 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 dreamweaver
dreamweaver
 Eine kurze Diskussion darüber, wie man mit Dreamweaver eine Website erstellt
Eine kurze Diskussion darüber, wie man mit Dreamweaver eine Website erstellt
Eine kurze Diskussion darüber, wie man mit Dreamweaver eine Website erstellt
Wie erstelle ich eine Website in Dreamweaver? Im folgenden Artikel erfahren Sie, wie Sie mit Dreamweaver eine Website erstellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „dreamweaver-Tutorial“
So erstellen Sie eine Site mit Dreamweaver
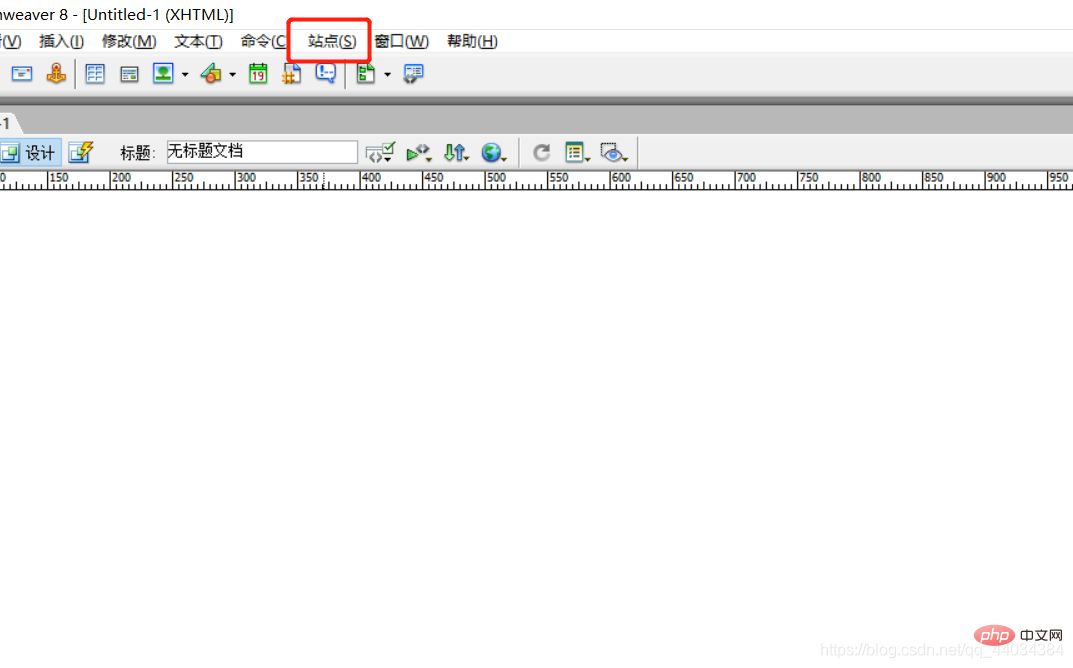
1. Erstellen Sie eine neue ASP-Seite und öffnen Sie sie, klicken Sie auf „Site“ und wählen Sie „Neue Site“ aus. wie unten gezeigt:

