
In diesem Artikel vergleichen wir kurz Angular und Angularjs. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „AngularJS-Tutorial“
Angular-bezogene Einführung
Angular ist ein von Google verwaltetes Open-Source-JavaScript. Anguar1.5 heißt AngularJs, Angular4.0 heißt Angular und Angular1.5 zu Angular4.0 ist eine komplette Neufassung.
angular ist eine einseitige Anwendung und Komponentenanwendung. Der Schwerpunkt liegt auf der Erstellung von Komponenten mit hoher Wiederverwendung unter Verwendung der TypeScript-Syntax. Man kann sagen, dass AngularJs keinen Kern hat. Der Kern von Angular sind Komponenten, und der Kern von React ist virtuelles DOM.

Vergleich zwischen AngularJs und Angular
Vorteile von AngularJs:
Probleme mit AngularJs:
New Merkmale von Angular:
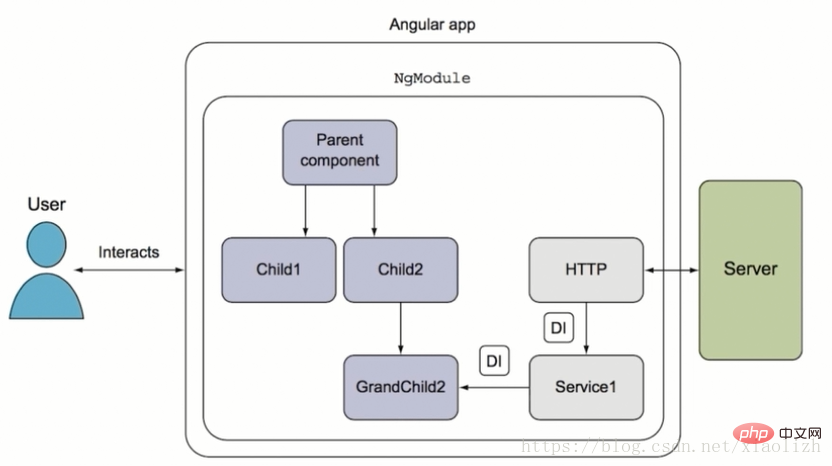
Unterschiede in der Architektur:
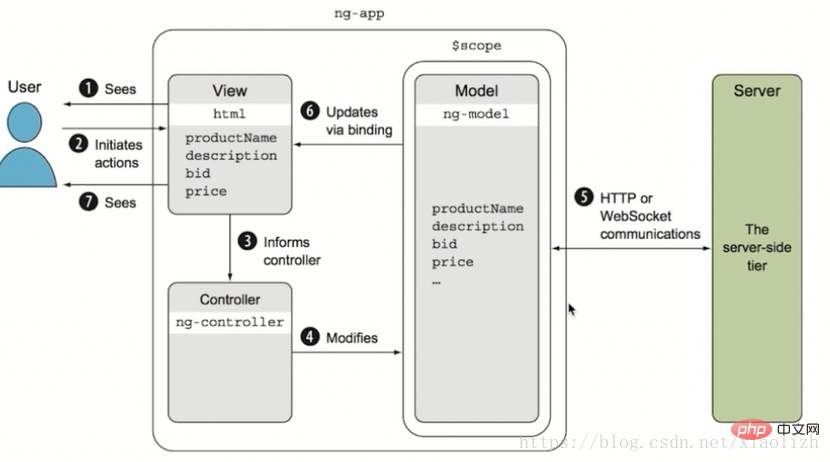
angularJs ist eine Front-End-MVC-Architektur, wie unten gezeigt:

Ein einfacher Vergleich von Angular mit React und Vue
Vergleich mit React:
? reagieren Das virtuelle DOM wird schnell verarbeitet und weist eine gute Leistung auf.
vue Nachteile:
Persönliche Dominanz Konzentrieren Sie sich nur auf das Web: Angular kann Web- und Clientanwendungen entwickeln
Das obige ist der detaillierte Inhalt vonEin einfacher Vergleich zwischen Angular und Angularjs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie eine Datenbank in MySQL
So erstellen Sie eine Datenbank in MySQL
 Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App
 Ouyi-Handelsplattform-App
Ouyi-Handelsplattform-App
 So registrieren Sie sich für Firmen-Alipay
So registrieren Sie sich für Firmen-Alipay
 Verwendung der Sortierfunktion c++sort
Verwendung der Sortierfunktion c++sort
 So konvertieren Sie HTML in das TXT-Textformat
So konvertieren Sie HTML in das TXT-Textformat
 Was sind digitale Währungsbörsen?
Was sind digitale Währungsbörsen?
 Was ist es
Was ist es
 So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können