 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Einführung in die allgemeinen Eigenschaften des CSS-Rasterlayouts (Gitter)
Einführung in die allgemeinen Eigenschaften des CSS-Rasterlayouts (Gitter)
Einführung in die allgemeinen Eigenschaften des CSS-Rasterlayouts (Gitter)
In diesem Artikel werden Ihnen die allgemeinen Eigenschaften des Rasterlayouts (Raster) vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Tutorial-Empfehlung: CSS-Video-Tutorial
Im Gegensatz zum Flex-Layout ist das Rasterlayout (Raster) ein zweidimensionales Layout, mit dem ein Layout in jeder Zeile oder Zeile erstellt werden kann.
Lassen Sie uns zunächst ein paar Konzepte vorstellen.
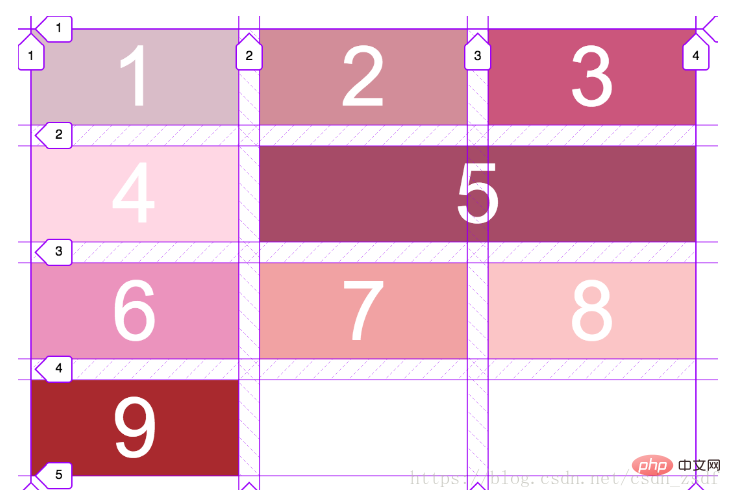
Stellen Sie sich ein Layout mit drei Zeilen und drei Spalten vor. Die Rasterlinien sind alle Linien, aus denen das Raster besteht in jeder Zeile.
Die Gitterspur ist der Teil zwischen zwei benachbarten parallelen Gitterlinien.
Wie das Flex-Layout verfügt es über übergeordnete Container und Unterelemente. Hier nennen wir sie Rastercontainer und Rasterelemente.
Als nächstes stellen wir das Rasterlayout vom Rastercontainer bis zu den grundlegenden Eigenschaften der Rasterelemente vor.

Gittercontainer
Der Gittercontainer entscheidet, das Gitter in mehrere Zeilen und Spalten zu unterteilen. Um das Gitterlayout zu implementieren, muss der Container daher zunächst die folgenden Attribute haben:
display:gridAnzeige: Gitter ;
Rastervorlagenspalten
Rastervorlagenzeilen
Rastervorlagenbereiche |end|center|stretch(default)
align-items:
start|end|center|stretch(default)
Grid-Auto-Columns:
Die Grundeigenschaften des übergeordneten Containers des Grid-Layouts sind A einige der oben genannten.
wird als Rasterlayout dargestellt, was die gleiche Bedeutung hat wie display:flex im Flex-Layout. Ebenso kann dieses Attribut auch die Werte inline-grid und subgrid annehmen grid-template-columns
Erstellen Sie die Anzahl der Spalten im Raster. Zusätzlich zur Prozentform unterstützt es auch die Kombination verschiedener Einheiten, wie zum Beispiel Grid-Template-Columns: 100px 20% 1em 1vw 20 %;
- Aber es gibt eine Wiederholungsfunktion, die den gleichen Wert vereinfachen kann. Beispielsweise bedeutet „Grid-Template-Columns: Repeat(5, 20%)“ fünf Breiten von 20 %, was genau die gleiche Bedeutung hat wie im Beispiel.
fr wird verwendet, um den verbleibenden Raum gleichmäßig aufzuteilen. Seine Größe ist die Größe des verbleibenden Raums nach Entfernen aller berechenbaren Werte (einschließlich verschiedener Einheiten und Prozentsätze) für das Attribut. Es wird empfohlen, fr zu verwenden. Der Rest außer der Gitterlücke wird ebenfalls automatisch berechnet.
