
So legen Sie den Abstand zwischen Bildern in CSS fest: Erstellen Sie zuerst eine neue HTML-Datei, erstellen Sie dann ein Div und verwenden Sie das IMG-Tag, um zwei Bilder innerhalb des Divs festzulegen .

Die Betriebsumgebung dieses Tutorials: Dell G3-Computer, Windows 7-System, HTML5- und CSS3-Version.
Empfohlen: „CSS-Video-Tutorial“
So legen Sie den Abstand zwischen zwei Bildern in CSS fest
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie den Abstand zwischen zwei Bildern in CSS festlegen Abstand dazwischen.

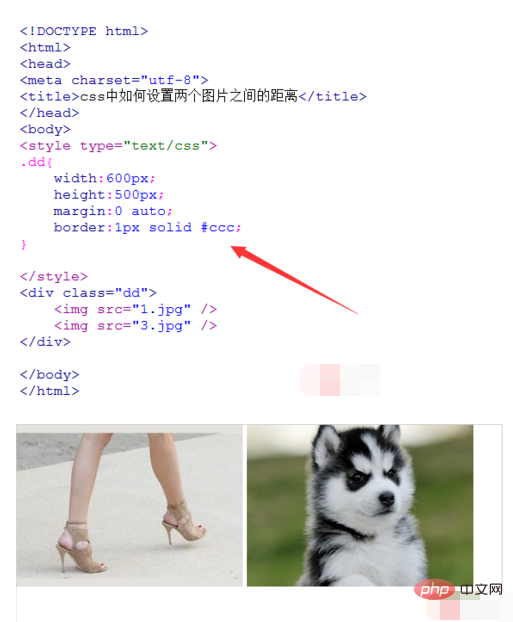
Erstellen Sie in der Datei test.html ein Div und setzen Sie dessen Klassenattribut auf dd, das zum Festlegen des CSS-Stils des Div unten verwendet wird.

Verwenden Sie im div das img-Tag, um zwei Bilder zu erstellen. Die Bildnamen sind 1.jpg bzw. 3.jpg.

Um offensichtliche Effekte zu zeigen, stylen Sie die Div. Stellen Sie die Div-Breite auf 600 Pixel und die Höhe auf 500 Pixel ein, zentrieren Sie sie und legen Sie einen 1 Pixel großen grauen Rand fest.

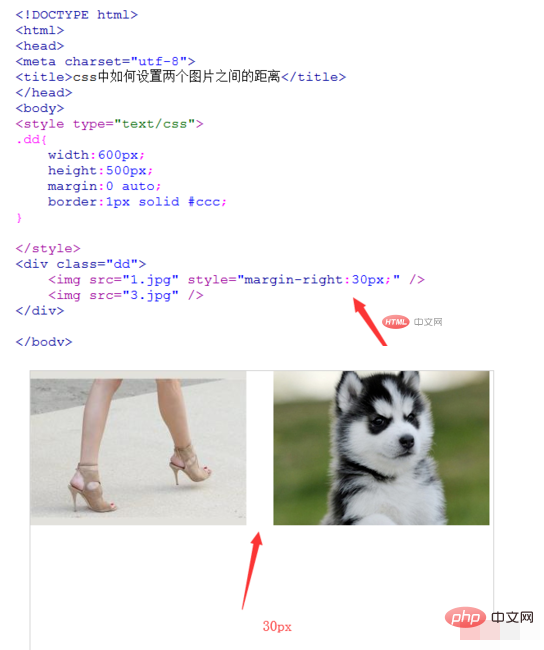
Verwenden Sie in der Datei test.html das Attribut „margin“, um den Abstand zwischen den beiden Bildern festzulegen. Um beispielsweise den Abstand zwischen Bild 1.jpg und Bild 3.jpg auf 30 Pixel festzulegen, können Sie ihn mit dem Attribut „margin-right“ festlegen.

Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand zwischen Bildern mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!