Mini-Tutorial zur Programmentwicklung
Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonImplementierung der Weiterleitungsfunktion für Miniprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 Einführung in die WeChat-Applet-Entwicklung in der Java-Sprache
Jun 09, 2023 pm 10:40 PM
Einführung in die WeChat-Applet-Entwicklung in der Java-Sprache
Jun 09, 2023 pm 10:40 PM
Das WeChat-Applet ist eine leichte Anwendung, die auf der WeChat-Plattform ausgeführt werden kann. Es erfordert keinen Download und keine Installation, was bequem und schnell ist. Die Java-Sprache, eine in der Anwendungsentwicklung auf Unternehmensebene weit verbreitete Sprache, kann auch für die Entwicklung von WeChat-Applets verwendet werden. In der Java-Sprache können Sie das SpringBoot-Framework und Toolkits von Drittanbietern verwenden, um WeChat-Applets zu entwickeln. Das Folgende ist ein einfacher WeChat-Applet-Entwicklungsprozess. Um ein WeChat-Miniprogramm zu erstellen, müssen Sie zunächst ein Miniprogramm auf der öffentlichen WeChat-Plattform registrieren. Nach erfolgreicher Registrierung können Sie es erhalten