Zum Beispiel Grid-Template-Columns: 100px 1fr 2fr Wiederholung (2, 20%). Für das gleiche 5-Spalten-Layout bedeutet 1fr, dass die Breite der Gesamtbreite minus 100 Pixel links und 20 % der beiden Spalten rechts geteilt durch drei entspricht. Das heißt, die Breite der zweiten Spalte beträgt die Hälfte der Breite der dritten Spalte.
Der Attributwert ist genau der gleiche wie der Attributwert von Grid-template-columns.
grid-template
ist die Abkürzung für Grid-Template-Rows und Grid-Template-Columns. Der Attributwert wird als
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
- geschrieben. Die Höhe der ersten Reihe ist die verbleibende Höhe nach der Bestimmung der 50 Pixel der unteren Reihe. Die Breite der ersten Spalte teilt den Container in fünf gleiche Teile, wobei die erste Spalte einen Teil und die zweite Spalte vier Teile einnimmt.
grid-gap
kann einen oder zwei Werte annehmen, um die Lücke zwischen Zeilen und Spalten darzustellen.
grid-template-areas
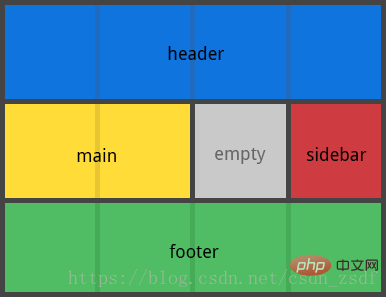
Definieren Sie die Rastervorlage, indem Sie auf den Rasterbereichsnamen verweisen, der durch das Attribut „grid-area“ angegeben wird. Die Wiederholung des Namens eines Rasterbereichs führt dazu, dass sich der Inhalt über diese Zellen erstreckt. Ein Punkt (.) stellt eine leere Rasterzelle dar. Diese Syntax selbst kann als visuelle Struktur eines Rasters betrachtet werden.
grid-template-areas:
- "main main. sidebar"
"footer footer footer";
row: Weist den Auto-Layout-Algorithmus an, jede Zeile der Reihe nach zu füllen und nach Bedarf neue Zeilen hinzuzufügen.
column: Weist den Auto-Layout-Algorithmus an, jede Spalte der Reihe nach auszufüllen und neue Spalten hinzuzufügen nach Bedarf 
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
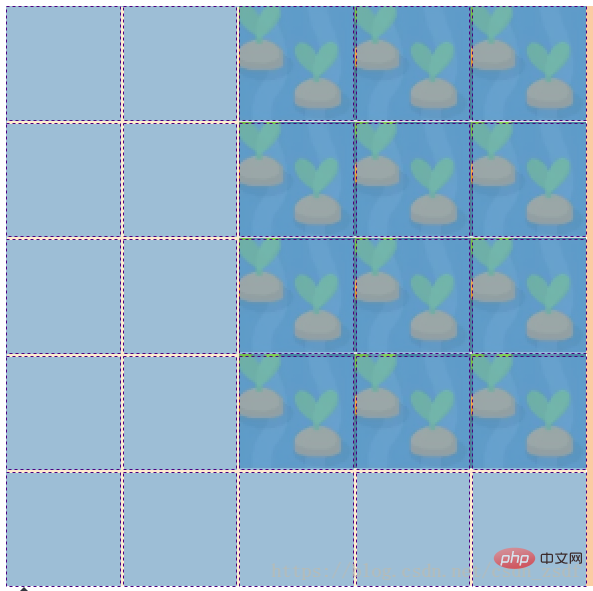
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonEinführung in die allgemeinen Eigenschaften des CSS-Rasterlayouts (Gitter). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



