
So erreichen Sie keine Bildlaufleiste im CSS-Body: Öffnen Sie zunächst die entsprechende HTML-Seite und setzen Sie dann den Stil im Chrome-Browser auf „body::-webkit-scrollbar{display: none;}“.

Die Betriebsumgebung dieses Tutorials: Dell G3-Computer, Windows 7-System, Chrome76.0 und CSS3-Version.
Empfohlen: „CSS-Video-Tutorial“
CSS, um zu verhindern, dass Bildlaufleisten im Körper angezeigt werden
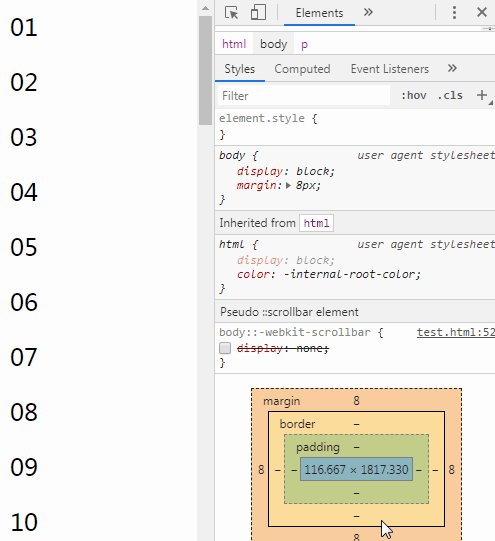
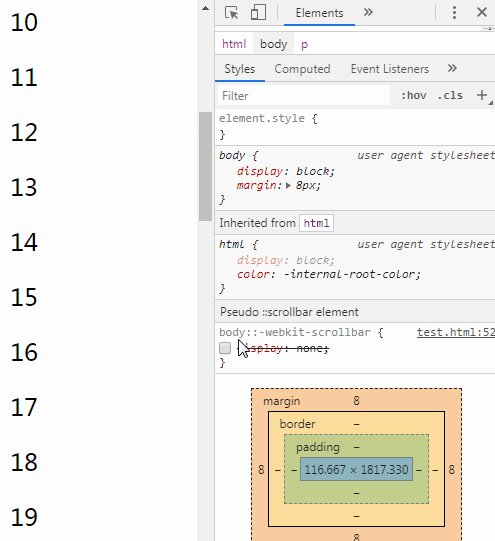
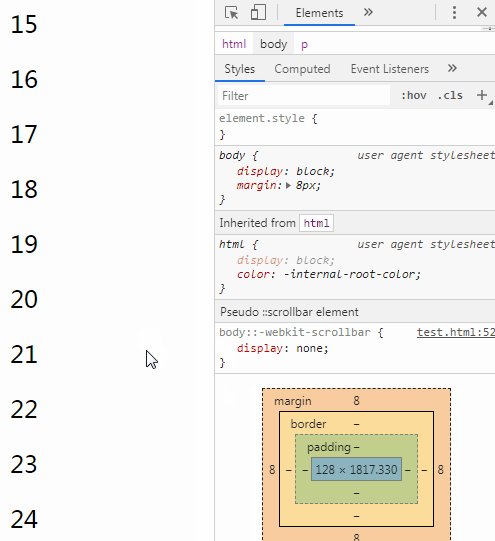
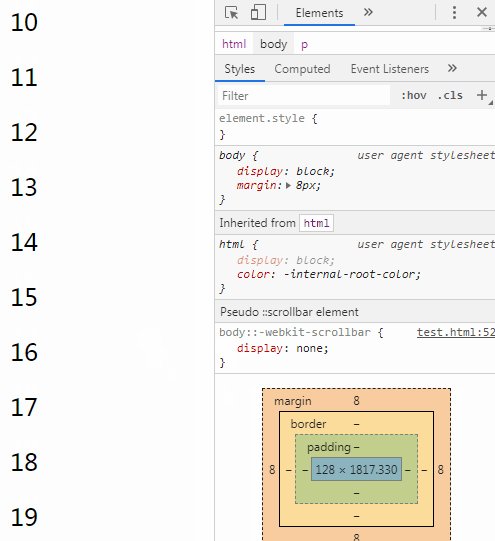
Wenn es darum geht, Bildlaufleisten auszublenden, denken wir zuerst an Überlauf: versteckt, aber nachdem wir es festgelegt haben Damit die Seite nicht gescrollt werden kann, können wir das Pseudoelement ::scrollbar im Chrome-Browser wie folgt einstellen:
body::-webkit-scrollbar{
display: none;
}Der Effekt ist wie folgt. Die Bildlaufleiste ist ausgeblendet und die Seite kann weiter gescrollt werden.

Das obige ist der detaillierte Inhalt vonSo verhindern Sie, dass Bildlaufleisten im CSS-Text angezeigt werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