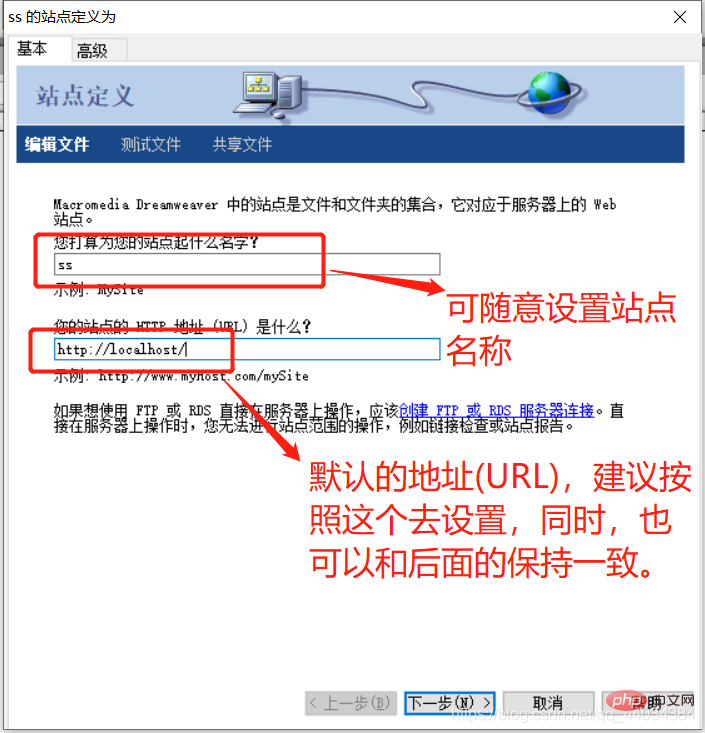
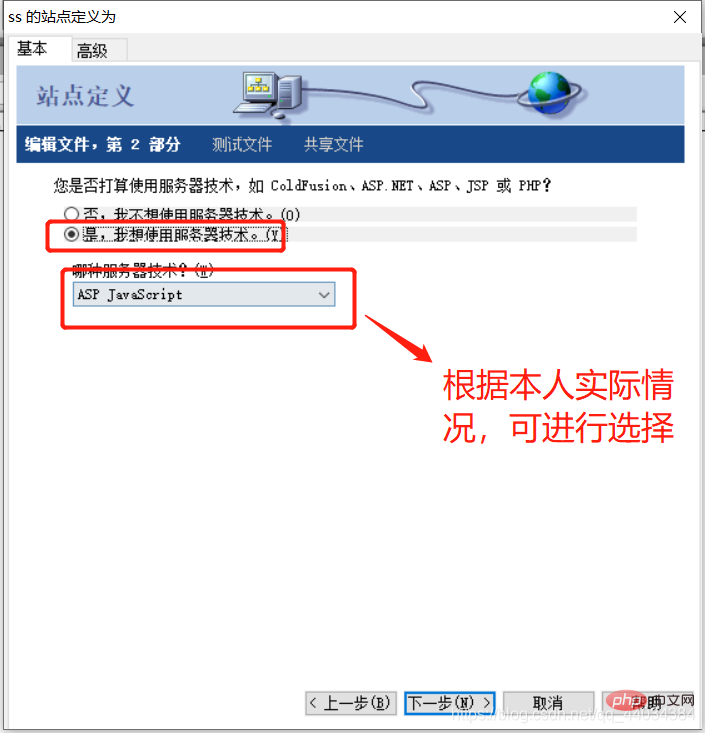
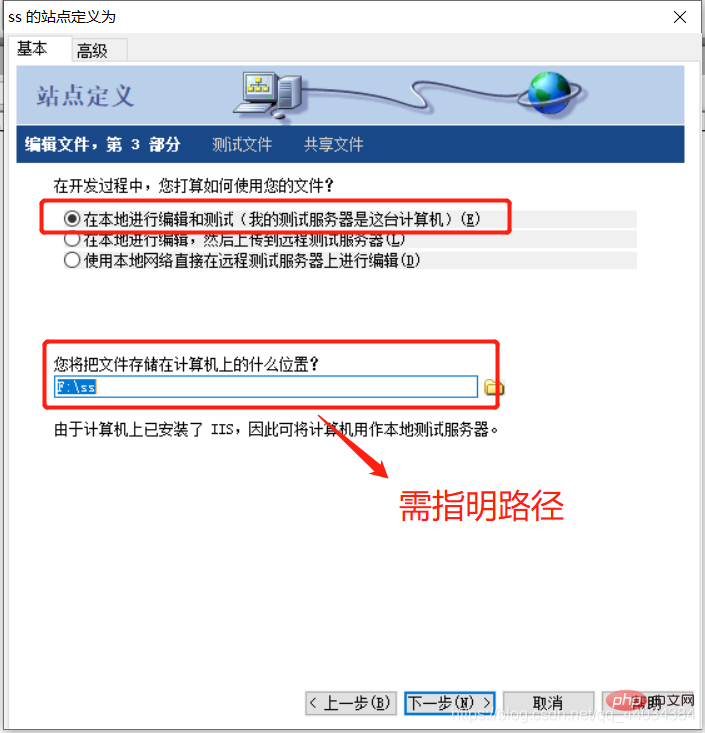
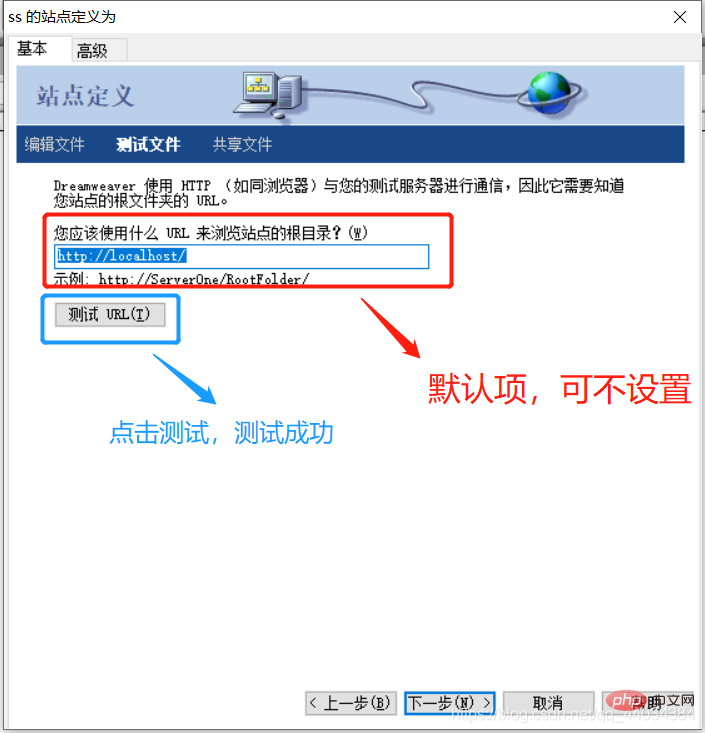
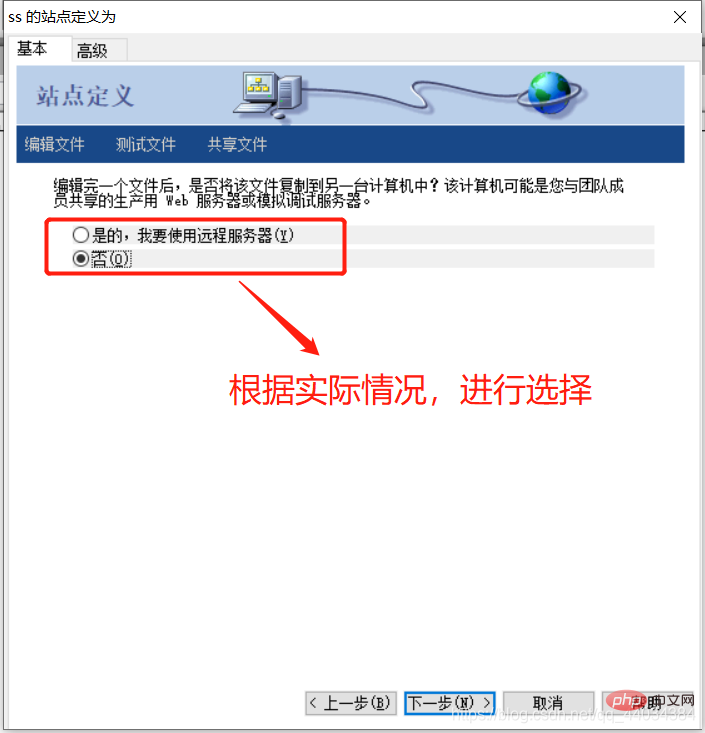
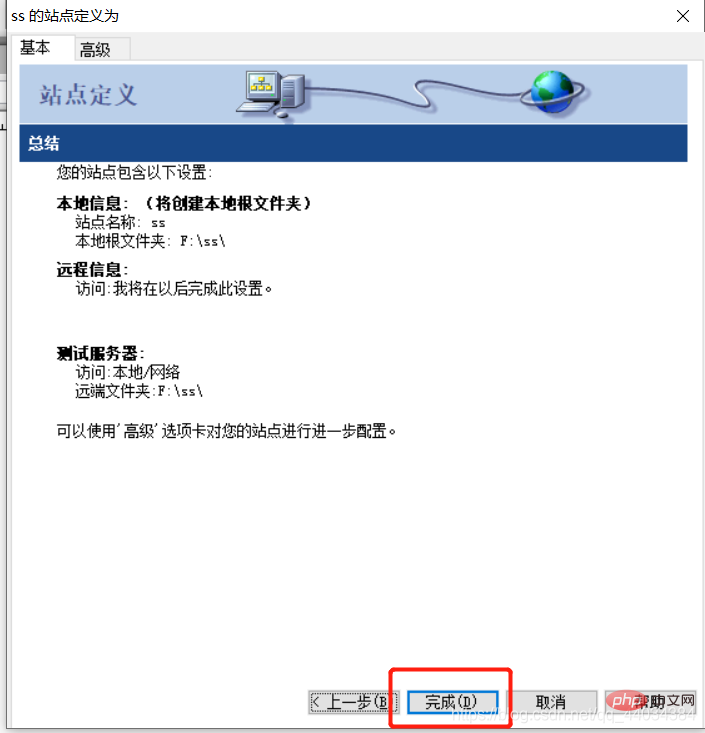
2. Befolgen Sie die folgenden Schritte und richten Sie sie nacheinander ein, wie unten gezeigt:





3. und die Website wird erfolgreich veröffentlicht.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie man mit Dreamweaver eine Website erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So fügen Sie vertrauenswürdige Websites in Google Chrome hinzu
Jul 19, 2024 pm 04:14 PM
So fügen Sie vertrauenswürdige Websites in Google Chrome hinzu
Jul 19, 2024 pm 04:14 PM
Wie füge ich vertrauenswürdige Websites in Google Chrome hinzu? Einige Benutzer können nicht normal im Internet surfen, weil die Seite beim Surfen im Internet darauf hinweist, dass sie nicht sicher ist. Zu diesem Zeitpunkt können sie die Website als vertrauenswürdige Website hinzufügen und wir können normal darauf zugreifen und problemlos im Internet surfen. Der folgende Editor zeigt Ihnen die Schritte zum Hinzufügen einer vertrauenswürdigen Website in Google Chrome. Die Schritte sind einfach und leicht durchzuführen, und selbst Anfänger können problemlos damit beginnen. So fügen Sie eine vertrauenswürdige Website in Google Chrome hinzu: 1. Öffnen Sie Google Chrome und klicken Sie auf die drei Punkte in der oberen rechten Ecke. Klicken Sie auf [Einstellungen]. Wählen Sie Datenschutzeinstellungen und Sicherheit. (Wie im Bild gezeigt) 2. Klicken Sie unten auf der Seite auf Website-Einstellungen. (Wie im Bild gezeigt) 3. Klicken Sie unten auf der Seite auf den unsicheren Inhalt. (Wie im Bild gezeigt) 4. Klicken Sie auf die Schaltfläche „Hinzufügen“ rechts neben der Option „Zulassen“. (Wie im Bild gezeigt) 5. Verlieren
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
Um die Textgröße in Dreamweaver festzulegen, gehen Sie wie folgt vor: Wählen Sie den Text aus. Gehen Sie zum Menü „Text“. Wählen Sie die Schriftgröße. Wählen Sie die gewünschte Größe. Drücken Sie zum Speichern die Eingabetaste



